HTTP/s HTTP/s HTTP3
- 王林원래의
- 2024-09-06 16:31:051031검색
소개
이것은 제가 가장 좋아하는 주제 중 하나이며 지식이 풍부한 기사가 될 것입니다. 그러니 주의 깊게 읽어보세요.
도메인 샤딩
- 도메인 샤딩은 웹사이트의 속도와 성능을 향상시키는 데 사용되는 기술입니다.
- 여러 도메인에 걸쳐 리소스를 분할하거나 "샤딩"하는 작업이 포함됩니다.
- 브라우저가 웹사이트를 로드할 때 HTML, CSS, JavaScript, 이미지 등과 같은 다양한 유형의 리소스를 다운로드하도록 웹사이트 서버에 요청합니다.
- 그러나 브라우저는 단일 도메인에 대한 동시 연결(다운로드) 수를 제한합니다. (6, 브라우저에 따라 다름)
- 여러 도메인에 걸쳐 리소스를 샤딩하면(예: 스크립트와 다른 도메인의 이미지 제공) 이 제한을 우회하고 동시에 더 많은 리소스를 다운로드할 수 있으므로 페이지 로드 시간이 더 빨라질 수 있습니다.
멀티플렉싱
- 단일 연결을 통해 동시에 여러 요청과 응답을 보낼 수 있습니다(기본값 약 100)
참고:-
- 그러나 HTTP 프로토콜의 최신 버전인 HTTP/2는 멀티플렉싱을 지원한다는 점에 유의해야 합니다.
현재 프로토콜 채택/변경 방법
HTTP/1에서 HTTP/2로 전환하려면 HTTP/2를 지원하도록 서버를 구성해야 합니다.
정확한 단계는 사용 중인 서버 소프트웨어에 따라 다릅니다. 일부 일반 서버에 대한 일반적인 단계는 다음과 같습니다.
아파치:
- Apache는 버전 2.4.17부터 HTTP/2를 지원합니다. 이를 활성화하려면 Apache 구성에 mod_http2 모듈을 포함시킨 다음 프로토콜 h2 http/1.1을 구성에 추가해야 합니다.
Nginx:
- Nginx는 버전 1.9.5부터 HTTP/2를 지원합니다. 이를 활성화하려면 다음과 같이 Nginx 구성의 Listen 지시문에 http2를 포함하십시오. Listen 443 SSL http2.
Node.js:
-Node.js를 사용하는 경우 내장된 http2 모듈을 사용하여 HTTP/2 서버를 생성할 수 있습니다.
참고:-
HTTP/2는 대부분의 브라우저에서 HTTPS를 요구하므로 서버에 대한 SSL 인증서도 설정해야 한다는 점을 기억하세요.
프런트 엔드 관점에서 우리는 무엇을 합니까?
- 아니요. HTTP/1에서 HTTP/2로의 전환은 클라이언트나 프런트엔드 수준이 아닌 서버 수준에서 처리됩니다.
- 그러나 서버가 HTTP/2를 지원하면 도메인 샤딩이나 자산 연결과 같이 HTTP/1에 일반적인 특정 성능 최적화 기술이 HTTP/2에서는 불필요하거나 심지어 해로울 수도 있으므로 이를 재고할 수 있습니다. .
클라이언트와 서버의 연결 방식
HTTP/1
HTTP/1은 요청/응답 모델당 단일 연결에서 작동합니다. 이는 클라이언트에서 서버로의 각 요청에 대해 별도의 TCP 연결이 설정됨을 의미합니다.
웹 페이지에 여러 리소스(예: 이미지, CSS, JavaScript 파일)가 필요한 경우 여러 TCP 연결을 설정해야 합니다.
이로 인해 이전 리소스 로드로 인해 리소스 로드가 차단될 수 있는 "헤드 오브 라인 차단"이라는 문제가 발생할 수 있습니다.
HTTP/1은 서버 푸시를 지원하지 않습니다. 즉, 서버는 클라이언트가 요청한 리소스만 보낼 수 있습니다.
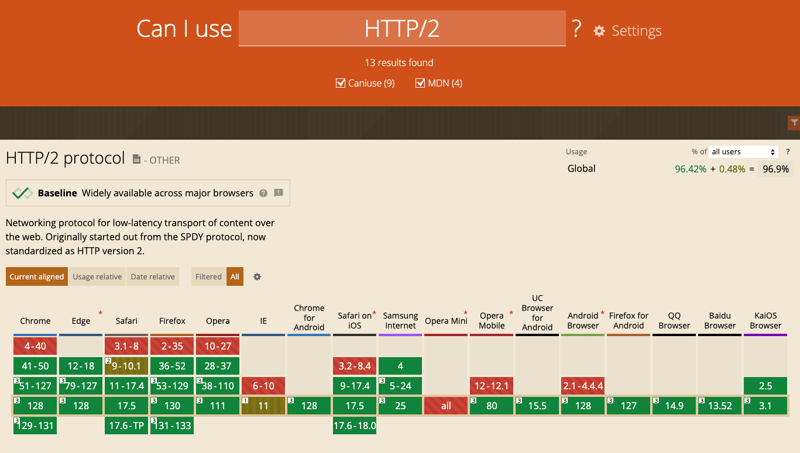
HTTP/2
HTTP/2에는 단일 TCP 연결을 통해 여러 요청과 응답을 동시에 보낼 수 있는 멀티플렉싱이 도입되었습니다. 이는 헤드 오브 라인 차단 문제를 효과적으로 제거합니다.
HTTP/2에는 클라이언트가 리소스를 요청하기도 전에 서버가 클라이언트에 리소스를 사전에 보낼 수 있는 서버 푸시도 도입되었습니다. 이렇게 하면 클라이언트와 서버 간의 왕복 요청 필요성이 줄어들어 성능이 향상될 수 있습니다.
HTTP/2는 헤더 압축도 지원하므로 특히 모바일 사용자의 경우 오버헤드를 줄이고 성능을 향상시킬 수 있습니다.
HTTP/2는 헤더 압축도 지원합니다
HTTP/2에는 HTTP 헤더의 오버헤드를 줄이는 헤더 압축이라는 새로운 기능이 도입되었습니다.
HTTP/1에서는 헤더가 일반 텍스트로 전송되는데, 이는 상당히 클 수 있으며 각 요청과 응답에 상당한 오버헤드를 추가할 수 있습니다.
헤더에 쿠키나 토큰이 포함된 요청의 경우 특히 그렇습니다.
HTTP/2는 HPACK 압축이라는 메커니즘을 사용하여 헤더를 압축합니다.
HPACK은 헤더 크기를 줄여 HTTP/2 요청과 응답을 더 빠르고 효율적으로 만드는 간단하고 안전한 문자열 압축 방식입니다.
HPACK 압축은 내부적으로 작동합니다
동적 테이블이라고 하는 클라이언트 측과 서버 측 모두에서 이전에 전송된 헤더 필드 목록을 유지 관리합니다.
이후 요청이나 응답에서 헤더 필드가 반복되는 경우 헤더 필드 전체를 보내는 대신 동적 테이블의 항목을 참조하는 인덱스가 전송됩니다.
이는 특히 여러 요청에 걸쳐 많은 헤더가 반복되는 경우 요청 및 응답의 헤더 크기를 크게 줄입니다.
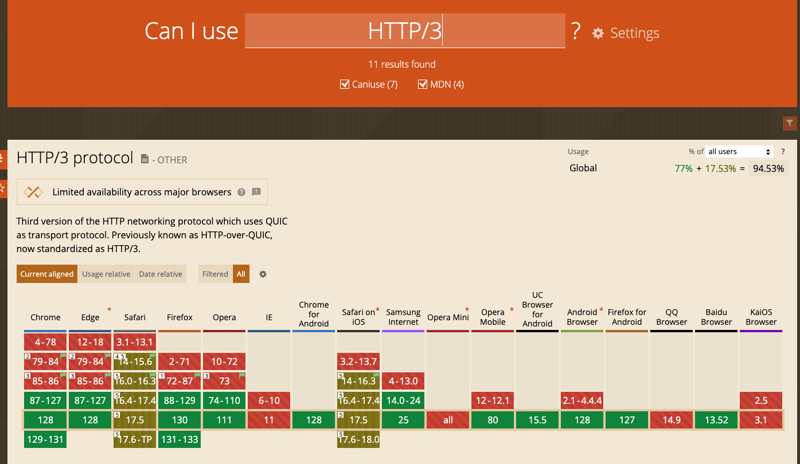
HTTP/3
- HTTP/3은 HTTP 프로토콜의 다음 주요 버전입니다. 이는 Google에서 개발하는 전송 계층 프로토콜인 QUIC를 기반으로 구축되었습니다.
HTTP/2에 비해 HTTP/3의 장점은 다음과 같습니다.
향상된 속도:
- HTTP/3은 HTTP/1 및 HTTP/2에서 사용하는 전송 프로토콜인 TCP보다 빠르고 안정적으로 설계된 QUIC를 사용합니다.
- QUIC은 연결 설정 시간을 줄여 서버에 대한 초기 연결을 더 빠르게 만듭니다.
패킷 손실 처리 개선:
- HTTP/2에서는 패킷 손실로 인해 모든 스트림(요청/응답) 속도가 느려집니다. QUIC은 스트림을 독립적으로 처리하여 이 문제를 해결하므로 손실된 패킷은 단일 스트림에만 영향을 미칩니다.
연결 마이그레이션:
QUIC는 연결 마이그레이션을 지원합니다. 즉, 사용자가 네트워크를 변경하는 경우(예: Wi-Fi에서 4G로 전환) 기존 연결을 유지하고 새 네트워크로 마이그레이션할 수 있습니다.
원래 IP 주소에 묶여 있는 TCP로는 불가능합니다.
기본 암호화:
- QUIC에는 기본적으로 TLS 1.3 암호화가 포함되어 있습니다. 이렇게 하면 프로토콜이 더욱 안전해지고 연결을 설정하는 데 필요한 왕복 횟수가 줄어듭니다.
서버 푸시:
- HTTP/2와 마찬가지로 HTTP/3도 서버 푸시를 지원합니다. 즉, 클라이언트가 요청하기도 전에 서버가 클라이언트에 리소스를 사전에 보낼 수 있습니다.
참고:-
HTTP/3에는 여러 가지 장점이 있지만 현재로서는 아직 널리 지원되거나 사용되지 않는다는 점에 유의하는 것이 중요합니다.


참고:-
- https://frontendmasters.com/courses/realtime/
- https://developer.mozilla.org/en-US/docs/Web/HTTP
- https://developer.mozilla.org/en-US/docs/Glossary/HTTP_2
- https://developer.mozilla.org/en-US/docs/Glossary/HTTP_3
위 내용은 HTTP/s HTTP/s HTTP3의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

