소개
그래프는 다수의 꼭짓점(노드)과 그 사이에 있는 모서리(연결)로 이루어진 데이터 구조입니다.
트리는 그래프의 예입니다. 모든 트리는 그래프이지만 모든 그래프가 트리는 아닙니다. 예를 들어 주기가 있는 그래프는 트리가 아닙니다. 트리에는 두 노드 사이에 하나의 루트와 하나의 고유 경로가 있는 반면, 그래프에는 정점 사이에 많은 루트와 여러 경로가 있을 수 있습니다.
기본 용어
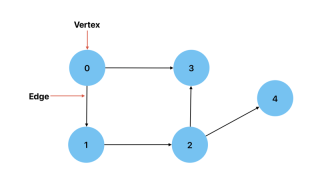
정점: 그래프의 노드입니다.
Edge: 두 정점 사이의 연결입니다.

방향: 두 정점 사이의 연결에 방향이 있는 경우. 이는 한 꼭지점에서 다른 꼭지점으로 이동하는 방법이 한 가지뿐임을 의미합니다. 도시(정점)와 도시 사이의 경로(가장자리)를 보여주는 그래프를 예로 들 수 있습니다.

무방향: 그래프의 두 꼭지점 사이의 연결이 양방향으로 가는 경우. 우정으로 연결된 사람(정점)을 보여주는 그래프를 예로 들 수 있습니다.

차수: 정점에 연결된 가장자리의 수입니다. 유향 그래프의 정점은 내각 또는 외차를 가질 수 있습니다. 이는 각각 정점을 향하는 모서리와 정점에서 멀어지는 모서리의 수입니다.
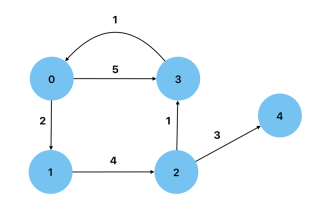
가중치: 간선에 가중치 값이 있는 그래프입니다. 노드 간 거리가 가중치로 표시되는 로드맵을 예로 들 수 있습니다.

순환: 하나 이상의 꼭지점에서 자신에게로 돌아가는 경로가 있는 그래프.

비순환: 주기가 없는 그래프, 즉 어떤 노드도 자신에게 돌아갈 경로가 없습니다. 방향성 비순환 그래프는 데이터 처리 흐름을 표시하는 데 사용할 수 있는 그래프 유형입니다.
밀도: 그래프의 가장자리 수가 최대 가능한 가장자리 수에 가까울 때
희소: 그래프에 가능한 최소 모서리 수에 가까운 경우.
자체 루프: 가장자리에 자신과 연결된 정점이 하나 있는 경우.
다중 간선: 그래프의 두 꼭짓점 사이에 여러 간선이 있는 경우.
단순: 그래프에 자체 루프나 다중 간선이 없는 경우
간단한 유향 그래프에서 최대 간선 수를 얻으려면: n*(n-1) 여기서 n은 노드 수입니다.
간단한 무방향 그래프에서 최대 간선 수를 얻으려면: n*(n-1)/2 여기서 n은 노드 수입니다.
JavaScript로 그래프 구현
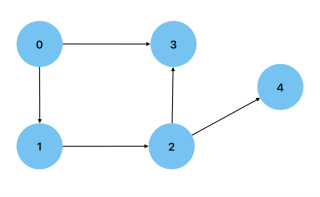
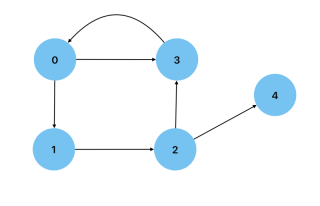
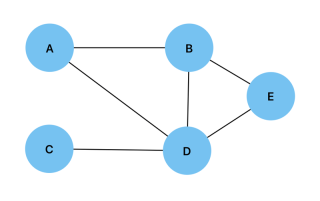
그래프를 구현하려면 그래프의 정점과 가장자리를 지정하는 것부터 시작할 수 있습니다. 아래는 다음 그래프에서 이를 수행하는 방법에 대한 예입니다.

const vertices = ["A", "B", "C", "D", "E"]; const edges = [ ["A", "B"], ["A", "D"], ["B", "D"], ["B", "E"], ["C", "D"], ["D", "E"], ];
그런 다음 주어진 꼭짓점에 인접한 것을 찾는 함수를 만들 수 있습니다.
const findAdjacentNodes = function (node) {
const adjacentNodes = [];
for (let edge of edges) {
const nodeIndex = edge.indexOf(node);
if (nodeIndex > -1) {
let adjacentNode = nodeIndex === 0 ? edge[1] : edge[0];
adjacentNodes.push(adjacentNode);
}
}
return adjacentNodes;
};
그리고 두 정점이 연결되어 있는지 확인하는 또 다른 기능:
const isConnected = function (node1, node2) {
const adjacentNodes = new Set(findAdjacentNodes(node1));
return adjacentNodes.has(node2);
};
인접 목록
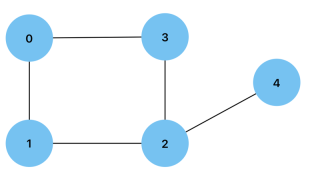
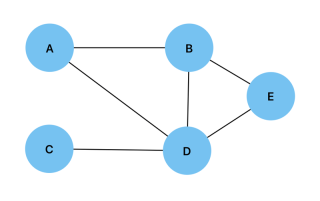
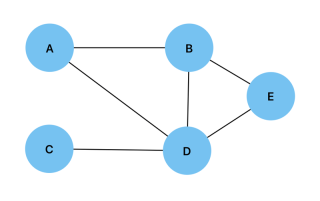
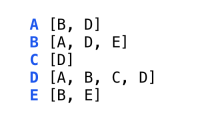
인접 리스트는 노드에 연결된 모든 꼭지점을 리스트로 저장한 그래프를 표현한 것입니다. 아래는 해당 인접 목록의 그래프와 시각적 표현입니다.


인접 목록은 Node 클래스와 Graph 클래스라는 두 개의 클래스를 생성하여 JavaScript로 구현할 수 있습니다. Node 클래스는 생성자와 두 정점을 결합하는 connect() 메서드로 구성됩니다. 또한 위에 표시된 것과 정확히 동일한 방식으로 작동하는 isConnected() 및 getAdjacentNodes() 메서드도 있습니다.
class Node {
constructor(value) {
this.value = value;
this.edgesList = [];
}
connect(node) {
this.edgesList.push(node);
node.edgesList.push(this);
}
getAdjNodes() {
return this.edgesList.map((edge) => edge.value);
}
isConnected(node) {
return this.edgesList.map((edge) =>
edge.value).indexOf(node.value) > -1;
}
}
그래프 클래스는 생성자와 그래프에 새 정점을 추가하는 addToGraph() 메서드로 구성됩니다.
class Graph {
constructor(nodes) {
this.nodes = [...nodes];
}
addToGraph(node) {
this.nodes.push(node);
}
}
Adjacency Matrix
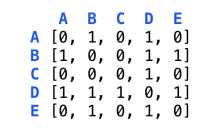
A 2-D array where each array represents a vertex and each index represents a possible connection between vertices. An adjacency matrix is filled with 0s and 1s, with 1 representing a connection. The value at adjacencyMatrix[node1][node2] will show whether or not there is a connection between the two specified vertices. Below is is a graph and its visual representation as an adjacency matrix.


To implement this adjacency matrix in JavaScript, we start by creating two classes, the first being the Node class:
class Node {
constructor(value) {
this.value = value;
}
}
We then create the Graph class which will contain the constructor for creating the 2-D array initialized with zeros.
class Graph {
constructor(nodes) {
this.nodes = [...nodes];
this.adjacencyMatrix = Array.from({ length: nodes.length },
() => Array(nodes.length).fill(0));
}
}
We will then add the addNode() method which will be used to add new vertices to the graph.
addNode(node) {
this.nodes.push(node);
this.adjacencyMatrix.forEach((row) => row.push(0));
this.adjacencyMatrix.push(new Array(this.nodes.length).fill(0));
}
Next is the connect() method which will add an edge between two vertices.
connect(node1, node2) {
const index1 = this.nodes.indexOf(node1);
const index2 = this.nodes.indexOf(node2);
if (index1 > -1 && index2 > -1) {
this.adjacencyMatrix[index1][index2] = 1;
this.adjacencyMatrix[index2][index1] = 1;
}
}
We will also create the isConnected() method which can be used to check if two vertices are connected.
isConnected(node1, node2) {
const index1 = this.nodes.indexOf(node1);
const index2 = this.nodes.indexOf(node2);
if (index1 > -1 && index2 > -1) {
return this.adjacencyMatrix[index1][index2] === 1;
}
return false;
}
Lastly we will add the printAdjacencyMatrix() method to the Graph class.
printAdjacencyMatrix() {
console.log(this.adjacencyMatrix);
}
Breadth First Search
Similar to a Breadth First Search in a tree, the vertices adjacent to the current vertex are visited before visiting any subsequent children. A queue is the data structure of choice when performing a Breadth First Search on a graph.
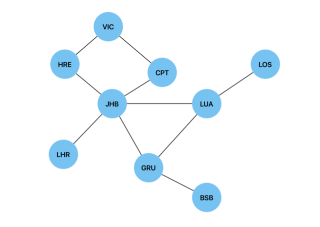
Below is a graph of international airports and their connections and we will use a Breadth First Search to find the shortest route(path) between two airports(vertices).

In order to implement this search algorithm in JavaScript, we will use the same Node and Graph classes we implemented the adjacency list above. We will create a breadthFirstTraversal() method and add it to the Graph class in order to traverse between two given vertices. This method will have the visitedNodes object, which will be used to store the visited vertices and their predecessors. It is initiated as null to show that the first vertex in our search has no predecessors.
breathFirstTraversal(start, end) {
const queue = [start];
const visitedNodes = {};
visitedNodes[start.value] = null;
while (queue.length > 0) {
const node = queue.shift();
if (node.value === end.value) {
return this.reconstructedPath(visitedNodes, end);
}
for (const adjacency of node.edgesList) {
if (!visitedNodes.hasOwnProperty(adjacency.value)) {
visitedNodes[adjacency.value] = node;
queue.push(adjacency);
}
}
}
}
Once the end vertex is found, we will use the reconstructedPath() method in the Graph class in order to return the shortest path between two vertices. Each vertex is added iteratively to the shortestPath array, which in turn must be reversed in order to come up with the correct order for the shortest path.
reconstructedPath(visitedNodes, endNode) {
let currNode = endNode;
const shortestPath = [];
while (currNode !== null) {
shortestPath.push(currNode.value);
currNode = visitedNodes[currNode.value];
}
return shortestPath.reverse();
}
In the case of the graph of international airports, breathFirstTraversal(JHB, LOS) will return JHB -> LUA -> LOS as the shortest path. In the case of a weighted graph, we would use Dijkstra's algorithm to find the shortest path.
Depth First Search
Similar to a depth first search in a tree, this algorithm will fully explore every descendant of a vertex, before backtracking to the root. A stack is the data structure of choice for depth first traversals in a graph.
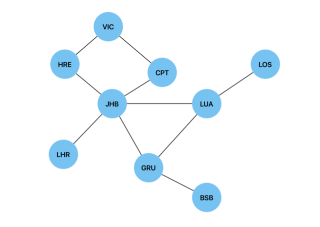
A depth first search can be used to detect a cycle in a graph. We will use the same graph of international airports to illustrate this in JavaScript.

Similar to the Breadth First Search algorithm above, this implementation of a Depth First Search algorithm in JavaScript will use the previously created Node and Graph classes. We will create a helper function called depthFirstTraversal() and add it to the Graph class.
depthFirstTraversal(start, visitedNodes = {}, parent = null) {
visitedNodes[start.value] = true;
for (const adjacency of start.edgesList) {
if (!visitedNodes[adjacency.value]) {
if (this.depthFirstTraversal(adjacency, visitedNodes, start)) {
return true;
}
} else if (adjacency !== parent) {
return true;
}
}
return false;
}
This will perform the Depth First Traversal of the graph, using the parent parameter to keep track of the previous vertex and prevent the detection of a cycle when revisiting the parent vertex. Visited vertices will be marked as true in the visitedNodes object. This method will then use recursion to visit previously unvisited vertices. If the vertex has already been visited, we check it against the parent parameter. A cycle has been found if the vertex has already been visited and it is not the parent.
We will also create the wrapper function hasCycle() in the Graph class. This function is used to detect a cycle in a disconnected graph. It will initialize the visitedNodes object and loop through all of the vertices in the graph.
hasCycle() {
const visitedNodes = {};
for (const node of this.nodes) {
if (!visitedNodes[node.value]) {
if (this.depthFirstTraversal(node, visitedNodes)) {
return true;
}
}
}
return false;
}
In the case of the graph of international airports, the code will return true.
Depth First Traversal of a graph is also useful for pathfinding(not necessarily shortest path) and for solving mazes.
Kesimpulan
Pemahaman yang kukuh tentang graf sebagai struktur data dan algoritma yang berkaitan dengannya amat diperlukan apabila melanjutkan kajian tentang struktur dan algoritma data. Walaupun tidak mesra pemula seperti siaran sebelumnya dalam siri ini, panduan ini sepatutnya berguna untuk memperdalam pemahaman anda tentang struktur data dan algoritma.
위 내용은 데이터 구조 및 알고리즘: 그래프의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AMJQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전






