React에서 수명 주기 메서드는 구성 요소 존재의 여러 단계에서 호출되는 특수 메서드입니다. 이를 통해 마운트, 업데이트 또는 마운트 해제와 같은 다양한 단계에서 구성 요소에 발생하는 상황을 제어할 수 있습니다. React 16.8에 React Hooks가 도입되면서 기능적 구성 요소도 자체 부작용을 관리할 수 있지만 클래스 구성 요소에서는 수명 주기 메서드가 여전히 중요합니다. 가장 일반적으로 사용되는 수명 주기 방법을 자세히 살펴보겠습니다.
설치
React의 마운팅 단계는 구성 요소가 생성되어 DOM에 삽입되는 프로세스를 의미합니다. 이 단계에는 특정 순서로 호출되는 일련의 수명 주기 메서드가 포함되어 개발자가 구성 요소를 렌더링하기 전에 구성 요소를 초기화하고 구성할 수 있습니다. 다음은 실행 순서에 따라 장착 단계의 각 방법을 자세히 분석한 것입니다.
1. 생성자(props)
목적:
생성자는 구성 요소 인스턴스가 생성될 때 호출되는 첫 번째 메서드입니다. 구성 요소의 상태를 초기화하고 이벤트 핸들러를 바인딩하는 데 사용됩니다.
생성자에서는 this.state에 객체를 직접 할당하여 초기 상태를 설정할 수 있습니다. 또한 구성 요소가 제대로 초기화되었는지 확인하기 위해 일반적으로 super(props)를 사용하여 기본 구성 요소 클래스에 props를 전달합니다.
예:

참고:
생성자는 구성 요소의 수명 주기 동안 한 번만 호출됩니다.
생성자에서 부작용(예: 네트워크 요청 또는 구독)을 피하고 해당 작업을 componentDidMount에 예약해야 합니다.
2. 정적 getDerivedStateFromProps(props, state)
목적:
초기 마운트 및 업데이트 도중 렌더링 직전에 호출되는 정적 메서드입니다. 이를 통해 구성 요소는 props의 변경 사항에 따라 상태를 업데이트할 수 있습니다.
상태를 업데이트하기 위한 객체를 반환하거나 상태 업데이트가 필요하지 않은 경우 null을 반환합니다.
예:

참고:
React의 데이터 흐름은 일반적으로 props를 직접 전달하여 처리되므로 이 방법은 거의 필요하지 않습니다.
props에서 상태를 파생시켜야 하는 특별한 경우에 사용됩니다.
3. 렌더링()
목적:
렌더링 메서드는 클래스 구성 요소에서 유일하게 필요한 수명 주기 메서드입니다. React 요소를 반환하여 구성 요소의 UI가 어떻게 보일지 결정합니다.
이 메서드는 순수합니다. 즉, 구성 요소 상태를 수정하거나 DOM과 상호 작용하면 안 됩니다.
예:

참고:
render 메소드는 JSX 요소, 배열, 조각, 포털, 문자열, 숫자 또는 null을 포함한 다양한 값을 반환할 수 있습니다.
렌더링은 순수하므로 이 방법 내에서 부작용이나 상태 돌연변이를 피하세요.
4. 컴포넌트DidMount()
목적:
이 메소드는 구성요소가 마운트된(즉, DOM에 삽입된) 직후에 호출됩니다. API에서 데이터 가져오기, 구독 설정, 타사 라이브러리 초기화 등의 부작용을 실행하기에 완벽한 장소입니다.
comComponentDidMount는 마운팅 단계에서 호출되는 마지막 메소드이므로 모든 DOM 조작에 이상적입니다.
예:

참고:
ComponentDidMount는 초기 렌더링 후에 호출되므로 그 안의 상태를 업데이트하면 다시 렌더링이 시작됩니다. 이는 데이터를 가져오거나 DOM과 상호작용할 때 일반적입니다.
여기에서 구독이나 이벤트 리스너를 설정한 경우 메모리 누수를 방지하려면 componentWillUnmount에서 정리해야 합니다.
업데이트 중
React의 업데이트 단계는 상태나 소품의 변경으로 인해 구성 요소가 다시 렌더링되는 프로세스를 말합니다. 이 단계에서는 여러 수명 주기 메서드가 특정 순서로 호출되므로 구성 요소가 이러한 변경 사항에 반응하는 방식을 제어할 수 있습니다. 업데이트 단계와 관련된 각 방법을 실행 순서대로 자세히 살펴보겠습니다.
1. 정적 getDerivedStateFromProps(props, state)
목적:
Kaedah statik ini dipanggil betul-betul sebelum memaparkan komponen apabila prop atau keadaan baharu diterima. Ia membenarkan komponen mengemas kini keadaan dalamannya berdasarkan perubahan dalam prop.
Ia mengembalikan objek yang mengemas kini keadaan atau batal jika tiada kemas kini diperlukan.
Contoh:

Nota:
Kaedah ini berguna dalam senario di mana keadaan perlu disegerakkan dengan prop.
Ia dipanggil pada setiap kemas kini, jadi elakkan pengiraan yang berat di sini.
2. shouldComponentUpdate(nextProps, nextState)
Tujuan:
Kaedah ini dipanggil sebelum dipaparkan apabila prop atau keadaan baharu diterima. Ia membolehkan anda mengawal sama ada komponen perlu dikemas kini atau tidak. Mengembalikan benar (lalai) bermakna komponen akan mengemas kini; mengembalikan palsu bermakna tidak akan.
Ia digunakan terutamanya untuk mengoptimumkan prestasi dengan menghalang pemaparan semula yang tidak perlu.
Contoh:

Nota:
Kaedah ini tidak dipanggil semasa pemaparan awal atau apabila forceUpdate() digunakan.
Elakkan logik yang rumit di sini, kerana ia boleh membawa kepada isu prestasi atau pepijat jika tidak dikendalikan dengan berhati-hati.
3. render()
Tujuan:
Kaedah pemaparan dipanggil untuk menghasilkan versi DOM maya seterusnya berdasarkan keadaan semasa komponen dan prop.
Ia tulen, bermakna ia tidak boleh mengubah suai keadaan komponen atau berinteraksi dengan DOM.
Contoh:

Nota:
Memandangkan pemaparan adalah tulen, sebarang keadaan atau perubahan prop harus ditunjukkan dalam JSX yang dikembalikan.
Elakkan kesan sampingan (seperti mengubah suai DOM secara terus atau membuat permintaan rangkaian) dalam pemaparan.
4. getSnapshotBeforeUpdate(prevProps, prevState)
Tujuan:
Kaedah ini dipanggil sejurus sebelum perubahan daripada DOM maya sebenarnya ditunjukkan dalam DOM sebenar. Ia membolehkan anda menangkap beberapa maklumat (seperti kedudukan skrol semasa) sebelum ia berpotensi ditukar.
Nilai yang dikembalikan daripada kaedah ini dihantar sebagai argumen ketiga kepada componentDidUpdate.
Contoh:

Nota:
Kaedah ini amat berguna untuk menangkap maklumat tentang DOM sebelum ia berubah, seperti mengekalkan kedudukan tatal semasa kemas kini.
Ia sering digunakan bersama dengan componentDidUpdate.
5. componentDidUpdate(prevProps, prevState, snapshot)
Tujuan:
Kaedah ini digunakan serta-merta selepas pengemaskinian berlaku. Ia adalah tempat yang baik untuk melakukan sebarang operasi DOM, permintaan rangkaian atau kesan sampingan lain berdasarkan kemas kini.
Ia menerima prop dan keadaan sebelumnya, serta nilai yang dikembalikan oleh getSnapshotBeforeUpdate (jika ada).
Contoh:

Nota:
Kaedah ini berguna untuk melaksanakan operasi yang perlu berlaku selepas DOM dikemas kini.
Elakkan daripada menetapkan keadaan dalam componentDidUpdate melainkan ia dibalut dalam keadaan untuk mengelakkan gelung kemas kini yang tidak terhingga.
Menyahlekap
Fasa nyahlekap dalam React berlaku apabila komponen sedang dialih keluar daripada DOM. Fasa ini mempunyai kaedah kitaran hayat tunggal yang membolehkan anda melakukan sebarang tugas pembersihan yang diperlukan sebelum komponen dimusnahkan. Pengendalian yang betul bagi fasa ini adalah penting untuk mengelakkan kebocoran memori, pendengar acara berjuntai atau kesan sampingan lain yang boleh berterusan selepas komponen dialih keluar.
1. componentWillUnmount()
Tujuan:
componentWillUnmount digunakan serta-merta sebelum komponen dinyahlekap dan dimusnahkan. Kaedah ini digunakan untuk aktiviti pembersihan, seperti:
Membatalkan permintaan rangkaian.
Mengosongkan pemasa atau selang waktu.
Mengalih keluar pendengar acara.
Membersihkan langganan (cth., daripada Redux, WebSockets, dll.).
Membatalkan atau membersihkan sebarang kesan sampingan yang dicipta dalam componentDidMount atau kaedah kitaran hayat lain.
Contoh:

Dalam contoh ini:
Pemasa dimulakan apabila komponen dipasang (componentDidMount).
Pemasa dikosongkan dalam componentWillUnmount untuk memastikan ia tidak terus berjalan selepas komponen dialih keluar daripada DOM. Ini penting untuk mengelakkan kemungkinan kebocoran memori atau tingkah laku yang tidak dijangka.
Pertimbangan Utama:
Mencegah Kebocoran Memori: Jika anda menyediakan pendengar acara atau selang dalam componentDidMount, anda mesti mengalih keluarnya dalam componentWillUnmount untuk mengelakkan kebocoran memori. Kegagalan berbuat demikian boleh menyebabkan aplikasi anda menggunakan lebih banyak memori dari semasa ke semasa atau berkelakuan di luar jangkaan.
Membersihkan Langganan: Jika komponen anda melanggan sumber data luaran (seperti kedai Redux, Firebase, sambungan WebSocket, dll.), anda harus berhenti melanggan componentWillUnmount. Ini memastikan bahawa komponen anda tidak lagi bertindak balas terhadap kemas kini daripada sumber tersebut selepas ia dialih keluar.
Tiada setState: Memandangkan komponen akan dimusnahkan, anda tidak seharusnya memanggil setState dalam componentWillUnmount. Melakukannya tidak akan memberi kesan kerana komponen tidak akan dipaparkan semula.
Pembersihan Asynchronous: Jika pembersihan anda melibatkan operasi tak segerak (seperti membatalkan permintaan rangkaian), pastikan operasi tersebut dikendalikan dengan betul untuk mengelakkan keadaan perlumbaan atau cuba berinteraksi dengan komponen yang tidak lagi wujud.
Kes Penggunaan Biasa:
Pemasa dan Selang: Mengosongkan setTimeout atau setInterval contoh untuk mengelakkannya berjalan selepas komponen dinyahlekapkan.
Pendengar Acara: Mengalih keluar pendengar acara yang dilampirkan pada tetingkap, dokumen atau mana-mana elemen DOM untuk menghalangnya daripada menyala selepas komponen dinyahlekapkan.
Langganan: Menyahlanggan daripada strim data atau perkhidmatan luaran (mis., kedai WebSockets, Firebase, Redux).
Permintaan Rangkaian: Membatalkan permintaan rangkaian yang sedang berjalan jika komponen dinyahlekap sebelum permintaan selesai. Ini boleh dilakukan menggunakan perpustakaan seperti Axios, yang menyediakan token pembatalan.
Amalan Terbaik:
Sentiasa bersihkan kesan sampingan dalam componentWillUnmount jika ia telah disediakan dalam componentDidMount atau mana-mana kaedah kitaran hayat yang lain.
Berhati-hati dengan operasi tak segerak untuk memastikan ia tidak berinteraksi secara tidak sengaja dengan komponen yang telah dinyahlekapkan.
Elakkan sebarang logik yang menganggap komponen akan terus wujud selepas componentWillUnmount dipanggil.
Pengendalian Ralat
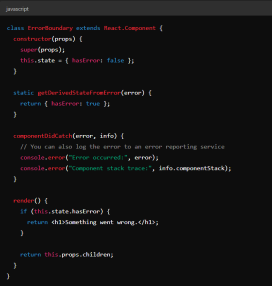
Fasa pengendalian ralat dalam React direka untuk menangkap dan mengendalikan ralat yang berlaku semasa pemaparan, dalam kaedah kitaran hayat dan dalam pembina keseluruhan pokok di bawah komponen. Ini dicapai menggunakan kaedah kitaran hayat khas dalam komponen kelas yang dikenali sebagai sempadan ralat.
Gambaran Keseluruhan Sempadan Ralat
- Sempadan ralat ialah komponen React yang menangkap ralat JavaScript di mana-mana dalam pepohon komponen anak mereka, log ralat tersebut dan memaparkan UI sandaran dan bukannya ranap keseluruhan aplikasi. Ini menjadikan apl lebih berdaya tahan dengan menghalang ralat daripada merebak ke akar aplikasi.
1. statik getDerivedStateFromError(error)
Tujuan:
Kaedah statik ini dipanggil apabila ralat dilemparkan semasa fasa pemaparan, dalam kaedah kitaran hayat atau dalam pembina mana-mana komponen anak.
Ia membolehkan anda mengemas kini keadaan supaya pemaparan seterusnya akan menunjukkan UI sandaran.
Penggunaan:
Kaedah menerima ralat yang dilemparkan sebagai parameter dan mengembalikan objek yang mengemas kini keadaan komponen.
Dengan menetapkan keadaan dalam kaedah ini, anda boleh memaparkan UI sandaran yang memberitahu pengguna sesuatu telah berlaku.
Contoh:

Nota:
Kaedah ini membolehkan anda mengawal perkara yang diberikan apabila ralat berlaku. Sebagai contoh, anda mungkin memilih untuk memaparkan mesej ralat generik atau komponen ralat tersuai.
Ia biasanya digunakan untuk menetapkan keadaan ralat yang boleh mencetuskan pemaparan UI sandaran.
2. componentDidCatch(ralat, maklumat)
Tujuan:
Kaedah ini dipanggil selepas ralat telah dilemparkan oleh komponen keturunan. Ia digunakan untuk mengelog maklumat ralat atau melakukan kesan sampingan seperti melaporkan ralat kepada perkhidmatan penjejakan ralat.
Tidak seperti getDerivedStateFromError, kaedah ini boleh digunakan untuk menangkap butiran tambahan tentang ralat dan surih tindanan komponen tempat ralat berlaku.
Penggunaan:
Kaedah ini menerima dua hujah:
ralat: Ralat yang dilemparkan.
maklumat: Objek dengan sifat componentStack yang mengandungi rentetan dengan maklumat tentang komponen yang melemparkan ralat.
Contoh:

Nota:
componentDidCatch amat berguna untuk mengelog ralat atau menghantarnya ke perkhidmatan pemantauan (cth., Sentry, LogRocket).
Sementara getDerivedStateFromError membantu dengan memaparkan UI sandaran, componentDidCatch memfokuskan pada menangkap dan mengelog butiran ralat.
Cara Menggunakan Sempadan Ralat
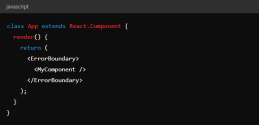
- Komponen Pembalut: Sempadan ralat boleh digunakan untuk membalut mana-mana komponen atau set komponen. Ini boleh dilakukan secara global (cth., di seluruh aplikasi) atau lebih selektif (cth., di sekitar komponen yang lebih terdedah kepada ralat).
Contoh:

Dalam contoh ini, ErrorBoundary membalut MyComponent. Jika MyComponent atau mana-mana anaknya melemparkan ralat, ErrorBoundary akan menangkapnya dan memaparkan UI sandaran.
Pertimbangan Utama:
Sempadan Ralat Menangkap Ralat dalam Senario Berikut:
Semasa rendering.
Dalam kaedah kitaran hayat (termasuk yang terdapat dalam komponen kelas).
Dalam pembina komponen kanak-kanak.
Sempadan Ralat Tidak Mendapat Ralat dalam Senario Berikut:
Pengendali acara (ralat boleh ditangkap menggunakan blok cuba/tangkap dalam pengendali acara itu sendiri).
Kod tak segerak (cth. setTimeout, requestAnimationFrame).
Pemarahan sebelah pelayan.
Ralat yang dilemparkan dalam sempadan ralat itu sendiri (walaupun anda boleh menyusun sempadan ralat untuk menangkap ralat tersebut).
Amalan Terbaik:
Gunakan sempadan ralat untuk mengelakkan keseluruhan apl daripada ranap akibat ralat kecil dan terpencil.
Letakkan sempadan ralat di sekeliling bahagian apl anda yang mungkin terdedah kepada ralat, seperti komponen atau komponen pihak ketiga yang mengendalikan logik kompleks.
Pastikan bahawa sempadan ralat menyediakan UI sandar yang mesra pengguna, memaklumkan pengguna bahawa sesuatu telah berlaku.
Memahami kaedah kitaran hayat ini akan membantu anda mengurus keadaan, prop dan kesan sampingan dengan lebih baik dalam komponen React.
Kaedah kitaran hayat dalam Komponen Fungsian
Dalam komponen berfungsi, cangkuk useEffect React ialah cara utama untuk mengendalikan kesan sampingan dan kaedah kitaran hayat. Cangkuk useEffect boleh meniru gelagat yang serupa dengan kaedah kitaran hayat komponen kelas seperti componentDidMount, componentDidUpdate dan componentWillUnmount. Berikut ialah pecahan terperinci tentang cara useEffect berfungsi dan cara ia berkaitan dengan kaedah kitaran hayat ini.
Sintaks Asas

Hujah Pertama (kesan): Fungsi di mana anda meletakkan logik kesan sampingan anda. Fungsi ini boleh mengembalikan fungsi pembersihan untuk membersihkan sumber apabila komponen dinyahlekap atau sebelum kesan dijalankan semula.
Argumen Kedua (kebergantungan): Tatasusunan kebergantungan yang menentukan bila kesan harus dijalankan semula. Jika mana-mana nilai dalam tatasusunan ini berubah, kesannya akan dicetuskan sekali lagi.
useEffect sebagai componentDidMount
Untuk meniru gelagat componentDidMount (yang berjalan sekali selepas komponen dipasang), anda boleh menggunakan useEffect dengan tatasusunan kebergantungan kosong [].
Contoh:

- Gelagat: Kesan berjalan sekali sahaja selepas pemaparan awal, serupa dengan componentDidMount dalam komponen kelas.
useEffect sebagai componentDidUpdate
Untuk meniru componentDidUpdate, anda menggunakan useEffect dengan kebergantungan. Kesannya akan dijalankan apabila mana-mana kebergantungan berubah.
Contoh:

- Gelagat: Kesan berlaku selepas setiap pemaparan di mana kebergantungan (kiraan atau beberapaProp) berubah, sama seperti componentDidUpdate.
useEffect sebagai componentWillUnmount
Untuk mereplikasi componentWillUnmount, anda mengembalikan fungsi pembersihan daripada useEffect. Fungsi pembersihan ini akan dilaksanakan apabila komponen dinyahlekap atau sebelum kesan dijalankan semula.
Contoh:

- Gelagat: Fungsi pembersihan berjalan apabila komponen hendak dinyahlekap, sama seperti componentWillUnmount.
Mengendalikan Ketiga Kaedah Kitar Hayat dalam Satu Kesan Penggunaan
Dalam banyak kes, satu useEffect boleh mengendalikan fasa pemasangan, pengemaskinian dan nyahlekap komponen. Berikut ialah contoh yang menunjukkan perkara ini:
Contoh:

Pemasangan: Kesan berjalan sekali pada pemaparan awal.
Mengemas kini: Kesan berlaku apabila beberapaProp berubah.
Menyahlekap: Fungsi pembersihan berjalan apabila komponen dinyahlekap atau sebelum kesan dijalankan semula disebabkan perubahan kebergantungan.
Mengawal Kekerapan Pelaksanaan Kesan penggunaan
Tingkah laku useEffect dikawal oleh tatasusunan kebergantungan:
Tiada Tatasusunan Ketergantungan: Kesan berlaku selepas setiap paparan.
Susun Ketergantungan Kosong []: Kesan berjalan sekali sahaja, selepas pemaparan awal (meniru componentDidMount).
Ketergantungan Khusus: Kesan berlaku apabila mana-mana kebergantungan yang ditentukan berubah.
Contoh: Tanpa Tatasusunan Ketergantungan

- Gelagat: Kesan berlaku selepas setiap pemaparan (awal dan kemas kini).
Perangkap Biasa dan Amalan Terbaik
Elakkan Ketergantungan yang Hilang: Sentiasa sertakan semua keadaan dan prop yang digunakan di dalam useEffect dalam tatasusunan dependensi untuk mengelakkan penutupan dan pepijat yang lapuk.
Panggilan Berbilang UseEffect: Adalah perkara biasa dan disyorkan untuk menggunakan berbilang cangkuk useEffect dalam satu komponen, setiap satu bertanggungjawab untuk kesan sampingan tertentu. Ini memastikan kod lebih modular dan lebih mudah untuk diurus.
Pembersihan: Sentiasa pertimbangkan pembersihan untuk kesan yang melibatkan langganan, pemasa atau mana-mana sumber lain yang harus dikeluarkan apabila komponen dinyahlekap atau kesannya dicetuskan semula.
Memahami dan menggunakan useEffect dengan berkesan membolehkan anda mengurus kesan sampingan dengan cara yang bersih dan boleh diramal dalam komponen berfungsi, memberikan keupayaan yang sama yang dimiliki oleh komponen kelas dengan kaedah kitaran hayat.
위 내용은 React 수명주기 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 jQuery 날짜가 유효한지 확인하십시오Mar 01, 2025 am 08:51 AM
jQuery 날짜가 유효한지 확인하십시오Mar 01, 2025 am 08:51 AM간단한 자바 스크립트 함수는 날짜가 유효한지 확인하는 데 사용됩니다. 기능 isValidDate (s) { var 비트 = s.split ( '/'); var d = 새로운 날짜 (비트 [2]/'비트 [1]/'비트 [0]); return !! (d && (d.getmonth () 1) == 비트 [1] && d.getDate () == 숫자 (비트 [0]); } //시험 var
 jQuery는 요소 패딩/마진을 얻습니다Mar 01, 2025 am 08:53 AM
jQuery는 요소 패딩/마진을 얻습니다Mar 01, 2025 am 08:53 AM이 기사에서는 jQuery를 사용하여 DOM 요소의 내부 마진 및 마진 값, 특히 요소의 외부 마진 및 내부 마진의 특정 위치를 얻고 설정하는 방법에 대해 설명합니다. CSS를 사용하여 요소의 내부 및 외부 마진을 설정할 수는 있지만 정확한 값을 얻는 것이 까다로울 수 있습니다. // 설정 $ ( "div.header"). css ( "margin", "10px"); $ ( "Div.Header"). CSS ( "패딩", "10px"); 이 코드는 생각할 수 있습니다
 10 JQuery Accordions 탭Mar 01, 2025 am 01:34 AM
10 JQuery Accordions 탭Mar 01, 2025 am 01:34 AM이 기사는 10 개의 탁월한 jQuery 탭과 아코디언을 탐구합니다. 탭과 아코디언의 주요 차이점은 콘텐츠 패널이 표시되고 숨겨진 방식에 있습니다. 이 10 가지 예를 살펴 보겠습니다. 관련 기사 : 10 JQuery Tab 플러그인
 10 JQuery 플러그인을 확인할 가치가 있습니다Mar 01, 2025 am 01:29 AM
10 JQuery 플러그인을 확인할 가치가 있습니다Mar 01, 2025 am 01:29 AM웹 사이트의 역학 및 시각적 매력을 높이기 위해 10 개의 탁월한 jQuery 플러그인을 발견하십시오! 이 선별 된 컬렉션은 이미지 애니메이션에서 대화식 갤러리에 이르기까지 다양한 기능을 제공합니다. 이 강력한 도구를 탐색합시다. 관련 게시물 : 1
 노드 및 HTTP 콘솔로 HTTP 디버깅Mar 01, 2025 am 01:37 AM
노드 및 HTTP 콘솔로 HTTP 디버깅Mar 01, 2025 am 01:37 AMHTTP-Console은 HTTP 명령을 실행하기위한 명령 줄 인터페이스를 제공하는 노드 모듈입니다. 웹 서버, 웹 서비스에 대해 만들어 졌는지 여부에 관계없이 HTTP 요청과 함께 어떻게 진행되고 있는지 정확하게 보는 데 유용합니다.
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 jQuery div에 스크롤 바를 추가합니다Mar 01, 2025 am 01:30 AM
jQuery div에 스크롤 바를 추가합니다Mar 01, 2025 am 01:30 AM다음 jQuery 코드 스 니펫은 DIV 내용이 컨테이너 요소 영역을 초과 할 때 스크롤 바를 추가하는 데 사용될 수 있습니다. (데모 없음, FireBug에 직접 복사하십시오) // d = 문서 // w = 창 // $ = jQuery var contentArea = $ (this), wintop = contentArea.scrolltop (), docheight = $ (d) .height (), winheight = $ (w) .height (), divheight = $ ( '#c


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






