HTML 소개
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-09-04 16:12:20638검색
다음 문서에서는 HTML 소개에 대한 개요를 제공합니다. HTML이 없는 웹 페이지와 월드 와이드 웹은 상상할 수 없습니다. HTML은 웹 페이지를 작성하는 데 널리 사용되는 언어입니다. Hyper-Text Markup Language의 약자입니다. 웹 페이지에서 사용할 수 있는 모든 링크를 일반적으로 하이퍼텍스트라고 하며, 마크업은 웹 페이지에 나열된 문서를 구조화된 형식으로 볼 수 있도록 하는 태그 또는 페이지 구조를 의미합니다. HTML을 개발하려는 의도는 제목, 본문, 내부 내용 또는 단락 등 모든 문서의 구조를 이해하는 것이었습니다. 따라서 기본적으로 HTML은 웹 페이지의 내용을 표시하는 구조적 형식을 제공합니다. 매우 간단하고 이해하기 쉽습니다. 90년대 초반 Tim Berners –Lee에 의해 개발되었으며 이후 많은 변화와 조정을 거쳤습니다. HTML 5는 최신 HTML 버전입니다.
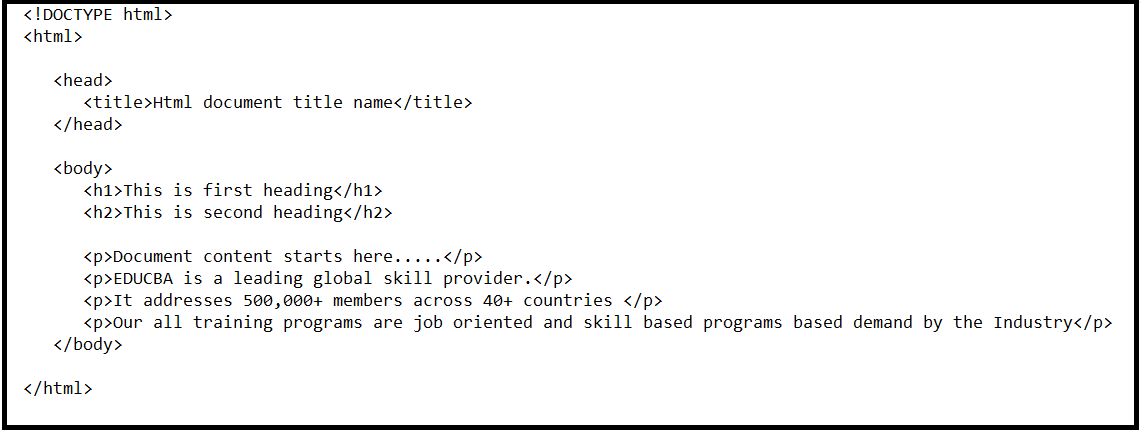
기본 HTML 코드 발췌는 다음과 같습니다.

HTML의 주요 구성요소
- HTML은 여러 태그를 사용하여 콘텐츠의 형식을 지정할 수 있는 마크업 언어라고 이미 알려져 있습니다. 모든 태그는 각괄호
안에 포함됩니다. 일부 태그를 제외하고 대부분의 태그는 각괄호로 시작하고 해당 각괄호로 닫힙니다. - HTML의 문서 유형과 버전을 정의합니다. HTML 코드는 바로 다음에 시작됩니다. 각도 태그이며 로 끝납니다. 위의 스크린샷에서 볼 수 있습니다.
- 일반적으로 헤드와 바디라는 두 가지 주요 섹션으로 구성됩니다. 각 섹션에는 고유한 관련 요소와 요구 사항이 있습니다.
1. 헤드섹션
Head 태그는
3. 본문
이 섹션은 일반적으로 제목, 텍스트, 단락을 포함하는 웹 문서의 본문을 나타냅니다. 제목은
단락은
로 시작됩니다.
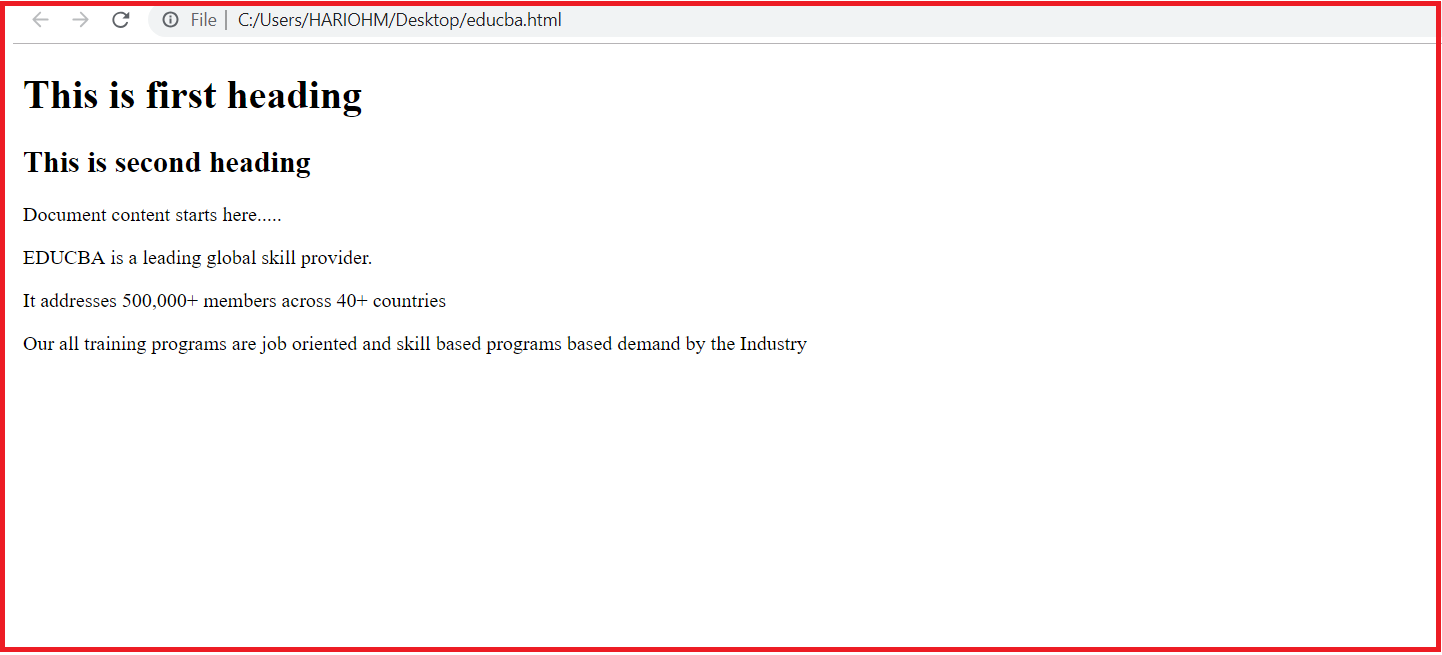
로 끝납니다. 문단의 내용은 각괄호 안에 작성해야 합니다.개요 부분에 표시된 기본 HTML 코드를 사용하여 간단한 HTML 페이지를 구성합니다. 이 html 코드를 브라우저에서 열면 아래와 같은 모습이 됩니다.

웹페이지를 개발하는 데 여러 언어와 구성요소를 사용할 수 있지만 여전히 웹페이지를 개발하는 데에는 HTML이 가장 선호되고 간단합니다.
HTML의 특징
HTML의 특징은 다음과 같습니다.
- Html은 쉽게 이해하고 수정할 수 있는 가장 간단한 언어입니다.
- 웹페이지에 나열된 모든 문서에 대해 구조화된 표시가 가능하도록 웹페이지를 디자인할 수 있는 유연성을 제공합니다.
- 포맷 태그는 웹 포털에서 효과적인 프리젠테이션을 위해 사용될 수 있으며, 이는 아마도 HTML 때문일 수 있습니다.
- 여러 링크를 웹페이지에 추가하여 나열된 링크를 사용하여 쉽게 다른 페이지로 리디렉션할 수 있습니다.
- HTML의 가장 중요한 부분은 Macintosh, Windows, Linux에서 표시할 수 있고 모든 환경을 지원한다는 점입니다. HTML은 플랫폼 독립적입니다.
- 웹페이지를 매력적으로 보이게 하기 위해 사운드, 그래픽, 비디오를 HTML에 추가할 수도 있습니다.
애플리케이션
웹이 존재하는 모든 곳은 HTML 때문입니다. HTML의 적용은 모든 전자 기기에 전파됩니다.
- Chrome, Firefox, Safari와 같은 브라우저는 모두 HTML을 사용하여 더 나은 표시를 위해 웹 콘텐츠를 제공합니다.
- Opera, Firefox Focus, Microsoft Edge, Dolphin 및 Puffin과 같은 다양한 모바일 브라우저는 모두 HTML을 사용하여 모바일에서 인터넷 콘텐츠의 더 나은 표현과 가시성을 제공합니다.
- 다양한 스마트 장치에는 HTML 기능이 내장되어 있어 작동 중에 더 나은 검색과 탐색이 가능합니다.
- HTML은 원치 않는 트래픽을 차단하기 위해 모든 웹페이지에 대한 기본 인증 채널 메커니즘을 지원합니다.
- HTML은 큰 콘텐츠를 수용하지만 작은 화면 장치와 큰 화면 장치에 동일한 가시성을 제공합니다.
HTML의 장점과 단점
언급된 장점과 단점은 다음과 같습니다.
장점:
- HTML은 플랫폼 독립적입니다.
- 전 세계적으로 널리 받아들여지고 있습니다.
- 모든 브라우저는 HTML을 지원합니다.
- 배우고 사용하고 수정하기 쉽습니다.
- 기본적으로 모든 브라우저에서 사용 가능하므로 구매 및 설치할 필요가 없습니다.
- Html은 웹 디자인 분야의 초보자에게 매우 유용합니다.
- 다양한 색상, 형식, 레이아웃을 지원합니다.
- 웹사이트 디자인을 더 쉽게 해주는 템플릿을 사용합니다.
- Html과 XML 구문은 매우 유사하므로 두 플랫폼 간 작업이 쉽습니다.
- FrontPage, Dreamweaver 및 다양한 개발 도구가 HTML을 지원합니다.
- Html은 가장 검색 엔진 친화적입니다.
단점:
- Html은 일반 페이지나 정적 페이지만 만드는 데 사용됩니다. 동적 페이지를 원한다면 HTML은 유용하지 않습니다. 따라서 HTML은 동적 출력에 사용할 수 없습니다.
- 때때로 HTML의 구조를 이해하기가 매우 어렵습니다.
- 간단한 웹사이트를 만들려면 여러 줄의 코드가 필요합니다.
- 간단한 작업을 위해 여러 줄의 코드를 작성해야 한다면 복잡성이 증가하고 시간도 더 많이 걸립니다.
- 하나의 작은 오타로 인해 웹페이지가 작동하지 않을 수 있으므로 오류로 인해 비용이 많이 듭니다.
- 웹에서 첫 번째 인증 단계로 HTML을 사용할 수 있지만 강력하지는 않습니다. 그래서 HTML에서는 보안 기능이 좋지 않고 제한적인 보안만 제공합니다.
- Html과 함께 웹페이지를 더 잘 표현하려면 CSS와 같은 다른 언어를 배워야 합니다.
위 내용은 HTML 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

