집 >백엔드 개발 >C#.Net 튜토리얼 >MVVM C#
MVVM C#
- 王林원래의
- 2024-09-03 15:19:29778검색
MVVM(Model-View-ViewModel) C#은 WPF 플랫폼의 핵심 기능을 제어하는 클라이언트 애플리케이션을 생성하는 기술로, 앱 기능의 단위 테스트를 쉽게 할 수 있습니다. MVVM(Model-View-ViewModel)은 세 가지 구성 요소를 나타내는 아키텍처 패턴입니다. 사용자 인터페이스 컨트롤과 프로그램 로직을 분리하도록 배열된 소프트웨어의 디자인 패턴입니다.
MVVM C#이란 무엇인가요?
MVVM(Model-View-ViewModel)은 Model, View, ViewModel이라는 세 가지 개별 구성 요소를 상징하는 소프트웨어 디자인 패턴입니다.
세 가지 구성요소를 이해하기 위해 다음과 같이 이들이 어떻게 함께 작동하는지 살펴보겠습니다.
- 모델: 모델 레이어는 비즈니스 로직을 포함하는 레이어로, ViewModel에서 사용하기 위해 데이터 소스에서 세부 정보를 가져와 저장합니다.
- ViewModel: 뷰 레이어는 모델과 뷰 사이의 중간이며, 모델의 원시 정보를 보기에 적합한 뷰 구조로 변환하지 않습니다. 모델의 부울 플래그를 뷰의 true 또는 false 문자열로 변환하는 것과 같은 변환의 한 가지 예를 살펴보겠습니다.
- 보기: 그래픽 사용자 인터페이스(GUI)와 같은 소프트웨어의 인터페이스를 나타내는 레이어입니다. ViewModel의 정보를 클라이언트에 표시하고 세부 사항 변경 사항을 ViewModel에 다시 전달합니다.
MVVM C#을 어떻게 사용하나요?
MVVM(Model-View-ViewModel)의 사용은 사용자 인터페이스 제어와 프로그램 논리를 분리하는 아키텍처 소프트웨어 설계 패턴입니다. Model-View-Binder라고도 하며 Microsoft Architects에서 개발했습니다.

세 가지 구성요소는 다음과 같은 패턴으로 서로를 참조하여 하나의 팀 역할을 합니다.
- View는 ViewModel을 가리킵니다
- ViewModel이 모델을 가리킵니다
가장 중요한 점은 ViewModel과 View가 데이터 바인딩이라는 두 가지 방법으로 통신할 수 있다는 것입니다. 통신을 위한 가장 중요한 구성 요소는 INotifyPropertyChanged라는 인터페이스입니다.
이 방법을 사용하려면 View는 클라이언트 입력을 통해 ViewModel의 정보를 계속 변경해야 하며, ViewModel은 Model의 프로세스를 통해 업데이트된 정보로 View를 업데이트해야 합니다. 저장소의 정보. MVVM(Model View ViewModel) 아키텍처는 각 계층에 대한 관심 분리를 매우 중요하게 생각합니다. 레이어를 분리하면 더 많은 이점이 있습니다. 다음 내용을 살펴보겠습니다.
- 모듈화: 모듈화는 레이어 내부 구현 중에 다른 사람에게 방해가 되지 않고 변경되거나 교환될 수 있도록 지원합니다.
- 테스트성 향상: 여기서는 모든 구성 요소를 잘못된 정보를 가지고 단위 테스트로 테스트해야 하며, ViewModel 프로그램을 View의 Code-Behind로 작성하면 불가능합니다.
예제의 MVVM C# ViewModel
ViewModel의 역할을 다음과 같이 살펴보겠습니다.
- ViewModel은 MVVM(Model-View-ViewModel) 애플리케이션에서 필수적인 것입니다. ViewModel의 가장 중요한 작업은 View가 필요한 데이터를 화면에 배치하도록 View에 정보를 제공하는 것입니다.
- ViewModel을 사용하면 사용자가 정보를 함께 작업하고 데이터를 수정할 수 있습니다.
- ViewModel은 뷰에 대한 관계 논리를 캡슐화하지만 ViewModel로 이동하는 데 애플리케이션 논리가 필요하다는 의미는 아닙니다.
- ViewModel은 클라이언트 및 뷰의 변경 사항을 기반으로 정확한 항목을 생성하기 위해 적절한 일련의 호출을 처리합니다.
- ViewModel은 다양한 뷰를 탐색할 시기를 선택하는 등 탐색 논리를 관리합니다.
ViewModel에 대한 이해를 돕기 위해 새로운 WPF 응용 프로젝트를 생성합니다.

다음으로 Model, View, ViewModel에 대한 세 개의 폴더를 만들고 기존 ManiWindow.xaml을 제거하여 새로 시작합니다.

다음으로 새 아이템을 만들고 각 구성 요소에 해당하는 아이템을 만듭니다.
- 처음에는 모델 폴더를 클릭하여 클래스 항목을 포함하고 이름을 HelloWorldModel.cs로 지정합니다.
- 다음으로 ViewModel 폴더를 마우스 오른쪽 버튼으로 클릭하고 클래스 항목을 포함시킨 후 이름을 HelloWorldViewModel.cs로 지정합니다.
- 다음으로 View 폴더를 마우스 오른쪽 버튼으로 클릭하고 WPF(창) 항목을 포함시킨 다음 이름을 HelloWorldView.xaml로 지정하세요.

View File에서 다음과 같이 새 View를 가리키도록 App.xaml을 수정합니다.
코드:

뷰모델:
ViewModel에서는 처음에 ViewModel 빌드부터 시작하고, 클래스에는 PropertyChangedEventHandler 이벤트를 명시하고 이벤트를 발생시키는 메서드를 빌드하는 INotifyPropertyChanged라는 인터페이스가 포함되어야 합니다. 다음으로, 필드 및 관련 속성을 선언하고 속성에서 OnPropertyChanged() 메서드를 집합 액세스로 호출하도록 합니다. 생성자를 사용하여 Model을 표시하고 ViewModel에 데이터를 제공하는 예제를 프로그래밍 방식으로 살펴보겠습니다.
코드:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Runtime.CompilerServices;
using System.Text;
using System.Threading.Tasks;
using MyMVVMProject.Model;
namespace MyMVVMProject.ViewModel
{
// the interface INotifyPropertyChanged implements for supporting the binding purpose
public class HelloWorldViewModel : INotifyPropertyChanged
{
private string _helloString;
public event PropertyChangedEventHandler PropertyChanged;
public string HelloString
{
get
{
return _helloString;
}
set
{
helloString = value;
OnPropertyChanged();
}
}
/// <summary>
/// when the Property modifies it Raises OnPropertychangedEvent
/// </summary>
/// <param name="name">Property name represented by String</param>
protected void OnPropertyChanged([CallerMemberName] string name = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));
}
public HelloWorldViewModel()
{
HelloWorldModel hwModel1 = new HelloWorldModel();
_helloString = hwModel1.ImportantInfo;
}
}
}
모델:
그런 다음 모델 생성 시 저장소에서 ViewModel을 드래그하여 ViewModel에 대한 데이터를 제공하고 저장 목적으로 저장소로 돌아갑니다. 여기서 프로그램은 간단한 목록
코드:
private List<string> GetInfo ()
{
repositoryData = new List<string>()
{
"Hello",
"world"
};
return repositoryData;
}
다음 코딩을 살펴보겠습니다.
코드:

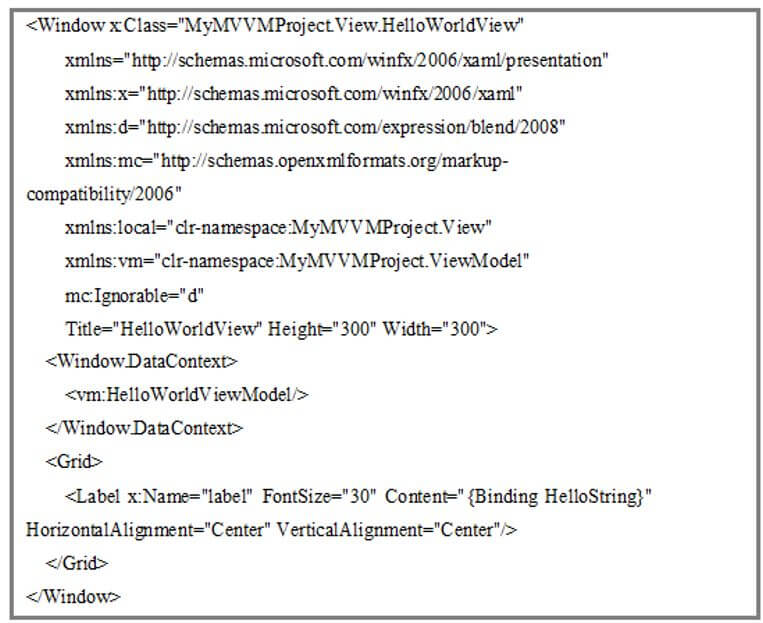
보기:
마지막으로 뷰를 생성해야 합니다. XAML에 몇 가지 코드를 포함해야 할 뿐입니다. 창에는 ViewModel 네임스페이스에 대한 참조가 필요합니다. 그런 다음 XAML에 매핑됩니다. 가장 중요한 것은 라벨 콘텐츠를 표시하는 ViewModel의 속성을 바인딩하는 것입니다.
코드:

결론
이 기사에서는 MVVM C#을 통해 디자이너와 개발자가 기술적 문제를 최소화하면서 함께 작업할 수 있다는 점을 확인했습니다.
위 내용은 MVVM C#의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

