Angular @let 선언: 스마트 템플릿 구독
- PHPz원래의
- 2024-09-03 14:37:071228검색
당분간 Angular는 그 기세를 이어가고 있으며 Angular 팀은 커뮤니티에 관심을 갖고 있음을 입증했습니다. Angular v17과 다음 마이너 릴리스에서 Angular 팀은 많은 훌륭한 기능을 제공했으며, 개발자 프리뷰에서 가장 눈에 띄는 기능은 새로운 내장 block 템플릿 구문으로 단순화되었습니다. 템플릿 작업.
최근 버전에서는 Angular 저장소에서 오랫동안 기다려온 두 가지 문제가 종료되었습니다. Angular 주요 버전인 v18은 다른 기능과 함께 통합 제어 상태 변경 이벤트를 제공했으며, 부 버전인 v18.1은 템플릿에 새로운 내장 기능을 추가하여 block 템플릿 구문을 활용했습니다. 템플릿 로컬 변수로 알려져 있으며 @let 블록
으로 표시됩니다.공식 블로그 게시물을 확인하여 @let 변수 정의 방법, 작업, 제한 사항, 값 업데이트 방법에 대해 자세히 알아보세요.
간단히 말하면 템플릿 로컬 변수를 사용하면 Angular 개발자가 구성 요소의 클래스에서와 마찬가지로 템플릿에서 변수를 선언할 수 있으므로 템플릿에 로직을 작성하는 방법이 간소화되어 일부에 대안이 제공됩니다. 이전 템플릿 패턴과 @eneajaho의 이 기사에서 다룬 새로운 사용 사례를 소개합니다.
이 기사를 쓰게 된 동기는 @let 선언이 필요한지, 왜 사용해야 하는지에 대한 질문을 던진 Reddit 스레드에서 나왔습니다.
여기에서 이 주제에 대한 주요 Angular 기여자 Matthieu Riegler의 의견을 확인할 수 있습니다.
이 기사에서는 로컬 템플릿 변수의 사용 사례를 보여주고 싶습니다. 제가 작업 중인 프로젝트에서 더 이상 RxJS를 사용하여 "캐싱"을 수행할 필요가 없을 때 유용하다고 생각했습니다. shareReplay 다른 템플릿 섹션에서 동일한 데이터 조각을 사용하기 위한 구성 요소 클래스의 연산자
들어가볼까요?.
shareReplay 연산자를 사용한 RxJS "캐싱"
웹 애플리케이션을 개발하는 동안 개발자가 가장 흔히 하는 일은 HTTP 요청을 하는 것입니다. Angular에서 HTTP 통신은 인기 있는 HttpClient인 관찰 가능 기반 API를 통해 수행됩니다. 대부분의 경우 가져온 데이터는 템플릿에 바인딩되므로 개발자는 Async 파이프를 모범 사례로 사용하는 선언적 접근 방식을 따릅니다. 즉 템플릿에서 관찰 가능 항목을 자동으로 구독하고 구성 요소가 삭제되면 구독을 취소합니다. :
...
@Component({
...
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
...
`,
standalone: true,
...
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
그러나 템플릿의 다른 위치에서 동일한 스트림의 데이터가 필요한 경우가 있으므로 템플릿의 관찰 가능한 스트림을 Async 파이프를 다시 사용하여 바인딩합니다. ?:
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
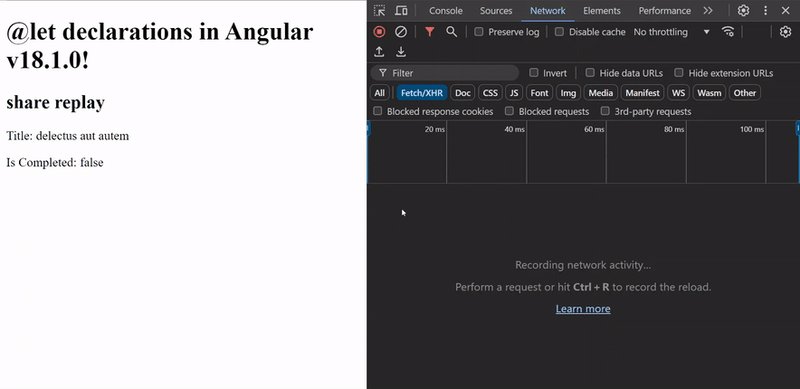
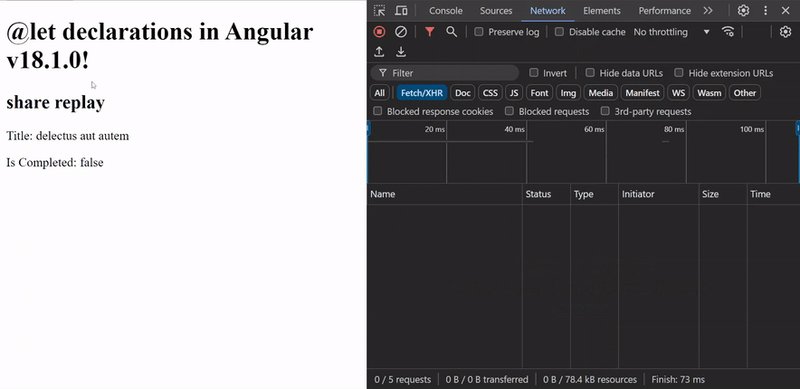
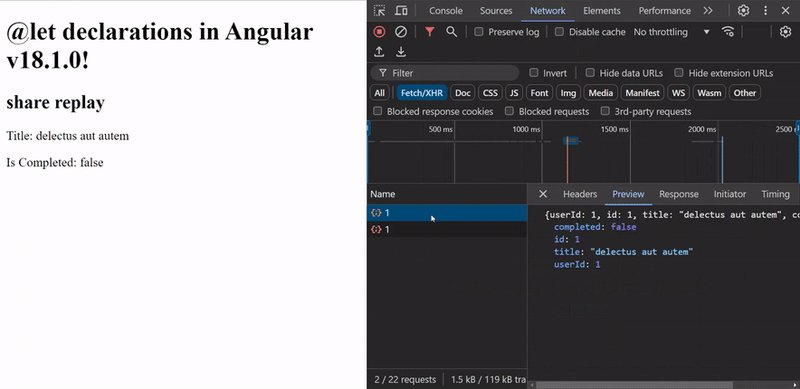
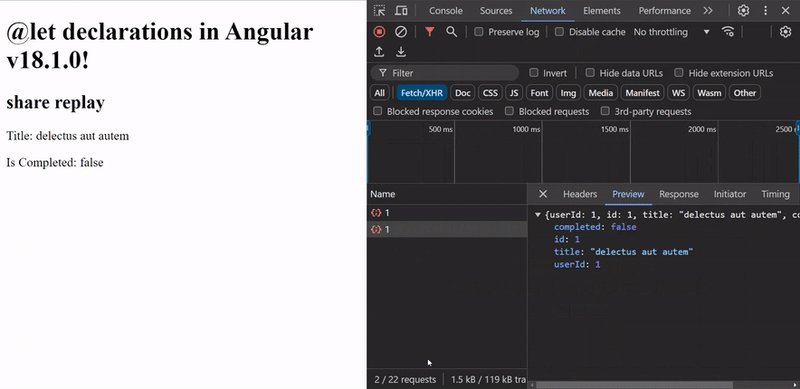
이로 인해 템플릿의 서로 다른 두 섹션에서 동일한 관찰 가능한 스트림이 바인딩되고 구독되므로 동일한 데이터 조각을 불필요하게 가져오기 위해 두 개의 중복 HTTP 요청이 진행됩니다. ?:

이 경우에 대한 일반적인 솔루션(제가 본 적이 있음)은 shareReplay 연산자를 통해 RxJS를 사용하여 처음 실행된 HTTP 요청의 데이터를 캐싱하는 것입니다.
...
@Component({
template: `
...
<main>
... ?
@if (todo$ | async; as todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
... ?
@if (todo$ | async; as todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class ShareReplayComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1')
.pipe(shareReplay(1)); ?
}
이렇게 하면 동일한 관찰 가능한 스트림이 템플릿의 여러 위치에서 Async 파이프로 바인딩되고 구독되더라도 단 하나의 HTTP 요청만 트리거되고 응답 데이터가 캐시됩니다. ?:

이 패턴은 잘 작동하지만 이 기능을 더 간단하게 구현할 수 있나요?
함께 알아볼까요?.
간소화를 위한 @let 선언
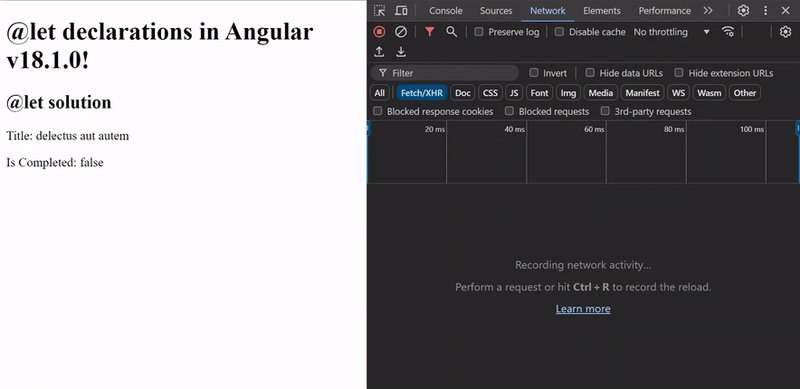
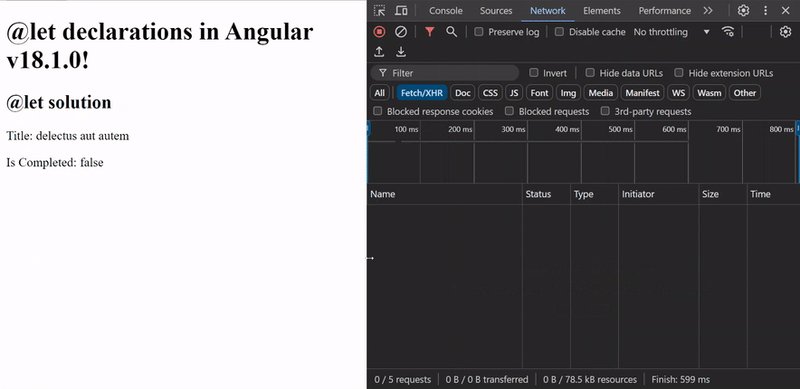
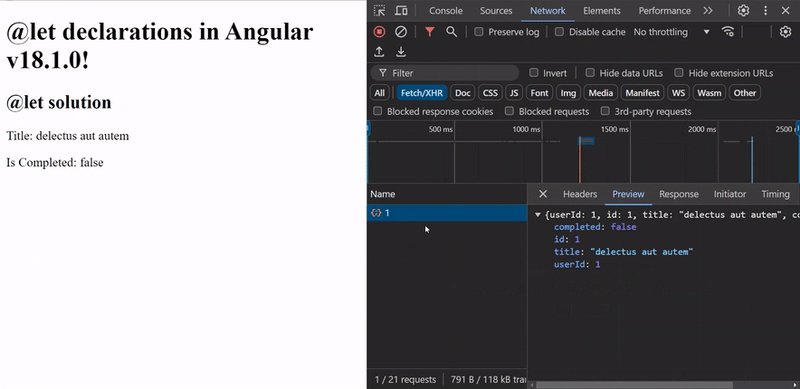
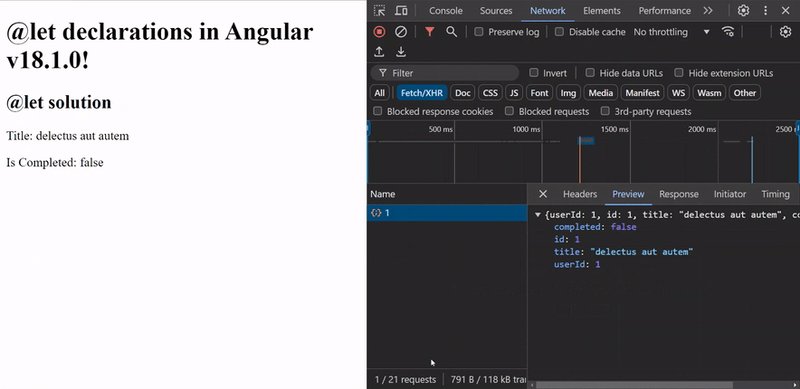
RxJS 솔루션이 잘 작동하고 우리의 요구 사항을 충족하더라도 Angular v18.1에 도입된 @let 선언은 더 간단한 템플릿 기반 대안을 제공합니다. ?:
...
@Component({
template: `
...
@let todo = todo$ | async; ?
<main>
...
@if (todo) {
<p>Title: {{todo.title}}</p>
}
</main>
<aside>
...
@if (todo) {
<p>Is Completed: {{todo.completed}}</p>
}
</aside>
...
`,
standalone: true,
})
export class LetVariablesComponent {
todo$ = inject(HttpClient)
.get<Todo>('https://jsonplaceholder.typicode.com/todos/1');
}
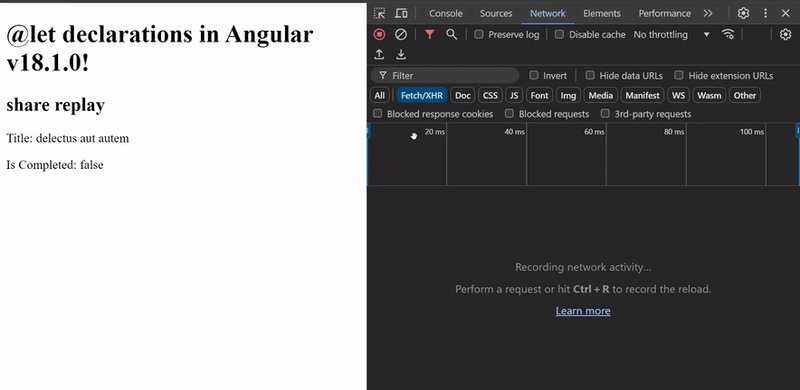
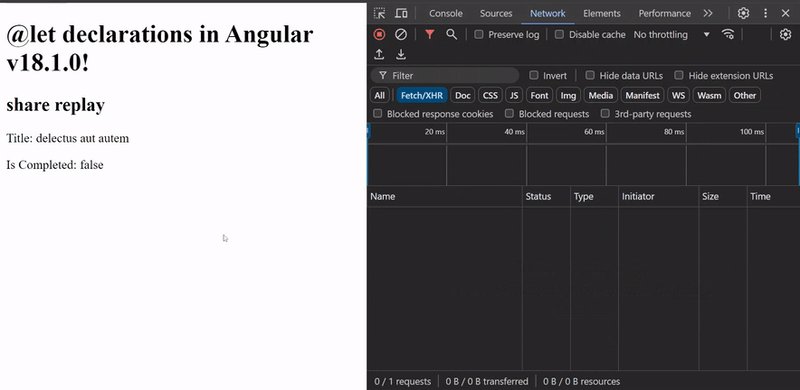
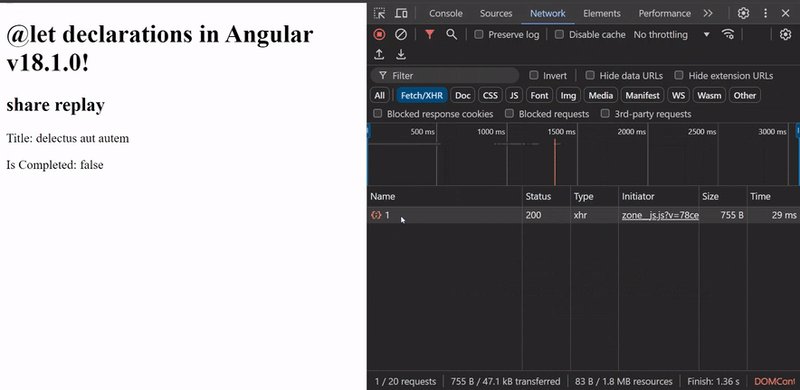
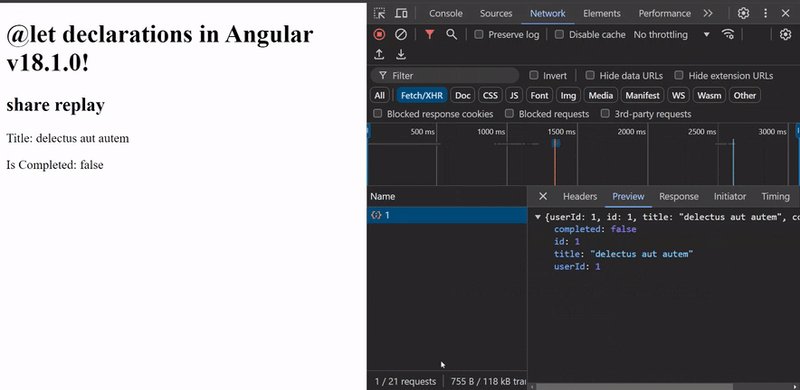
알 수 있듯이 일종의 "템플릿 기반 캐싱"을 제공합니다. 즉, 템플릿에서 한 번만 관찰할 수 있는 HTTP 요청을 바인딩하고 구독합니까?:

결과적으로 중복된 HTTP 요청이 나가지 않으며 shareReplay 연산자를 통한 RxJS 캐싱이 필요하지 않습니다. ??
참고?: 이 솔루션은 템플릿에 대한 데이터를 캐싱할 때 작동합니다. 구성 요소의 클래스에 캐시된 데이터가 필요한 경우 shareReplay 연산자가 필요합니다.
리뷰를 작성해주신 @kreuzerk님과 @eneajaho님께 특별히 감사드립니다.
읽어주셔서 감사합니다!
즐거우셨길 바라요?. 기사가 마음에 드셨다면 친구나 동료들과 공유해 주세요.
질문이나 제안 사항이 있으면 아래에 댓글을 남겨주세요.
이 기사가 흥미롭고 유용하고 향후 기사를 놓치고 싶지 않다면 @lilbeqiri, dev.to 또는 Medium에서 저를 팔로우하세요. ?
위 내용은 Angular @let 선언: 스마트 템플릿 구독의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

