그리고 오스카상은…연대기 구성요소 코딩하기
- PHPz원래의
- 2024-09-01 20:33:09597검색
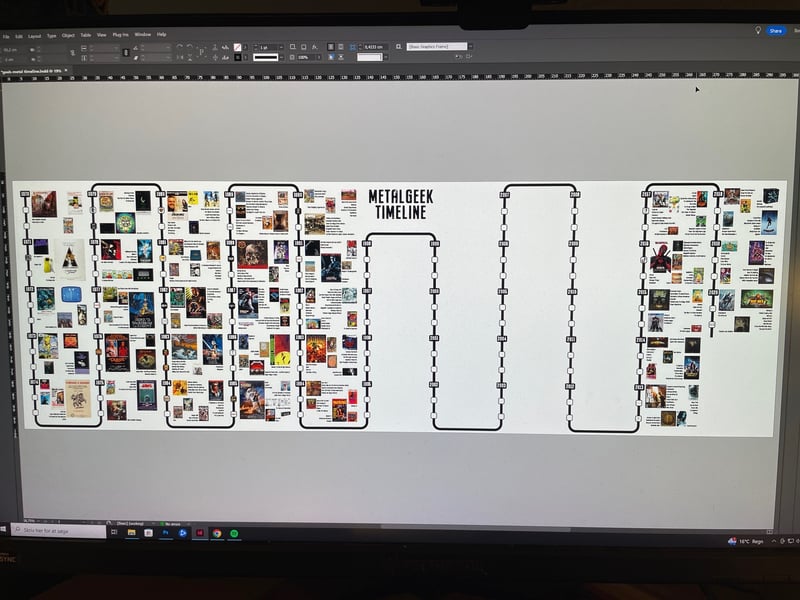
올해 초 제 친구가 덴마크 코펜하겐에서 열린 코펜헬 페스티벌을 위해 작업하던 대형 포스터를 공유했습니다. 인상적인 2 x 12m 포스터는 헤비메탈 록에 특히 초점을 맞춰 지난 50년간의 중요한 문화 행사의 상세한 연대기를 선보였습니다. 그 장르를 위한 페스티벌!
 독특한 "뱀 타임라인" 레이아웃이 특징인 디자인이
독특한 "뱀 타임라인" 레이아웃이 특징인 디자인이
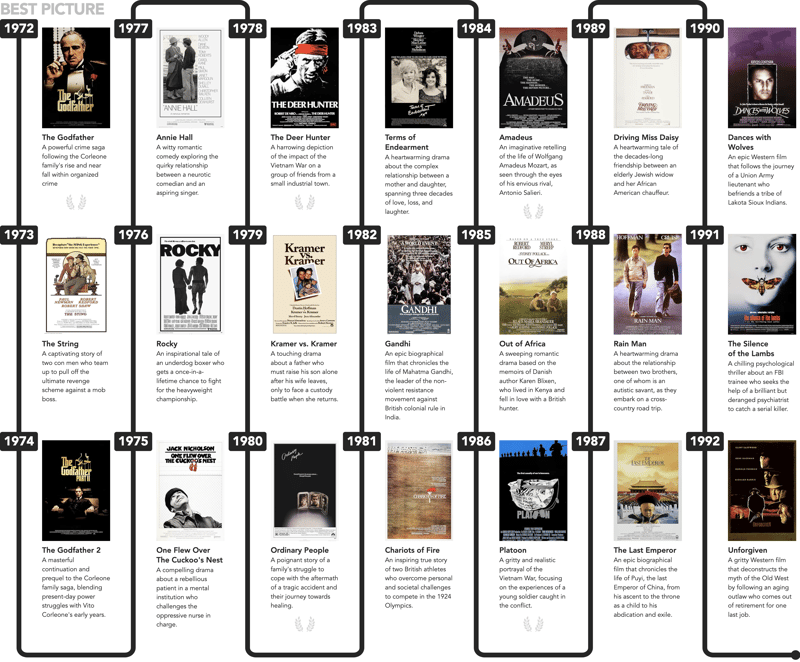
마음에 들었습니다. 이에 영감을 받아 HTML과 CSS를 사용하여 나만의 버전을 만들기로 결정했습니다. 하지만 약간 변형하여 1972년 이후의 "Best Picture" 오스카상 수상작에 초점을 맞췄습니다. 그렇습니다. 모두 보았습니다!
의미론적 마크업을 만드는 것부터 시작해 보겠습니다. 이 HTML은 타임라인의 구조를 제공하며 CSS 스타일을 적용하지 않아도 보기 좋게 보입니다.
<ol>
<li value="1972">
<article>
<img src="1972.jpg" alt="The Godfather">
<h4>The Godfather</h4>
<small>A powerful crime saga following the Corleone family's rise and near fall within organized crime</small>
</article>
</li>
</ol>
 보시다시피 기본 브라우저 스타일만 사용해도 타임라인이 꽤 보기 좋게 보입니다!
보시다시피 기본 브라우저 스타일만 사용해도 타임라인이 꽤 보기 좋게 보입니다!
참고:값 속성은 상위 항목이 순서가 지정된 목록,
인 경우
- 태그에만 유효합니다.
타임라인의 각 "열"에 대해 순서가 지정된 목록을 사용하고 이를 다음으로 래핑합니다.
<div class="ui-chronology"> <ol>...</ol> </div>목록 항목 스타일 지정
각 목록 항목은 두 개의 열로 구성된 그리드입니다. 검은 선과 연도는 각각 ::before 및 ::after 의사 요소로 표시됩니다. 두 의사 요소 모두 '그리드 스택' 기술(그리드 영역: 1/1)을 사용하여 동일한 그리드 셀(첫 번째 열)에 배치됩니다. 이를 통해 동일한 그리드 영역 내에서 여러 요소가 겹칠 수 있습니다.
li {
display: grid;
grid-template-columns: max-content 1fr;
&::before { /* Vertical line */
content: "";
background: #000;
grid-area: 1 / 1;
margin-inline: auto;
width: var(--bdw);
}
&::after { /* Year */
align-self: start;
background-color: #000;
border-radius: .175em;
color: #FFF;
content: attr(value);
font-size: clamp(1rem, 0.2857rem + 2.2857vw, 2rem);
font-weight: 900;
grid-area: 1 / 1;
padding-inline: .5ch;
width: 5ch;
}
}
 우리가 놓친 것은 "물결 모양의 커넥터"입니다. 타임라인 항목 사이에 '물결 모양의 커넥터'를 만들기 위해 '더미'
우리가 놓친 것은 "물결 모양의 커넥터"입니다. 타임라인 항목 사이에 '물결 모양의 커넥터'를 만들기 위해 '더미'
- 의 최상단과 하단에 배치할 예정이며, 장식용이므로 aria-hidden="true"를 추가했습니다.
<li value="0" aria-hidden="true"><i></i></li>
이제 커넥터의 CSS는 매우 복잡하므로 아래에 몇 가지 인라인 주석을 사용하여 구조를 보여드리겠습니다. 마지막에 있는 최종 CodePen 데모를 보고 코드를 자세히 살펴보세요.
ol {
&:nth-of-type(odd) {
li[value="0"] {
&:last-of-type {
/* Bottom Left Corner */
&::before { }
}
}
/* FIRST COLUMN ONLY */
&:first-of-type {
li[value="0"]:first-of-type {
/* Hide Top Left Corner */
&::before { display: none; }
}
}
&:not(:first-of-type) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner: Reverse */
&::before { }
}
}
}
&:last-of-type li[value="0"]:last-of-type i {
...
}
/* Round dot at the end of the last list */
&:last-of-type li[value="0"]:last-of-type i::after { ... }
}
/* EVEN COLUMNS */
&:nth-of-type(even) {
li[value="0"] {
&:first-of-type {
/* Top Left Corner */
&::before { ... }
}
&:last-of-type {
/* Bottom Left Corner: Reverse */
&::before { ... }
}
}
}
}
또한 모든 CSS는 다음과 같은
논리적 속성을 사용합니다.
border-block-width: 0 var(--bdw); border-inline-width: var(--bdw) 0; border-end-start-radius: var(--bdrs);왜 그럴까요?
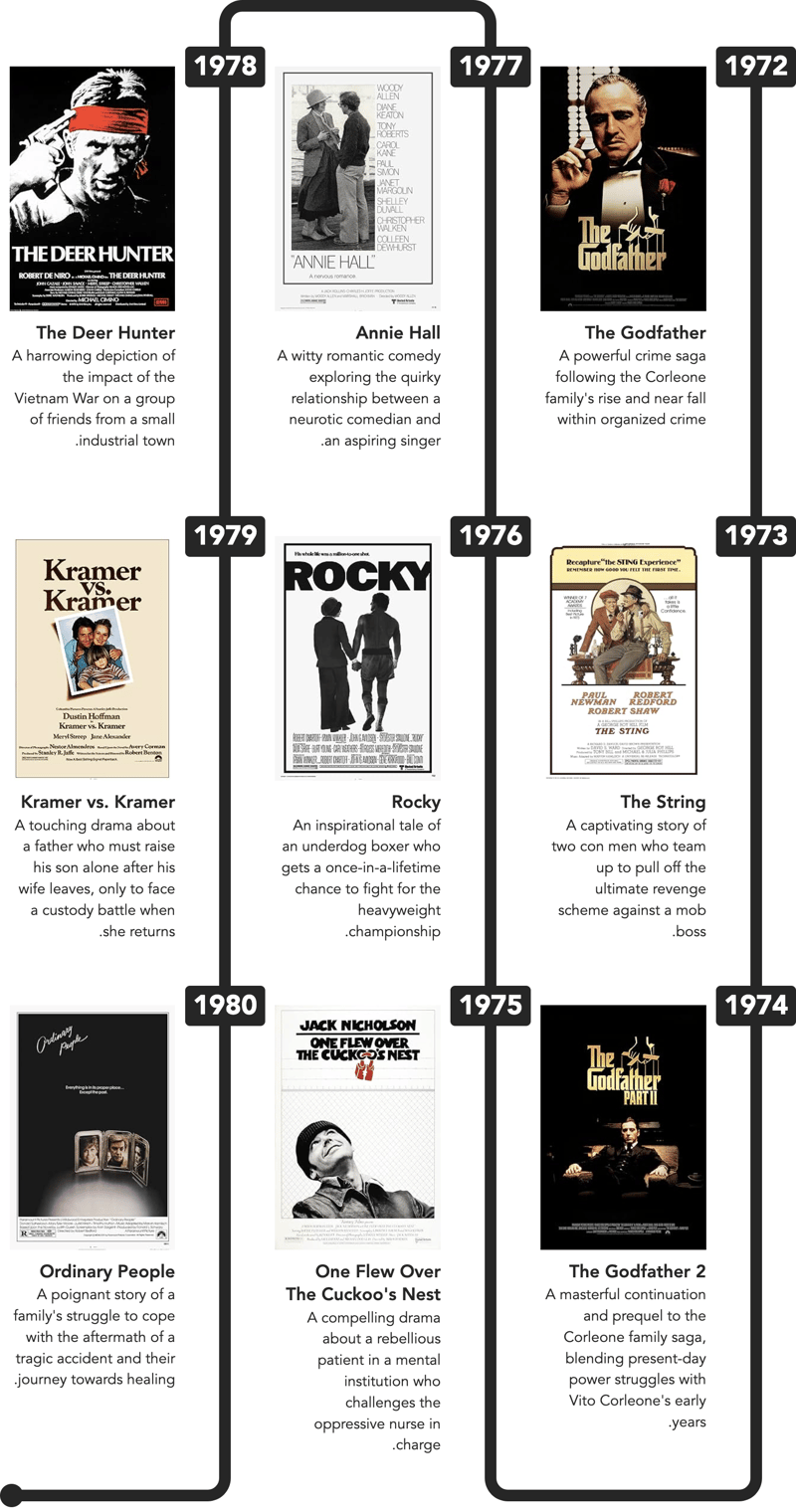
오른쪽에서 왼쪽 텍스트 방향(dir="rtl")이 있는 사이트에서 작업하는 경우 모든 것이 이상하게 보일 것입니다. 이름에 left 또는 right가 포함된 속성을 사용하는 경우(예: padding-left). 논리적 속성을 사용하면 텍스트 방향을 전환하면 모든 것이 잘 보입니다.
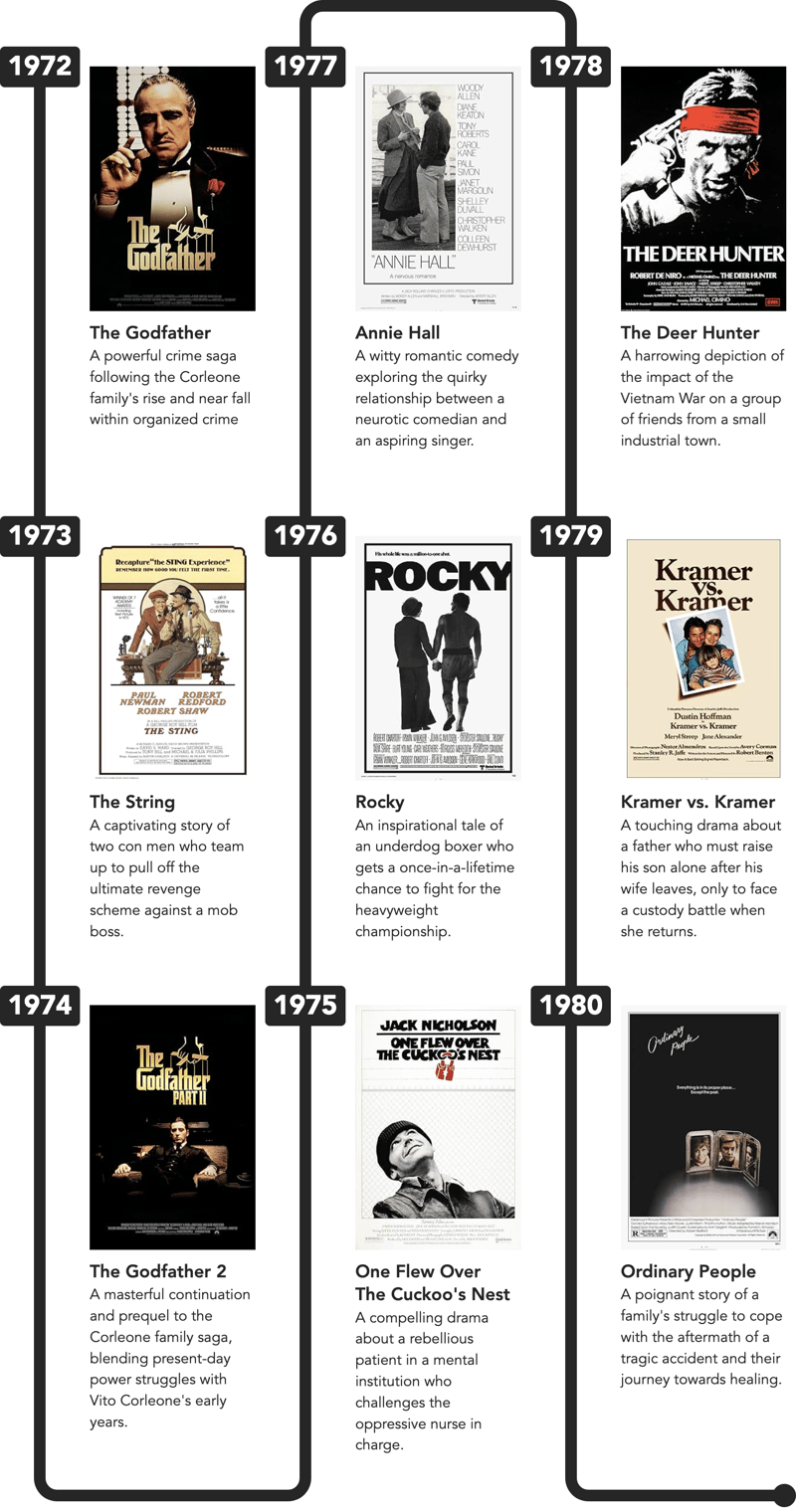
 정말 멋지네요! 이제 열을 더 추가해 보겠습니다.
정말 멋지네요! 이제 열을 더 추가해 보겠습니다.
 "최종 둥근 점"이 어떻게 자동으로 마지막 열로 이동하는지 확인하세요!
"최종 둥근 점"이 어떻게 자동으로 마지막 열로 이동하는지 확인하세요!
이 튜토리얼을 마치겠습니다.
데모
새 창에서 데모를 열고 크기를 조정하여 열이 다시 흐르는지 확인하세요.
위 내용은 그리고 오스카상은…연대기 구성요소 코딩하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

