\'Insect Particlizer\'는 픽셀 조작과 CSS를 결합한 실험입니다.
- 王林원래의
- 2024-08-31 14:38:58651검색
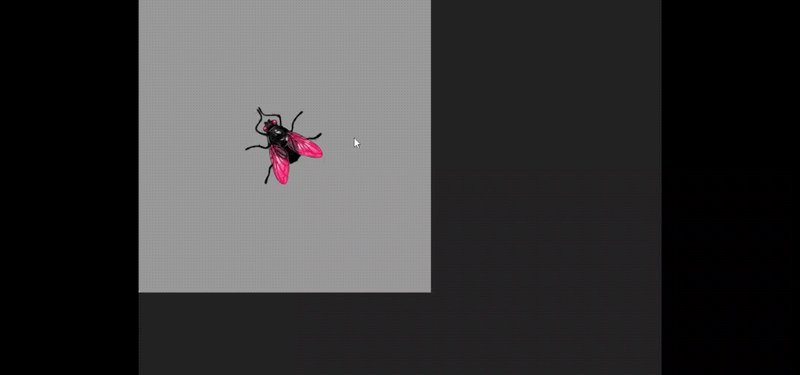
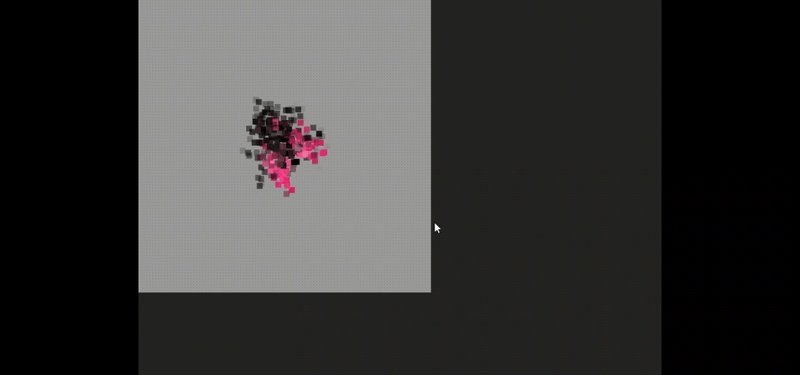
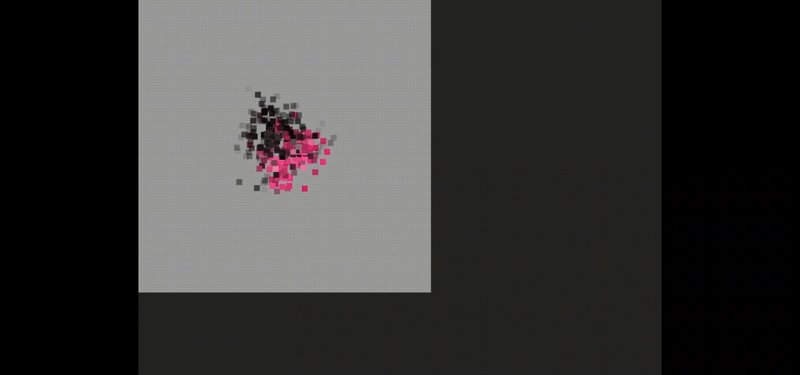
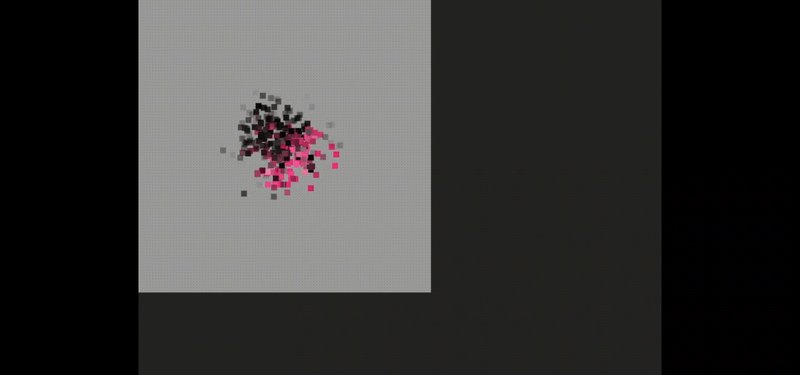
Canvas..내가 이 API를 얼마나 사랑하는지 표현하지 못하는 아름다운 이름입니다. 비록 처음에는 끔찍했지만 몇 번의 시행착오 끝에 이해했고, 심지어 내 IDE가 여러 번 충돌했습니다. 여기 있는 이 실험은 제가 프런트엔드 여정에서 꽤 자주 하고 있는 셀 수 없이 많은 실험 중 하나일 뿐입니다. 여기서는 Canvas API를 사용하여 곤충 이미지의 데이터를 가져온 다음 이 데이터를 하나의 CSS 속성(예, 하나)에서 처리했습니다. !)이 입자 효과를 생성합니다.

여기서 질문은 이것이 어떻게 가능할 수 있는지입니다. 하나의 CSS 속성이 이미지의 데이터(btw 100000 배열의 배열)를 어떻게 처리할 수 있습니까?
- 독자들이 댓글을 통해 저와 토론하고 몇 가지 아이디어를 브레인스토밍해 보시기를 진심으로 바랍니다. 아마도 저보다 더 나은 답을 생각해 낼 수도 있을 것입니다.
위 내용은 \'Insect Particlizer\'는 픽셀 조작과 CSS를 결합한 실험입니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

