TL;DR: Syncfusion JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법을 살펴보겠습니다. 이 블로그에서는 사용자 정의 JoinComponent를 생성하고 목록 상자와 드롭다운을 사용하여 WHERE, SELECT 및 JOIN 절을 구성하는 과정을 안내합니다. 이러한 단계를 통해 효율적인 쿼리 생성이 보장되므로 복잡한 데이터 소스를 쉽게 연결하고 관리할 수 있습니다. 전체 코드 예제는 Stackblitz 데모를 확인하세요.
Syncfusion JavaScript Query Builder는 쿼리를 생성하도록 설계된 대화형 UI 요소입니다. 풍부한 기능에는 복잡한 데이터 바인딩, 템플릿 작성, JSON 및 SQL 형식의 쿼리 가져오기 및 내보내기가 포함됩니다. 또한 데이터 관리자와 함께 사용할 수 있도록 쿼리를 조건자로 변환할 수 있습니다.
이 블로그에서는 JavaScript 쿼리 빌더 구성 요소를 사용하여 두 테이블을 조인하는 방법을 설명합니다. 여기서는 쿼리 작성기 구성 요소를 복잡한 데이터 바인딩 지원과 통합하여 두 개의 개별 테이블을 연결합니다. SQL WHERE 절에 대한 쿼리를 만들고, SELECT 절을 작성하기 위한 목록 상자와 조인 쿼리 구성을 간소화하기 위한 드롭다운 목록을 포함하겠습니다.
참고: 계속하기 전에 JavaScript 쿼리 빌더 시작하기 설명서를 참조하세요.
JavaScript 쿼리 빌더를 사용하여 사용자 정의 구성 요소 만들기
조인 쿼리 생성을 용이하게 하고 매개변수 세트를 통해 유연성을 제공하기 위해 JoinComponent라는 사용자 정의 구성 요소를 만들어 보겠습니다. 이 구성 요소를 사용하면 사용자는 조인 쿼리를 구성하는 데 필수적인 요소 ID, 테이블의 데이터 소스, 테이블 이름, 왼쪽 및 오른쪽 피연산자를 지정할 수 있습니다.
이 JoinComponent 내에서 JavaScript 쿼리 빌더를 대화 상자 구성 요소에 통합합니다. 또한 사용자 경험을 향상하고 조인 작업 구성 및 실행 프로세스를 간소화하기 위해 ListBox 및 Dropdown List 구성 요소를 통합할 것입니다. 그 결과 조인 쿼리 생성을 단순화하는 다양하고 사용자 친화적인 구성 요소가 탄생했습니다.
이 Stackblitz 저장소에서 사용자 정의 JoinComponent를 생성하기 위한 코드 예제를 참조할 수 있습니다.
JavaScript 쿼리 빌더를 사용하여 두 테이블 조인
사용자정의 구성요소가 생성되면 다음 단계에 따라 두 테이블을 조인하세요.
1단계: WHERE 절 만들기
SQL WHERE 절은 지정된 조건에 따라 데이터베이스의 레코드를 필터링합니다.
이러한 맥락에서 JavaScript 쿼리 빌더 구성 요소는 WHERE 절의 값을 얻는 데 중요한 역할을 합니다. 복잡한 데이터 바인딩을 지원하여 두 테이블의 정보를 결합하여 규칙 및 SQL 쿼리를 생성할 수 있습니다. 이 기능은 열 지시문을 사용하여 복잡한 테이블을 지정하고 구성 요소 내에 구분 기호 속성을 포함함으로써 구현됩니다.
이러한 속성을 구성하면 쿼리 작성기가 두 개의 테이블로 렌더링되어 아래 제공된 코드 조각과 유사한 결과 조인 쿼리가 생성됩니다.
Employees.FirstName LIKE (“%Nancy%”)
2단계: SELECT 절 만들기
SQL의 SELECT 절은 하나 이상의 데이터베이스 테이블에서 검색하려는 열이나 표현식을 지정합니다. 이를 용이하게 하기 위해 목록 상자 구성 요소를 렌더링하여 왼쪽 및 오른쪽 테이블에서 필요한 열을 선택합니다.
3단계: JOIN 절 만들기
테이블 조인에는 관련 열을 기준으로 두 개 이상의 테이블 행을 결합하는 작업이 포함됩니다. 여러 테이블에 분산된 데이터를 검색하고 해당 테이블의 관련 정보를 결합하는 결과 집합을 생성합니다.
테이블 조인의 주요 측면은 다음과 같습니다.
- Related columns: Table joins rely on columns that establish relationships between tables. Typically, these columns represent primary and foreign keys. A primary key identifies each row in a table, and a foreign key creates a link between two tables by referring to the primary key of another table.
- Join types: There are different types of joins, including inner, left, right, and full outer joins.
- Join conditions: Join conditions specify the criteria for combining rows from different tables. They typically involve comparing the related columns using operators such as =, , , >, etc. Join conditions can also involve multiple columns or complex expressions.
To perform a join operation, we need relational columns, a join type, and a join condition. To facilitate this, we’ll render a dropdown list component to select the Left and Right Operands. The Join Type dropdown list provides options for different types of joins, such as INNER JOIN, LEFT JOIN, RIGHT JOIN, and FULL OUTER JOIN. Lastly, the Operator dropdown list allows you to specify the conditions for connecting the two operands.
Refer to the following image.

Step 4: Integrating the custom component into the app
To incorporate the custom JoinComponent into your app, import it and place it within a div element during rendering. You can provide essential properties to tailor the component to your needs, streamlining its integration into your app’s user interface.
Upon clicking the Filter button, the Query Builder component will be displayed, allowing users to construct a query. Subsequently, clicking the Copy button will copy the generated query to the clipboard.
Refer to the following code example to render the custom component on the HTML page.
<div id="join"></div>
Refer to the following Typescript code to render the custom component.
import { JoinComponent } from './JoinComponent';
let ordersData = [
{ "OrderID": 10248, "CustomerID": 9, "EmployeeID": 5,"OrderDate": "7/4/1996","ShipperID": 3},
{ "OrderID": 10249, "CustomerID": 81, "EmployeeID": 6,"OrderDate": "7/5/1996","ShipperID": 1}
];
let employeesData = [
{ "EmployeeID": 1, "LastName": "Davolio", "FirstName": "Nancy", "BirthDate": "12/8/1968"},
{ "EmployeeID": 2, "LastName": "Fuller", "FirstName": "Andrew", "BirthDate": "2/19/1952 "},
{ "EmployeeID": 3, "LastName": "Leverling", "FirstName": "Janet", "BirthDate": "8/30/1963"},
{ "EmployeeID": 4, "LastName": "Peacock", "FirstName": "Margaret", "BirthDate": "9/19/1958"},
{ "EmployeeID": 5, "LastName": "Buchanan", "FirstName": "Steven", "BirthDate": "3/4/1955"},
{ "EmployeeID": 6, "LastName": "Suyama", "FirstName": "Michael", "BirthDate": "7/2/1963"}
];
let comp: JoinComponent = new JoinComponent(
'join', // component ID
ordersData, // left table
employeesData, // right table
'Orders', // left table name
'Employees', // right table name
'EmployeeID’, // left operand
'EmployeeID' // right operand
);
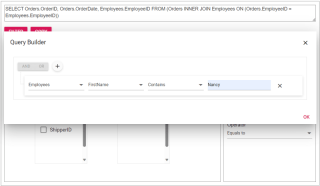
Refer to the following images displaying the Query Builder and the join component user interfaces.


The sample join query is as follows, and you can directly validate this query using this link.
SELECT Orders.OrderID, Orders.OrderDate, Employees.EmployeeID FROM (Orders INNER JOIN Employees ON (Orders.EmployeeID = Employees.EmployeeID)) WHERE(Employees.FirstName LIKE ('%Nancy%'))
Reference
For more details, refer to the entire code example for joining two tables using the JavaScript Query Builder on Stackblitz.
Conclusion
Thanks for reading! In this blog, we’ve explored how to join two tables using Syncfusion JavaScript Query Builder. Follow these steps to achieve similar results, and feel free to share your thoughts or questions in the comments below.
If you’re an existing customer, you can download the latest version of Essential Studio from the License and Downloads page. For those new to Syncfusion, try our 30-day free trial to explore all our features.
You can contact us through our support forum, support portal, or feedback portal. We are here to help you succeed!
Related blogs
- Top 5 Techniques to Protect Web Apps from Unauthorized JavaScript Execution
- Easily Render Flat JSON Data in JavaScript File Manager
- Effortlessly Synchronize JavaScript Controls Using DataManager
- Optimizing Productivity: Integrate Salesforce with JavaScript Scheduler
위 내용은 JavaScript 쿼리 빌더를 사용하여 두 테이블을 조인하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






