자바 GUI 프레임워크
- 王林원래의
- 2024-08-30 15:08:53781검색
GUI는 사용자가 소프트웨어와 쉽게 상호 작용할 수 있도록 버튼, 텍스트 필드 등과 같은 사용자 친화적인 구성 요소를 갖춘 인터페이스로 정의됩니다. 그래픽 사용자 인터페이스에서는 수행할 작업이 작은 그래픽이나 그림을 사용하여 표시됩니다. 여기서는 사용자 작업에 중점을 둡니다. 사용자는 마우스를 사용하여 특정 그래픽을 클릭하여 수행할 작업을 선택함으로써 상호 작용할 수 있습니다. 예를 들어, 사용자가 파일을 인쇄하려는 경우 프린터를 묘사하는 작은 그래픽을 클릭하기만 하면 됩니다. 이번 주제에서는 Java GUI Framework에 대해 알아보겠습니다.
광고 이 카테고리에서 인기 있는 강좌 JAVA MASTERY - 전문 분야 | 78 코스 시리즈 | 15가지 모의고사무료 소프트웨어 개발 과정 시작
웹 개발, 프로그래밍 언어, 소프트웨어 테스팅 등
Java AWT 프레임워크
AWT는 GUI 또는 창 기반 애플리케이션을 구축하기 위한 API입니다.
Button, TextField, Checkbox, List 등 다양한 구성요소를 가지고 있습니다.
AWT는 텍스트 상자, 확인란, 버튼과 같은 구성 요소를 생성하기 위해 운영 체제 서브루틴을 호출합니다. 그렇기 때문에 플랫폼에 따라 다릅니다.
AWT 계층 구조에 관한 기본 개념 중 일부는 다음과 같습니다.
- 컨테이너: 컨테이너는 버튼, 텍스트 필드, 제목 표시줄, 메뉴 표시줄 등 모든 구성 요소를 포함하는 클래스입니다.
- 구성 요소: 구성 요소는 버튼, 라벨, 텍스트 필드, 체크리스트와 같은 GUI 개체입니다.
- 패널: 패널은 컨테이너 클래스입니다. 이는 모든 구성 요소가 들어갈 수 있는 애플리케이션을 위한 공간을 만듭니다. 이는 컨테이너 클래스를 상속합니다. 패널에는 메뉴 표시줄이나 제목 표시줄이 포함되어 있지 않지만 텍스트 필드, 버튼과 같은 다른 구성 요소가 포함될 수 있습니다.
- 프레임: 프레임은 컨테이너 클래스입니다. 여기에는 메뉴 표시줄과 제목 표시줄이 포함되어 있으며 다른 구성 요소도 포함될 수 있습니다.
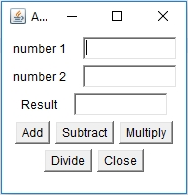
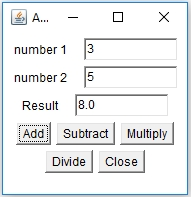
AWT 프로그램:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
class AWTCalculator extends Frame implements ActionListener
{
Label label1,label2,label3;
TextField text1,text2,text3;
Button button1,button2,button3,button4,button5;
public AWTCalculator()
{
label1 = new Label("Var 1");
label2 = new Label("Var 2");
label3 = new Label("Result");
text1 = new TextField(10);
text2 = new TextField(10);
text3 = new TextField(10);
button1 = new Button("Add");
button2 = new Button("Sub");
button3 = new Button("Multi");
button4 = new Button("Div");
button5 = new Button("Close");
add(label1);
add(text1);
add(label2);
add(text2);
add(label3);
add(text3);
add(button1);
add(button2);
add(button3);
add(button4);
add(button5);
setSize(200,200);
setTitle("AWTCalculator");
setLayout(new FlowLayout());
button1.addActionListener(this);
button2.addActionListener(this);
button3.addActionListener(this);
button4.addActionListener(this);
button5.addActionListener(this);
}
public void actionPerformed(ActionEvent action) {
double a1=0,b1=0,c1=0;
try
{
a1 = Double.parseDouble(text1.getText());
}
catch (NumberFormatException e) {
text1.setText("Invalid input entered");
}
try
{
b1 = Double.parseDouble(text2.getText());
}
catch (NumberFormatException e) {
text2.setText("Invalid input entered");
}
if(action.getSource()==button1)
{
c1 = a1 + b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button2)
{
c1 = a1 - b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button3)
{
c1 = a1 * b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource()==button4)
{
c1 = a1 / b1;
text3.setText(String.valueOf(c1));
}
if(action.getSource() == button5)
{
System.exit(0);
}
}
public static void main(String[] args)
{
AWTCalculator calC = new AWTCalculator();
calC.setVisible(true);
calC.setLocation(300,300);
}
}
출력:


스윙 자바 프레임워크
- Java 스윙은 추상 창 툴킷(AWT)에 대한 배치가 아닙니다. 플랫폼 독립적인 기능으로 인해 기존 AWT API보다 향상된 기능입니다.
- AWT와 Swing은 대부분의 AWT 구성 요소가 스윙에 해당 구성 요소를 가지고 있다는 점에서 유사합니다.
- AWT는 이벤트 처리 메커니즘으로만 제한하고 UI 구성 요소 생성 및 렌더링은 스윙을 통해서만 수행하는 것이 좋습니다.
다음은 Java Swing을 사용해야 하는 강력한 이유입니다.
- 개발자의 노력을 덜어주는 풍부한 구성요소 세트.
- 구성요소에 대한 실행 취소/다시 실행 지원이 내장되어 있습니다.
- 더 간단해진 2D 그래픽 렌더링
- 플러그형(사용자 정의 가능) 모양과 느낌.
1. 유연한 UI 렌더링을 위한 MVC(Model-View-Controller) 디자인 패턴
코드:
import javax.swing.JButton;
import javax.swing.JFrame;
public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame();
// Creating Button
JButton b=new JButton("Click"); b.setBounds(50,50,90,50);
//Adding button onto the frame
newFrame.add(b);
// Setting Frame size. This is the window size newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}
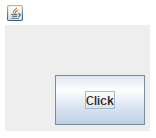
출력:

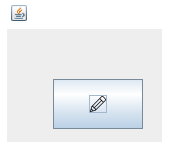
2. 버튼에 이미지 추가
코드:
import javax.swing.Icon; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; public class JButtonDemo {
JButtonDemo(){
JFrame newFrame=new JFrame(); Icon icon = new ImageIcon("edit.png");
// Creating Button
JButton b=new JButton(icon); b.setBounds(50,50,90,50);
//Adding button onto the frame newFrame.add(b);
// Setting Frame size. This is the window size
newFrame.setSize(300,200);
newFrame.setLayout(null); newFrame.setVisible(true);
newFrame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) { new JButtonDemo();
}
}
출력:

기타 프레임워크
Qt 잠비
c/C++로 작성된 네이티브 Qt 라이브러리에 대한 Java 래퍼입니다.
매우 강력하고 널리 사용되며 널리 받아들여지고 있습니다. 많은 GUI 구성 요소와 사용하기 쉬운 API가 있습니다.
SWT
IBM이 Eclipse용으로 만들었기 때문에 당시에는 Swing이 Eclipse에 적합하지 않다고 생각했던 것 같습니다.
그 자체로는 꽤 낮은 수준이며 JNI를 통해 플랫폼의 기본 위젯을 사용합니다. Swing 및 AWT와는 전혀 관련이 없습니다.
SWT는 구현된 운영 체제의 사용자 인터페이스 기능에 효율적이고 이식 가능한 액세스를 제공하도록 설계된 Java용 오픈 소스 위젯 툴킷입니다.
아파치 피벗
Java2D를 사용하여 UI를 렌더링하므로 Swing 및 AWT의 (IMO, 비대해진) 유산의 영향을 최소화합니다.
주로 RIA(Rich Internet Application)에 중점을 두는 것 같으나 데스크톱 애플리케이션에도 적용할 수 있을 것 같습니다.
JGoodies
JGoodies OTOH는 PLAF와 레이아웃에 관한 것입니다.
JavaFX
Java/Oracle의 최신 주력 제품입니다. 풍부한 데스크톱 또는 웹 애플리케이션 개발의 사실상 표준이 될 것을 약속합니다.
위 내용은 자바 GUI 프레임워크의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

