암호키를 Java Spring Boot에 통합하는 방법
- 王林원래의
- 2024-08-30 06:03:321234검색
Java Spring Boot의 암호키 소개
패스키는 기존 비밀번호에 의존하지 않고 사용자를 인증하는 현대적이고 안전한 방법을 제공합니다. 이 가이드에서는 Thymeleaf를 템플릿 엔진으로 사용하여 Java Spring Boot 애플리케이션에 패스키를 통합하는 과정을 안내합니다.
Corbado의 패스키 우선 UI 구성요소를 활용하여 백엔드에 연결하여 구현 프로세스를 단순화하겠습니다. 이 튜토리얼에서는 귀하가 HTML 및 Java Spring Boot에 대한 기본적인 이해를 갖고 있고 Corbado Java SDK를 설치했다고 가정합니다.
전체 원본 튜토리얼 보기
Java Spring Boot에서 암호키 구현을 위한 전제 조건
시작하기 전에 프로젝트 설정에 Corbado Java SDK가 포함되어 있는지 확인하세요. 이 튜토리얼에서는 버전 0.0.1을 예로 사용하겠습니다. pom.xml 파일에 다음 종속성을 추가합니다.
<dependency> <groupId>com.corbado</groupId> <artifactId>corbado-java</artifactId> <version>0.0.1</version> </dependency>
또는 Gradle을 사용하는 경우 다음을 추가하세요.
implementation "com.corbado:corbado-java:0.0.1"
Corbado 계정 및 프로젝트 설정
시작하려면 개발자 패널을 통해 Corbado 계정에 가입하세요. 설정하는 동안 "Corbado Complete"를 선택하고 환경에 맞는 "웹 앱"을 선택하여 프로젝트를 구성합니다. 일반적으로 각각 http://localhost:8080 및 localhost로 설정되는 애플리케이션 URL 및 신뢰 당사자 ID를 제공해야 합니다. 이러한 설정은 패스키를 올바른 도메인에 바인딩하는 데 중요합니다.
다음으로 Corbado 개발자 패널에서 API 비밀을 생성합니다. 이는 사용자 데이터 검색을 포함한 백엔드 통신에 필요합니다.
Java Spring Boot 암호키 애플리케이션 구축
Spring Boot 스타터 저장소 복제:
git clone https://github.com/spring-guides/gs-spring-boot.git
이 프로젝트 내에서 HelloController.java의 이름을 FrontendController.java로 바꿉니다. 이 컨트롤러는 사용자 요청에 따라 HTML 파일을 제공합니다. application.properties 파일에서 projectID 및 apiSecret을 환경 변수로 저장합니다(둘 다 Corbado 개발자 패널에서 얻을 수 있음).
암호 키 로그인 페이지 만들기
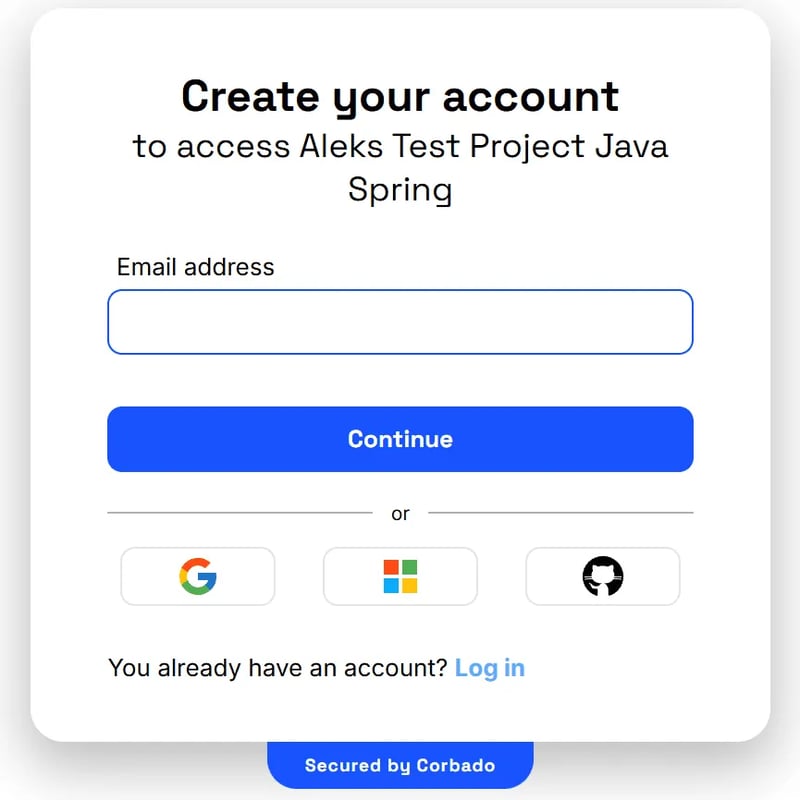
/complete/src/main/resources/templates 디렉터리에 index.html 파일을 만듭니다. 이 파일은 Corbado 암호 우선 UI 구성 요소를 포함하는 로그인 페이지 역할을 합니다. 기본 구조는 다음과 같습니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link rel="stylesheet" href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<div id="corbado-auth"></div>
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: '[PROJECT_ID]',
darkMode: "off",
setShortSessionCookie: "true"
});
Corbado.mountAuthUI(document.getElementById('corbado-auth'), {
onLoggedIn: () => window.location.href = '/profile',
});
});
</script>
</body>
</html>
패스키 통합을 위한 컨트롤러 엔드포인트 정의
FrontendController.java에서 로그인 및 프로필 페이지에 대한 요청을 처리할 엔드포인트를 정의합니다. index() 메소드는 로그인 페이지를 렌더링해야 하고, profile() 메소드는 사용자 세션의 유효성을 검사하고 사용자 프로필을 표시합니다.
@Controller
public class FrontendController {
@Value("${projectID}")
private String projectID;
@Value("${apiSecret}")
private String apiSecret;
private final CorbadoSdk sdk;
@Autowired
public FrontendController(
@Value("${projectID}") final String projectID, @Value("${apiSecret}") final String apiSecret)
throws StandardException {
final Config config = new Config(projectID, apiSecret);
this.sdk = new CorbadoSdk(config);
}
@RequestMapping("/")
public String index(final Model model) {
model.addAttribute("PROJECT_ID", projectID);
return "index";
}
...
패스키 프로필 페이지 추가
인증에 성공하면 Corbado UI 구성 요소가 사용자를 리디렉션합니다. 이 페이지에는 사용자에 대한 정보가 표시되고 로그아웃 버튼이 제공됩니다. 템플릿 폴더에 다음 내용이 포함된 profile.html 파일을 추가합니다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<link
rel="stylesheet"
href="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.css"
/>
<script src="https://unpkg.com/@corbado/web-js@2.8.0/dist/bundle/index.js" defer></script>
</head>
<body>
<!-- Define passkey-list div and logout button -->
<h2>:/protected</h2>
<p>User ID: [[${USER_ID}]]</p>
<p>Name: [[${USER_NAME}]]</p>
<p>Email: [[${USER_EMAIL}]]</p>
<div id="passkey-list"></div>
<button id="logoutButton">Logout</button>
<!-- Script to load Corbado and mount PasskeyList UI -->
<script th:inline="javascript">
document.addEventListener('DOMContentLoaded', async () => {
await Corbado.load({
projectId: /*[[${PROJECT_ID}]]*/,
darkMode: "off",
setShortSessionCookie: "true" // set short session cookie automatically
});
// Get and mount PasskeyList UI
const passkeyListElement = document.getElementById("passkey-list"); // Element where you want to render PasskeyList UI
Corbado.mountPasskeyListUI(passkeyListElement);
// Get logout button
const logoutButton = document.getElementById('logoutButton');
// Add event listener to logout button
logoutButton.addEventListener('click', function() {
Corbado.logout()
.then(() => {
window.location.replace("/");
})
.catch(err => {
console.error(err);
});
});
})();
</script>
</body>
</html>
다음으로 FrontendController.java 내부에 주석이 포함된 profile() 메서드를 만듭니다.
@RequestMapping("/profile")
public String profile() {
return "profile";
}
Corbado 세션 확인
세션에 포함된 정보를 사용하려면 먼저 세션이 유효한지 확인해야 합니다. 따라서 우리는 cbo_short_session 쿠키(세션)를 가져와서 Corbado Java SDK의 세션 서비스를 사용하여 서명을 확인합니다. 이 작업은 다음을 통해 수행할 수 있습니다.
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
Corbado 세션에서 데이터 가져오기
cbo_short_session 쿠키를 가져와 유효성을 검사한 후 사용자 ID와 사용자 이름을 반환합니다.
프로필 매핑의 최종 코드는 다음과 같습니다.
@RequestMapping("/profile")
public String profile(
final Model model, @CookieValue("cbo_short_session") final String cboShortSession) {
try {
// Validate user from token
final SessionValidationResult validationResp =
sdk.getSessions().getAndValidateCurrentUser(cboShortSession);
// get list of emails from identifier service
List<Identifier> emails;
emails = sdk.getIdentifiers().listAllEmailsByUserId(validationResp.getUserID());
//
model.addAttribute("PROJECT_ID", projectID);
model.addAttribute("USER_ID", validationResp.getUserID());
model.addAttribute("USER_NAME", validationResp.getFullName());
// select email of your liking or list all emails
model.addAttribute("USER_EMAIL", emails.get(0).getValue());
} catch (final Exception e) {
System.out.println(e.getMessage());
model.addAttribute("ERROR", e.getMessage());
return "error";
}
return "profile";
}
애플리케이션 실행
Spring Boot 애플리케이션을 시작하려면 /complete 디렉토리로 이동하여 다음을 실행하세요.
./mvnw spring-boot:run
로그인 페이지가 작동하는 모습을 보려면 브라우저에서 http://localhost:8080을 방문하세요.

결론
이 가이드에서는 Corbado를 사용하여 Java Spring Boot 애플리케이션에 암호 키를 통합하는 방법을 보여주었습니다. 다음 단계를 따르면 비밀번호 없는 인증을 효율적이고 안전하게 구현할 수 있습니다. 세션 관리 및 Corbado를 기존 애플리케이션에 통합하는 방법에 대한 자세한 문서는 공식 Corbado 문서를 참조하세요.
위 내용은 암호키를 Java Spring Boot에 통합하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

