ReactJS 소개
- PHPz원래의
- 2024-08-29 12:38:321218검색
"30일 ReactJS" 챌린지 1일차에 오신 것을 환영합니다! 오늘은 ReactJS가 무엇인지, ReactJS가 웹 개발에서 가장 인기 있는 라이브러리 중 하나가 된 이유, 동적이고 현대적인 웹 애플리케이션을 구축하는 데 어떻게 도움이 되는지 이해하는 것부터 시작하겠습니다.
ReactJS란 무엇인가요?
일반적으로 React로 알려진 ReactJS는 Facebook에서 개발한 오픈 소스 JavaScript 라이브러리입니다. 2013년에 처음 출시된 이후 사용자 인터페이스(UI), 특히 단일 페이지 애플리케이션(SPA)을 구축하는 데 사용되는 도구가 되었습니다. 기존 JavaScript 라이브러리와 달리 React는 사용자 인터페이스의 일부를 정의하는 재사용 가능한 코드 조각인 구성 요소를 만드는 데 중점을 둡니다.
실제 사례: 레고 블록으로 만들기
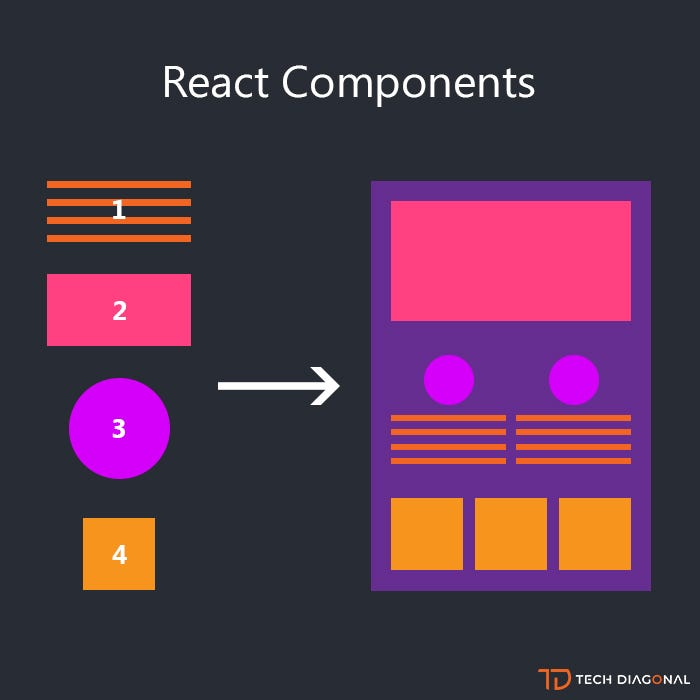
복잡한 LEGO 구조물을 만들고 있다고 상상해 보세요. 하나의 거대한 조각으로 작업하는 대신 다양한 방법으로 결합할 수 있는 더 작은 개별 블록을 사용합니다. React도 비슷하게 작동합니다. 전체 웹 페이지를 하나의 큰 엔터티로 만드는 대신 React를 사용하면 구성 요소를 사용하여 하나씩 빌드할 수 있습니다. 각 구성 요소는 재사용 및 결합하여 복잡한 UI를 효율적으로 만들 수 있는 LEGO 블록과 같습니다.
ReactJS를 사용하는 이유
ReactJS는 최신 웹 개발에 필수적인 도구가 되는 여러 가지 장점을 제공합니다.
구성 요소 기반 아키텍처: React를 사용하면 UI를 더 작고 재사용 가능한 구성 요소로 나눌 수 있습니다. 이러한 모듈식 접근 방식을 통해 코드를 더욱 체계화하고, 관리하기 쉽게 만들고, 확장성을 높일 수 있습니다.

실제 사례: 전자상거래 웹사이트를 생각해 보세요. 제품의 이미지, 이름 및 가격을 표시하는 ProductCard 구성 요소를 만들 수 있습니다. 이 구성 요소는 사이트 전체에서 제품을 보여야 할 때마다 재사용할 수 있습니다.
가상 DOM: React는 가상 DOM을 사용하여 업데이트와 렌더링을 최적화합니다. React는 무언가 변경될 때마다 전체 페이지를 업데이트하는 대신 변경이 필요한 부분만 업데이트하여 앱을 더 빠르고 효율적으로 만듭니다.

실제 사례: 소셜 미디어 피드가 어떻게 업데이트되는지 생각해 보세요. 게시물에 좋아요를 표시하면 전체 페이지를 다시 로드하는 대신 특정 게시물의 좋아요 개수만 업데이트됩니다. 이는 React의 가상 DOM이 업데이트를 효율적으로 관리하는 방식과 유사합니다.
선언적 UI: React를 사용하면 애플리케이션 상태에 따라 UI가 어떻게 보여야 하는지 설명하고 나머지는 처리해 줍니다. 이 접근 방식은 추론하기가 더 쉽고 더 예측 가능한 코드로 이어집니다.
실제 예: 레시피 작성을 생각해 보세요. 각 단계를 자세히 설명하는 대신(필수적), 재료와 지침만 나열합니다(선언적). React는 원하는 UI 모양을 선언하고 기본 단계를 처리하는 방식으로 유사하게 작동합니다.
강력한 커뮤니티 및 생태계: React에는 방대하고 활동적인 커뮤니티가 있습니다. 즉, 문제를 해결하고 프로젝트를 구축하는 데 도움이 되는 수많은 튜토리얼, 라이브러리, 도구 및 리소스를 찾을 수 있습니다.
실제 예: 모두가 언어를 사용하는 도시에서 새로운 언어를 배우는 것을 고려해 보세요. 더 많은 사람들이 이를 사용할수록 도움, 리소스, 실습 기회를 찾는 것이 더 쉬워집니다. React의 커뮤니티는 개발자에게 유사한 환경을 제공합니다.
ReactJS는 어디에 사용되나요?
ReactJS는 Facebook, Instagram, Airbnb, Netflix, Uber 등 기술 분야의 유명 기업에서 사용됩니다. 이들 회사는 React를 사용하여 매일 수백만 명의 사용자에게 서비스를 제공하는 빠르고 대화형이며 확장 가능한 웹 애플리케이션을 구축합니다.
실제 사례: React in Action
페이스북을 예로 들어보겠습니다. 좋아요, 공유, 댓글 달기 등 게시물과 상호 작용할 때마다 React는 이러한 상호 작용이 신속하고 전체 페이지를 다시 로드하지 않고도 UI가 효율적으로 업데이트되도록 뒤에서 작업하고 있습니다.
챌린지 준비
이 30일 챌린지를 통해 ReactJS를 직접 경험해 볼 수 있습니다. 시리즈가 끝날 무렵에는 여러 프로젝트를 구축하고 React 작동 방식에 대해 깊이 이해하게 될 것입니다.
내일은 JavaScript에 대한 기본적인 이해를 갖추고 개발 환경을 설정할 준비를 하세요. 로컬 컴퓨터에 React를 설정하고 첫 번째 React 앱을 시작하고 실행하는 방법을 살펴보겠습니다.
마지막 생각
ReactJS는 단순한 도구 그 이상입니다. 이는 사용자 인터페이스 구축에 대한 우리의 사고 방식에 대한 패러다임 전환입니다. 소규모 개인 프로젝트를 만들든 대규모 애플리케이션에서 작업하든 React는 효율적이고 유지 관리 및 확장 가능한 UI를 구축하는 데 필요한 도구와 패턴을 제공합니다.
개발 환경을 설정하고 ReactJS로 코딩을 시작할 2일차를 기대해 주세요!
위 내용은 ReactJS 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

