웹스톰 IDE
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-29 12:37:061089검색
WebStorm IDE는 이름에서 알 수 있듯이 Jet Brains의 개발자용 소프트웨어 편집기 도구입니다. 웹, 모바일, 서버 및 데스크톱 애플리케이션 개발을 위한 가장 스마트한 JavaScript 편집기입니다. 우리는 서버측 애플리케이션뿐만 아니라 클라이언트측 애플리케이션도 개발할 수 있습니다. 프런트엔드 개발을 위해 Angular, React 또는 Vue.js를 지원하고 서버 측 또는 백엔드 개발을 위해 Node.js 및 Meteor를 지원합니다. 모바일 개발을 위한 Ionic, Cordova 및 React Native와 데스크톱 애플리케이션 개발을 위한 Electron입니다. WebStorm IDE의 최신 릴리스는 새롭고 세련된 모양과 느낌을 갖춘 WebStorm 2020.1입니다. Intellij라는 오픈소스 플랫폼을 기반으로 구축되었습니다.
무료 소프트웨어 개발 과정 시작
웹 개발, 프로그래밍 언어, 소프트웨어 테스팅 등
WebStorm IDE는 어떻게 작동하나요?
초기 구성 후 WebStorm을 처음 열면 다음 화면이 나타납니다.

여기에서 새 프로젝트를 만들거나 기존 프로젝트를 열거나 Github, SVN 또는 기타 VCS와 같은 버전 관리에서 프로젝트를 확인할 수 있습니다.
빈 새 프로젝트를 생성하면 프로젝트 위치를 묻는 메시지가 표시됩니다. 기본값으로 설정하고 생성을 클릭하세요. –

아래 화면이 나타나고 프로젝트 작업을 시작합니다.

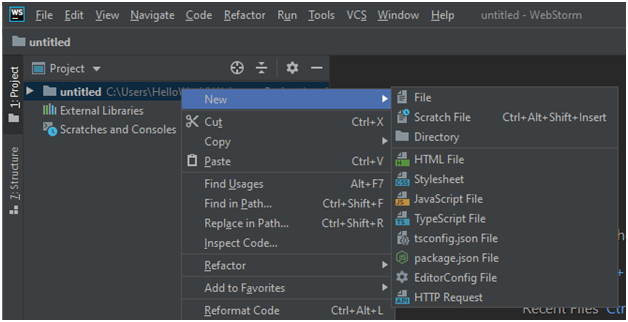
프로젝트에 새 파일을 만들어 보겠습니다. 프로젝트 도구 창에서 새 파일을 생성하려는 폴더를 선택한 후 아래와 같이 마우스 오른쪽 버튼을 클릭하여 새로 만들기를 선택하거나 Alt+Insert를 누르세요.

코드 완성과 같은 추가 기능을 이해하기 위해 timer.js라는 파일을 만들었습니다.

설명: 위 예에서는 'cla'를 입력하면 코드 완성 팝업이 표시되거나 Ctrl+Space를 눌러 코드 완성 옵션을 얻을 수 있습니다.
WebStorm 사용자 인터페이스를 살펴보겠습니다.

- 편집자: 코드를 작성하는 곳입니다. 주의 집중 방지 모드를 사용하면 모든 도구 모음, 도구 창을 숨겨 코드 작성에만 집중할 수 있으며 Ctrl+Shift+F12 단축키를 사용할 수도 있습니다.
- 프로젝트 도구 창: 프로젝트, 버전 관리, 디버그 등과 같은 여러 도구 창이 있습니다. 바로가기를 사용하여 도구 창을 숨기거나 숨기기를 해제할 수 있습니다.
- 팝업창: 검색 속도를 높이거나 특정 항목으로 이동할 때 사용됩니다.
- 컨텍스트 메뉴: 새 파일 생성, 코드 리팩터링, 로컬 기록 확인 등에 사용됩니다.
- 탐색 모음: 폴더 간을 이동하고 해당 내용을 볼 수 있는 프로젝트 도구 창의 대안입니다.
- 상태 표시줄: 다른 애플리케이션과 마찬가지로 프로젝트의 상태, 코드 등을 표시합니다.
WebStorm IDE 기능
WebStorm IDE의 기능은 다음과 같습니다.
1. 지능형 코딩 지원
입력할 때 지원되는 모든 언어에 대해 최상의 코드 완성 결과를 제공합니다. CSS로 작업하는 동안 속성과 해당 값에 대한 코드 완성을 얻습니다. 또한 입력하자마자 모든 오류와 경고를 보고하고 사용 가능한 모든 빠른 수정 옵션을 제안하는 검사 기능이 내장되어 있습니다. 오른쪽 편집기 여백에 표시된 대로 코드 줄에 문제가 있는 경우 오른쪽 편집기 여백을 통해 로그 파일의 오류와 경고를 쉽게 식별할 수 있습니다.
Node.js, React, Angular, Vue.js, Meteor 등과 같은 모든 최신 프레임워크는 WebStorm IDE에서 지원되며 해당 프레임워크에 대한 고급 코딩 지원도 제공합니다.
.editorconfig 프로젝트 파일에서 코드 스타일을 언급할 수 있으며, WebStorm은 코드를 입력할 때 구성된 코드 스타일을 자동으로 적용하거나 전체 파일 형식을 한 번에 다시 지정하여 일관된 코드 스타일을 제공합니다.
Webstorm에는 강력한 탐색 및 검색 기능이 있습니다. 편집기의 구조 보기를 사용하여 열린 파일을 쉽게 탐색할 수 있으며 대규모 프로젝트 작업 시 많은 시간을 절약할 수 있습니다. Search Everywhere 대화 상자를 사용하여 전체 프로젝트에서 파일, 클래스 이름 또는 기호와 같은 모든 것을 검색할 수 있습니다. Ctrl+클릭을 사용하면 코드에 있는 메소드, 함수 또는 변수의 정의를 알 수 있습니다.
2. 디버깅, 추적 및 테스트
WebStorm에는 Google Chrome에서 작동하는 클라이언트측 코드용 고급 디버거가 IDE 자체에 내장되어 있어 디버깅을 위해 편집기와 브라우저 간에 전환하지 않고도 IDE에서 코드를 디버깅하는 데 도움이 됩니다. 시간도 절약됩니다. 또한 모든 기능을 갖춘 Node.js용 내장 디버거를 사용하여 로컬이나 원격 시스템에서 실행되는 앱을 디버깅할 수도 있습니다.
spy-js 내장 도구를 사용하여 클라이언트 측 JavaScript와 Node.js 코드를 모두 추적하고 가능한 문제를 식별할 수 있습니다. 또한 프로젝트 파일이 함수 호출과 어떻게 연결되는지 시각화할 수 있는 프로젝트 구조의 멋진 시각화 또는 다이어그램을 제공합니다.
WebStorm은 단위 테스트를 쉽게 수행하는 데 도움이 되는 JavaScript 테스트 프레임워크와 통합됩니다. 클라이언트 측 JavaScript 코드를 테스트하려면 Karma 또는 Jest를 선택하고 Node.js를 테스트하려면 Mocha를 선택할 수 있습니다. 프로파일링 데이터는 애플리케이션에서 발생할 수 있는 메모리 누수나 핫스팟을 쉽게 식별하는 데 도움이 되는 가장 접근하기 쉬운 방식으로 제공됩니다.
3. 원활한 도구 통합
WebStorm은 유명한 작업 실행기, 테스트 프레임워크, 웹 개발용 패키지 관리자와 모두 통합 UI에서 통합될 수 있습니다. 기본 설정을 사용하여 설치된 로컬 npm 및 브라우저 종속성의 전체 목록에 액세스하거나 npm 모듈 및 브라우저 종속성을 설치 및 업데이트할 수 있습니다. WebStorm을 PhoneGap, Cordova 및 Ionic 프레임워크와 통합하고 IDE 자체에서 모바일 앱 생성, 에뮬레이션 및 배포를 시작할 수 있습니다. WebStorm에는 TypeScript 코드를 JavaScript로 빠르고 쉽게 컴파일하는 데 도움이 되는 컴파일러가 내장되어 있습니다.
4. 커스터마이징
WebStorm IDE를 원하는 대로 사용자 정의하거나 코딩 스타일에 완벽하게 맞는 방식으로 조정할 수 있습니다. 밝고 어두운 모드가 있으며 색상 구성표를 변경하거나 사용할 수 있는 테마를 검색할 수도 있습니다. 도구 창, 편집기 스타일, 바로가기, 시각적 테마 등을 사용자 정의할 수 있습니다. 우발적인 손실이나 수정으로부터 우리를 보호하는 다른 응용 프로그램에서 변경한 경우에도 소스 파일의 변경 사항을 추적합니다.
WebStorm IDE의 장점
- 다양한 내장 개발자 도구와 기본 언어 및 프레임워크 지원이 함께 제공되므로 여러 플러그인을 검색하고 설치하는 데 시간을 낭비할 필요가 없습니다.
- 단일화된 UI 덕분에 터미널과 텍스트 편집기 사이를 전환할 필요가 없어 생산성을 높이는 데 도움이 됩니다.
- Git, Github, Mercurial 등 사용 가능한 거의 모든 VCS와 통합할 수 있습니다. IDE에서 사용할 수 있는 시각적 비교/병합 도구를 사용하여 파일을 커밋하고, 변경 사항을 검토하고, 충돌을 해결할 수 있습니다.
- JSCS용 JavaScript용 코드 스타일 검사기를 활성화하면 들여쓰기, 키워드 뒤의 공백 등과 같은 프로젝트 코드 준수 여부를 확인할 수 있습니다.
- 또한 HTML 및 CSS 파일에서 변경한 내용을 다시 로드하지 않고 브라우저 콘텐츠를 즉시 업데이트하는 실시간 편집 기능도 있습니다. 현재 Google Chrome에서만 지원됩니다.
결론
WebStorm IDE에는 훌륭한 사용자 경험과 함께 멋진 기능이 많이 있습니다. 통합된 UI가 있어 거의 모든 코딩, 디버깅, 실행 작업을 하나의 창에서 수행할 수 있습니다. 신속한 탐색을 제공합니다. 30일 평가판을 무료로 다운로드하여 즐길 수 있습니다. 팬이 되실 겁니다.
위 내용은 웹스톰 IDE의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

