개발 경험 향상을 위한 ust-Know 고급 Tailwind CSS 유틸리티
- WBOY원래의
- 2024-08-29 06:34:351138검색
Tailwind CSS는 개발자가 HTML에서 직접 고도로 맞춤화된 디자인을 만들 수 있도록 하는 유틸리티 우선 접근 방식으로 잘 알려져 있습니다. 기본 사항 외에도 고급 유틸리티를 마스터하면 개발 작업 흐름을 크게 향상시켜 더 빠르고 효율적으로 만들 수 있습니다. 여기에서는 모든 개발자가 알아야 할 6가지 고급 Tailwind CSS 유틸리티를 살펴보고 코드 편집기를 나란히 비교하여 효율성을 강조합니다.
1. 임의 값 지원 '[value]' 대 표준 간격 유틸리티
Tailwind CSS는 광범위한 간격 유틸리티를 제공하지만 때로는 표준 클래스에서 다루지 않는 특정 값이 필요할 수도 있습니다. Tailwind의 임의 값 지원을 통해 사용자 정의 값을 대괄호로 묶어 사용할 수 있습니다.
예:

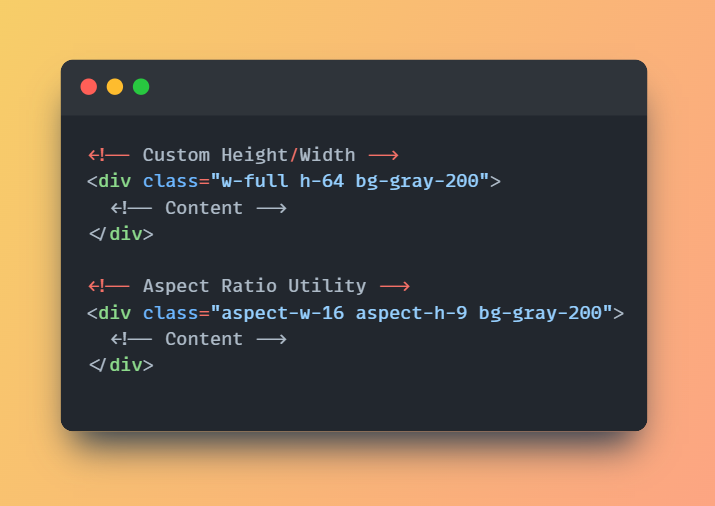
2. 종횡비('aspect-w' / 'aspect-h') 대 사용자 정의 높이/너비
'가로세로 비율' 유틸리티를 사용하면 맞춤 높이나 너비 값 없이도 동영상이나 이미지와 같은 요소의 가로세로 비율을 일관되게 유지할 수 있습니다.
예:

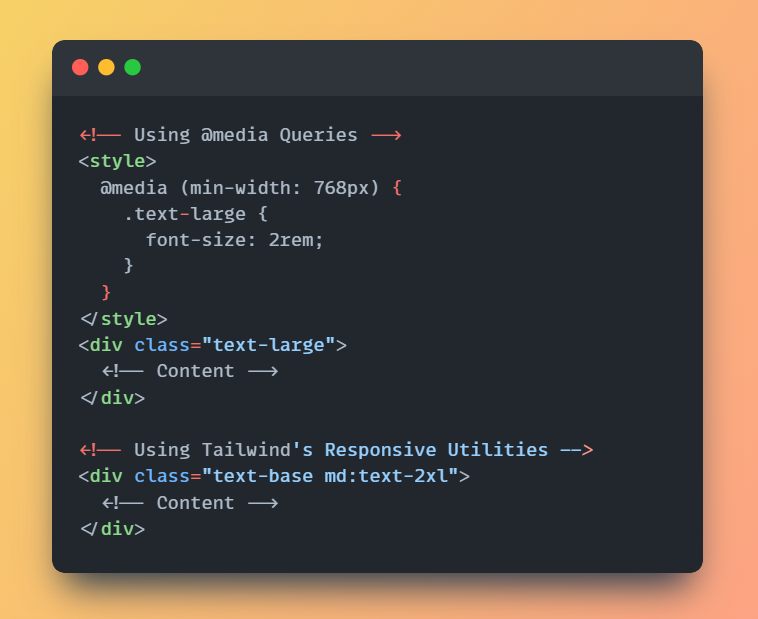
3. 'sm:', 'md:', 'lg:' 및 '@media' 쿼리를 사용한 반응형 디자인
Tailwind의 반응형 디자인 유틸리티를 사용하면 맞춤 '@media' 쿼리를 작성하지 않고도 화면 크기에 따라 조건부로 스타일을 적용할 수 있습니다.
예:

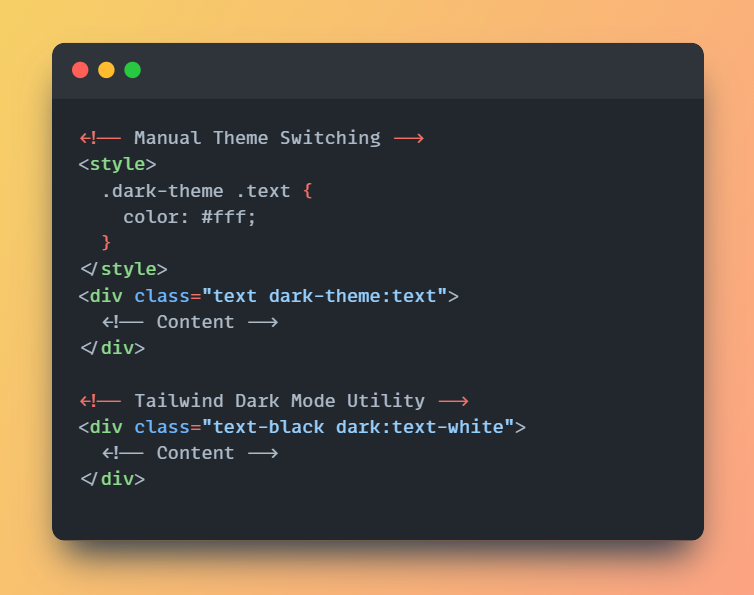
4. 다크 모드('dark:') 대 수동 테마 전환
Tailwind의 어두운 모드 유틸리티는 수동으로 테마 전환을 처리하는 것에 비해 최소한의 노력으로 어두운 테마 지원을 추가할 수 있는 원활한 방법을 제공합니다.
예:

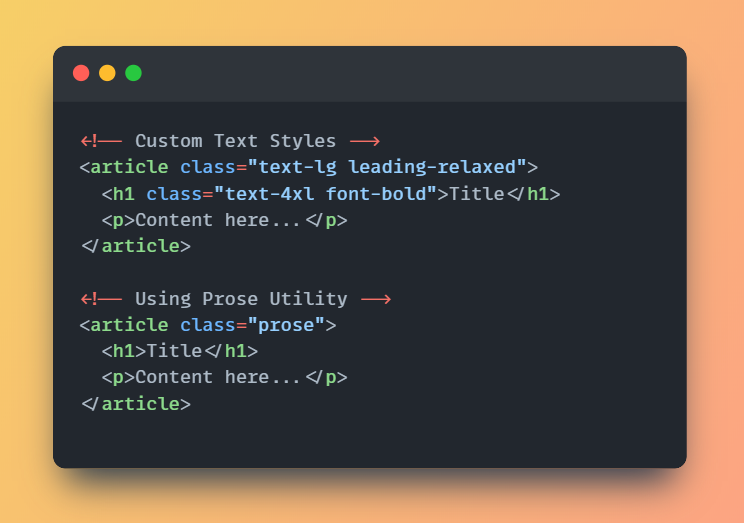
5. 타이포그래피 플러그인('산문')과 사용자 정의 텍스트 스타일
Tailwind의 타이포그래피 플러그인('prose')은 수동으로 텍스트 스타일을 추가하는 것에 비해 블로그 게시물이나 문서와 같은 풍부한 콘텐츠의 스타일을 최소한의 노력으로 지정할 수 있도록 설계되었습니다.
예:

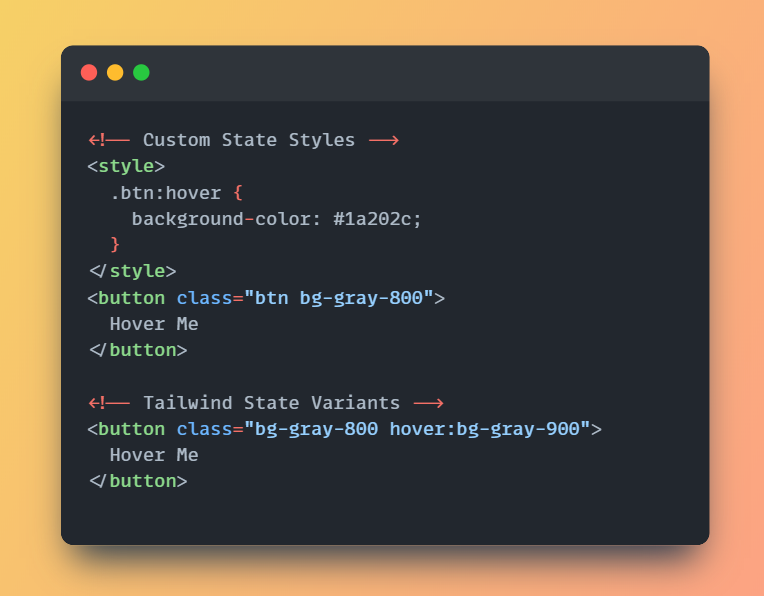
6. 상태 변형('hover:', 'focus:', 'active:') 및 사용자 정의 상태
Tailwind의 상태 변형을 사용하면 추가 CSS 없이 클래스에서 직접 'hover', 'focus', 'active'와 같은 상태를 쉽게 처리할 수 있습니다.
예:

결론:
6가지 고급 Tailwind CSS 유틸리티는 더 많은 유연성을 제공하고 코딩 프로세스 속도를 높이며 맞춤 CSS의 필요성을 줄여 개발 환경을 크게 향상시킬 수 있습니다. 복잡한 레이아웃, 반응형 디자인, 테마 관리 등 어떤 작업을 하든 이러한 유틸리티를 익히면 더욱 효율적이고 확장 가능한 애플리케이션을 구축하는 데 도움이 됩니다.
위 내용은 개발 경험 향상을 위한 ust-Know 고급 Tailwind CSS 유틸리티의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

