CSS로 오버플로 스크롤 그라디언트 마스터하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-25 20:32:331136검색
소개
이 문서에서는 다음과 같은 기술을 다룹니다.

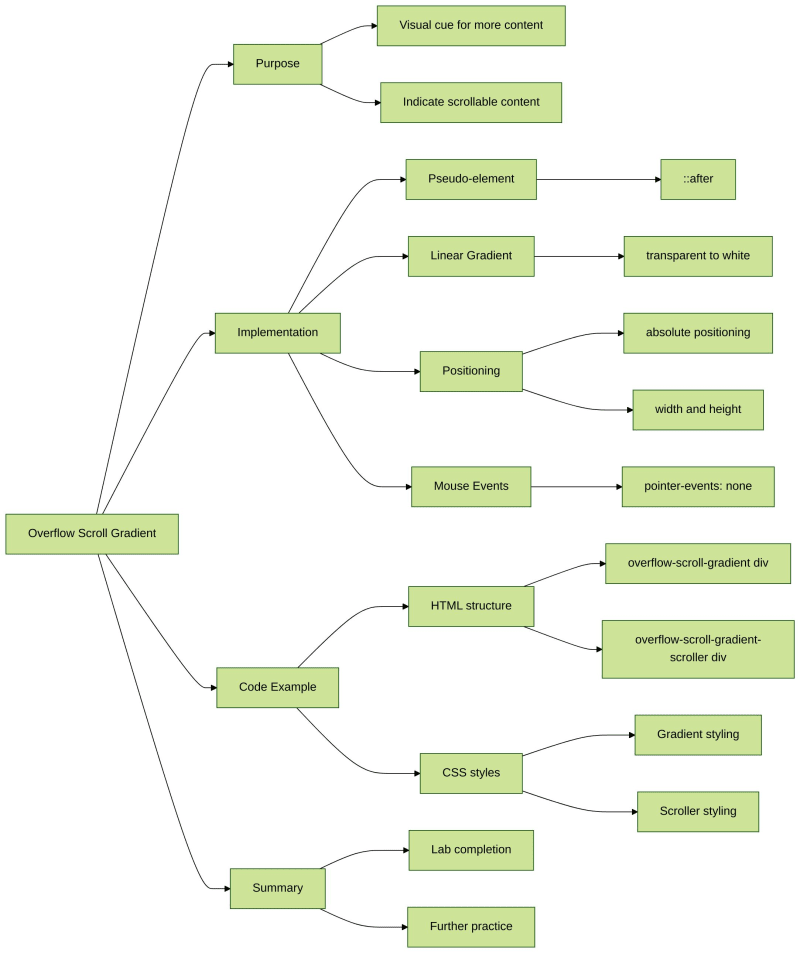
이 실습에서는 CSS를 사용하여 오버플로된 요소에 페이딩 그라데이션을 추가하는 방법을 알아봅니다. 이 실습의 목적은 사용자에게 스크롤할 콘텐츠가 더 있다는 시각적 신호를 만드는 것입니다. ::after 의사 요소 및 선형 그라데이션() 함수를 사용하면 투명에서 흰색으로 페이드되는 그라데이션을 생성하여 볼 추가 콘텐츠가 있음을 나타낼 수 있습니다.
오버플로 스크롤 그라디언트
VM에는 index.html과 style.css가 이미 제공되어 있습니다.
넘치는 요소에 페이딩 그라데이션을 추가하고 스크롤할 콘텐츠가 더 있음을 나타내려면 다음 단계를 따르세요.
- :after 의사 요소를 사용하여 투명에서 흰색(위에서 아래로)으로 페이드되는 선형 그라데이션()을 만듭니다.
- 위치:절대값, 너비, 높이를 사용하여 상위 요소의 위치와 크기를 지정합니다.
- 포인터 이벤트: 없음을 사용하여 마우스 이벤트에서 의사 요소를 제외하고 그 뒤에 있는 텍스트를 계속 선택 가능/상호작용할 수 있도록 합니다.
다음은 HTML 및 CSS 코드 스니펫의 예입니다.
<div class="overflow-scroll-gradient">
<div class="overflow-scroll-gradient-scroller">
Lorem ipsum dolor sit amet consectetur adipisicing elit. <br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit? <br />
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br />
Iure id exercitationem nulla qui repellat laborum vitae, <br />
molestias tempora velit natus. Quas, assumenda nisi. <br />
Quisquam enim qui iure, consequatur velit sit?
</div>
</div>
.overflow-scroll-gradient {
position: relative;
}
.overflow-scroll-gradient::after {
content: "";
position: absolute;
bottom: 0;
width: 250px;
height: 25px;
background: linear-gradient(transparent, white);
pointer-events: none;
}
.overflow-scroll-gradient-scroller {
overflow-y: scroll;
background: white;
width: 240px;
height: 200px;
padding: 15px;
line-height: 1.2;
}
포트 8080에서 웹 서비스를 실행하려면 오른쪽 하단의 'Go Live'를 클릭하세요. 그런 다음 Web 8080 탭을 새로 고쳐 웹 페이지를 미리 볼 수 있습니다.
요약
축하합니다! 오버플로 스크롤 그라데이션 실습을 완료했습니다. LabEx에서 더 많은 실습을 통해 기술을 향상시킬 수 있습니다.

? 지금 연습하세요: 오버플로 스크롤 그라디언트
더 자세히 알고 싶으십니까?
- ? 최신 CSS 스킬 트리 알아보기
- ? 더 많은 CSS 튜토리얼 읽기
- ? Discord에 참여하거나 @WeAreLabEx로 트윗해 주세요.
위 내용은 CSS로 오버플로 스크롤 그라디언트 마스터하기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:고급 SCSS: 함수 및 믹스인다음 기사:고급 SCSS: 함수 및 믹스인

