HTML/CSS + AI를 활용하여 웹툰을 만들었어요...
- 王林원래의
- 2024-08-25 20:30:371173검색
gen-AI가 등장하기 시작했을 때 저는 HTML/CSS를 배우고 있었습니다. 나는 이 모든 것을 보고 이렇게 말했습니다. 잠깐만요. CSS를 사용하여 AI 도구로 만화를 만들 수 있습니다. 전반적으로 내 생각은 틀리지 않았습니다. 단, 몇 주가 걸릴 것이라고 예상했는데 4개월이 걸렸다는 것이 밝혀졌습니다. 그러나 결과는 꽤 괜찮았고, 나는 그 일을 자랑스럽게 생각하며 이 일을 하면서 많은 것을 배웠습니다. 그럼 이유와 제가 어떻게 그렇게 했는지 맛보기로 말씀드리겠습니다.
1-무료 도구: 유료 AI 생성기를 사용하기로 선택한 경우를 제외하고(추천함) 나머지 필요한 모든 기능은 무료입니다.
제 경우에는 VS 코드를 사용했고 HTML과 CSS만 사용했습니다. 더 이상 필요하지 않습니다. 모든 글꼴, 자산 및 도구를 무료로 찾을 수 있습니다.
필요 없이 물건을 늘리지 마십시오. 이것은 두 가지 매우 강력한 도구입니다. 그것을 마스터하면 잠시 동안 그것을하기에 충분할 것입니다.

2-자동화: HTML과 CSS를 사용하여 만화를 만들 때 본질적으로 만화를 코딩하는 것입니다. 그러면 자동화의 힘을 활용할 수 있습니다.
말풍선, 오타, 레이아웃 등 모든 것이 클릭 한 번이나 코드 몇 줄로 대규모로 수행될 수 있습니다. 이러한 목적으로 웹 기술을 사용하는 일이 늘어날지는 모르겠지만, 제 생각에는 매우 특이한 일인 것 같습니다. 그러나 결과는 훌륭합니다.
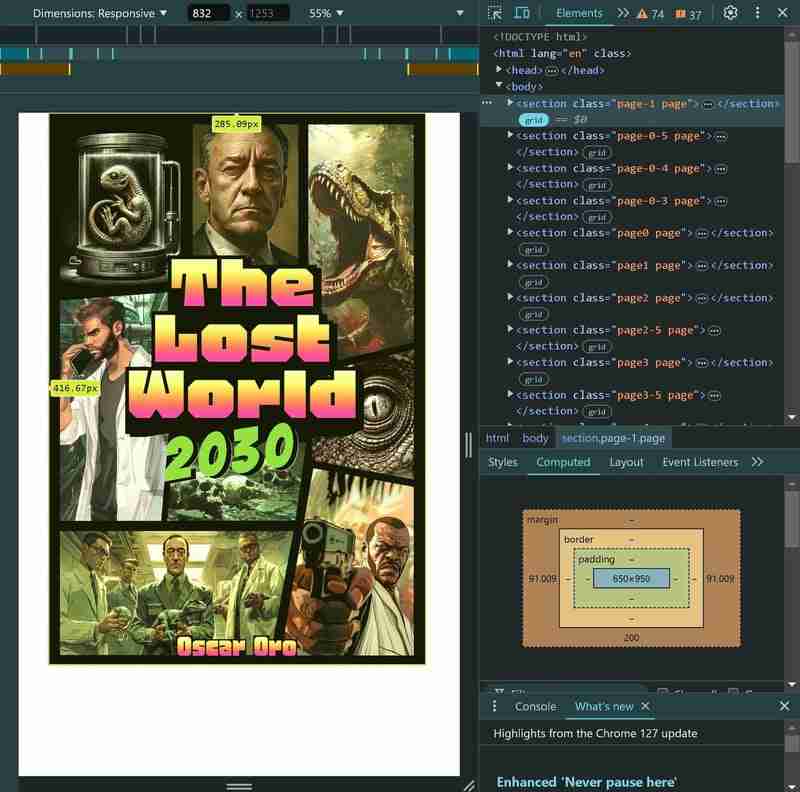
다음은 VS 코드로 작성된 내 만화의 표지 보기입니다. DevTools를 사용하면 거의 모든 것을 제어할 수 있습니다. 마치 이것을 위해 만들어진 것 같습니다.

3-번역: 이건 큰 문제입니다. 만화를 만들기 위해 이러한 코드 없는 플랫폼 중 하나를 사용하더라도 자동화의 힘을 잃게 되기 때문입니다.
내가 아는 한(틀렸다면 수정해 주세요) 이러한 모든 플랫폼에서는 본질적으로 내보낼 수 있는 파일(PDF, JPG, DOC...)을 생성합니다. 따라서 만화를 번역하려는 순간이 오면 다른 언어로 변환하려면 이 과정을 계속해서 반복해야 합니다. 내 만화는 약 264페이지에 달합니다. 다른 언어로 된 모든 텍스트를 복사하여 붙여넣는 겉보기에는 간단한 작업조차도... 20페이지를 넘으면 감당할 수 없을 정도입니다. 수백 개를 만든다고 해도 과언이 아닙니다.
웹 기술을 사용하여 만화를 만드는 경우 브라우저의 성능을 활용하여 단 한 번의 클릭만으로 자동 번역을 수행할 수 있습니다. 거의 마법에 가깝습니다.
제 조언은 두 가지입니다. 첫째, 번역의 경우 최고의 브라우저는 chrome입니다. Google 번역기가 내장되어 있고 이미지로 표시할 수 있는 거의 모든 언어를 지원하기 때문입니다(미친 언어도 있습니다...). 둘째, 자동이더라도 품질 관리를 위해 모든 페이지를 확인하고 싶습니다. 이는 다른 언어보다 훨씬 장황한 언어가 있기 때문이며, 이로 인해 말풍선의 길이와 페이지 스타일을 파괴하는 설정하지 않은 힘의 크기 및 위치가 크게 달라질 수 있습니다.
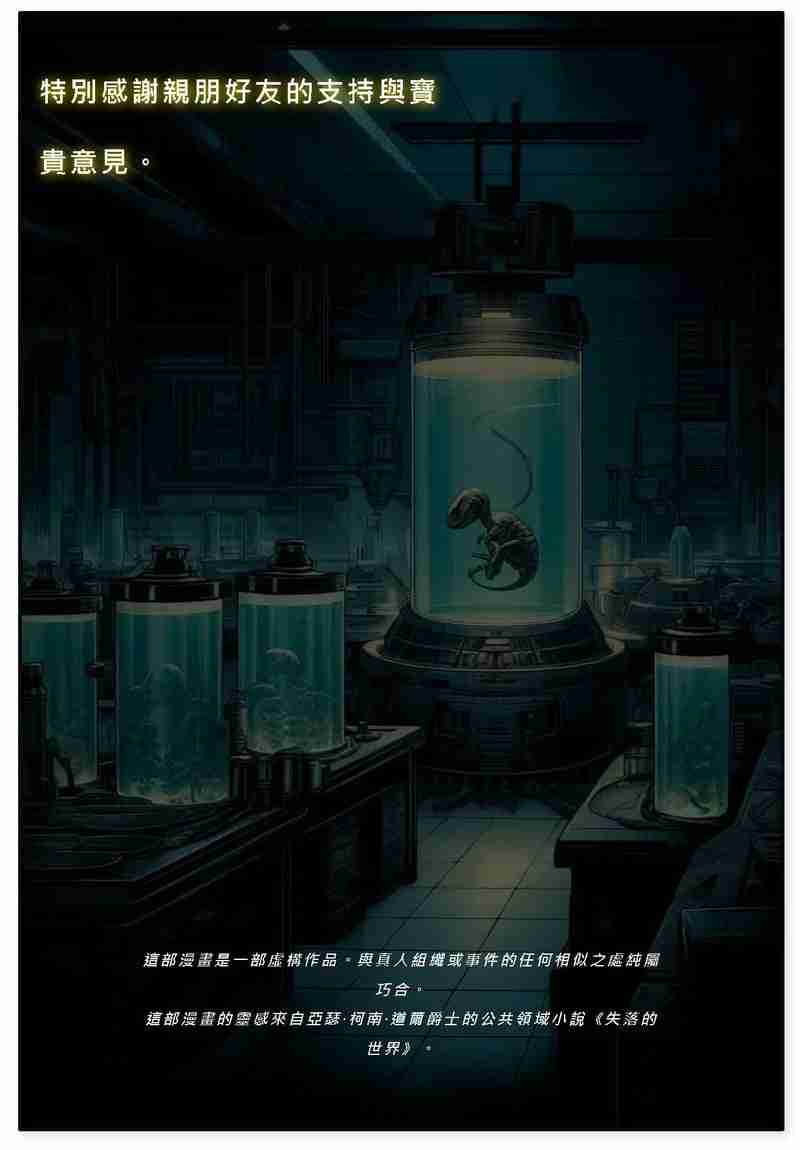
중국어 번체로 번역된 만화 페이지의 예:

알아야 할 훌륭한 속성은 YES 또는 NO로 설정할 수 있는 번역입니다. 특정 단어나 문장을 번역하고 싶지 않다고 가정해 보겠습니다. NO로 설정하면 브라우저가 번역을 수행하지 않습니다.
4- 온라인 출판: 중간자에게 제출하고 개인 웹과 같은 온라인에 만화를 출판하고 싶지 않다면 어떻게 해야 합니까?
훌륭한 선택이군요. 이 일을 하고 내 만화를 출판하면서 얻은 경험 중 하나는 플랫폼이 게이트 키퍼처럼 작동한다는 것입니다. 합리적이고 심지어 예측 가능하지만 꼭 필요한 것은 아닙니다. 그리고 이것은 분산화된 매체인 웹의 아름다움 중 하나입니다. 다른 사람들이 부과하는 필터를 통과하지 않고도 자신만의 웹/플랫폼을 만들고 거기에 만화를 게시할 수 있습니다. 아마존처럼 이념이 없어 보이는 플랫폼에서도요.
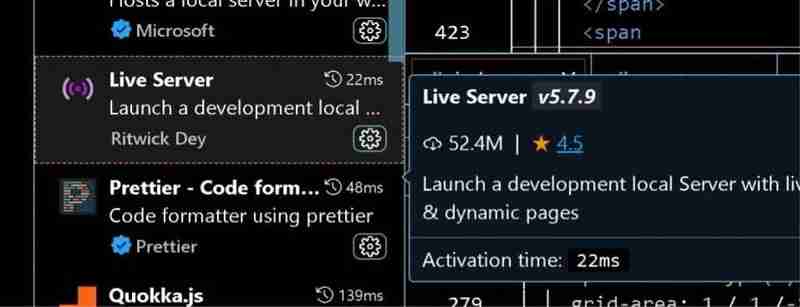
로컬 서버의 프로세스를 시각화하기 위해 VS 코드의 Live Server 확장을 사용했습니다.

5-PRACTICE HTML/CSS: 이것이 제 목표 중 가장 중요한 목표였습니다.
html과 css를 연습하고 싶었고, 특히 CSS GRID를 익히고 싶었는데 정말 효과적인 아이디어였습니다. 이러한 웹 언어를 사용하여 만화를 만드는 것은 전부는 아니더라도 이러한 언어가 제공할 수 있는 많은 것을 사용할 구실을 제공했습니다. CSS에서는 변수, 속성, 레이아웃, 텍스트 스타일을 사용했습니다... 배운 내용이 엄청나고 가장 좋았던 점은 제가 좋아하는 프로젝트를 진행하고 있었기 때문에 과정이 즐거웠다는 것입니다.
CSS GRID는 특별히 언급할 가치가 있습니다. CSS가 언어로 시작된 이래로 복잡한 레이아웃을 만들기 위해 HTML의 스타일을 지정하는 것은 위치 지정, 여백 트릭, 레이아웃 테이블 등 정말 고통스러운 일이었습니다. 더 이상은 필요하지 않습니다. 이 만화를 만드는 것은 CSS 그리드의 힘과 이를 활용해 무엇을 할 수 있는지를 보여주는 증거입니다.
배우기 시작했을 때 이 도구가 마치 만화를 만들기 위해 만들어진 도구라는 것을 빨리 깨달았습니다. 당신에게 제공되는 정밀도, 낮은 제어 수준은 놀랍고 자연스럽고 적합하다고 느껴집니다. 처음에는 학습 곡선이 가파르지만, 익숙해지고 나면 장기적으로 볼 때 정말 가치가 있습니다. 웹툰을 가장 간단하게 만드는 핵심작이자 훌륭한 기술 투자라고 말하고 싶습니다.
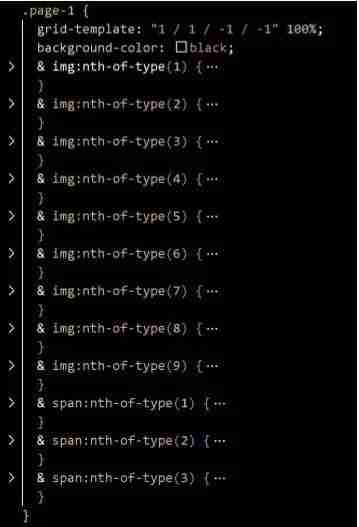
다음은 만화 표지의 CSS 코드가 어떻게 보이는지 보여줍니다. .page-1 클래스를 선택하고 그리드 템플릿 속기를 사용하여 위치를 제공합니다. HTML 파일에 업로드한 모든 이미지에 페이지 배경을 검정색으로 설정하고 스타일을 지정했습니다.

(생각보다 시간이 더 걸렸음에도 불구하고) 정말 훌륭하고 재미있는 모험이었습니다. 이제 나는 프론트엔드에 조금 지쳤습니다. 백엔드로 계속해서 멋진 풀스택 프로젝트를 만들고 싶습니다.
만화를 여기
에서 확인하세요.위 내용은 HTML/CSS + AI를 활용하여 웹툰을 만들었어요...의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

