Django 앱 공유 호스팅을 배포합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-25 06:02:09685검색
설명
이번에는 django 애플리케이션을 공유 호스팅에 배포하는 방법을 공유하겠습니다. 작업을 더 쉽게 하기 위해 DirectAdmin 패널을 사용합니다. cpanel이나 다른 패널을 사용해도 크게 다르지는 않을 것 같습니다. 이미 도메인이 있는지 확인하고 어디에서나 공유 호스팅 서비스를 구매하세요. 특정 서비스 사용을 제한하지 않겠습니다.
프로젝트에 사용된 요구사항 버전
- 파이썬 버전 3.9.18
- Django 버전 4.2
단계
공유 호스팅 서비스가 정상적으로 실행되는지 확인하세요.
배포 방법을 입력하기 전에 공유 호스팅 서비스가 정상적으로 실행되고 있는지 확인하세요.

실제로 이번에는 artinetix.cloud 도메인(도메인 이름에 맞게 조정)을 사용하여 서비스가 정상적으로 실행되도록 하겠습니다. 도메인 URL에 액세스하면 다음과 같은 페이지가 나타납니다.

하위 도메인 만들기
하나의 애플리케이션 URL을 다른 애플리케이션 URL과 구별하기 위해 하위 도메인을 만듭니다. 하나의 도메인을 여러 하위 도메인에 사용할 수 있습니다. 예를 들어, 사용된 도메인이 artinetix.cloud인 경우 생성되는 하위 도메인은 django_tutor.artinetix.cloud와 같습니다. 하위 도메인을 더 잘 이해하려면 인터넷 소스에서 하위 도메인에 대한 자세한 내용을 읽어보세요.
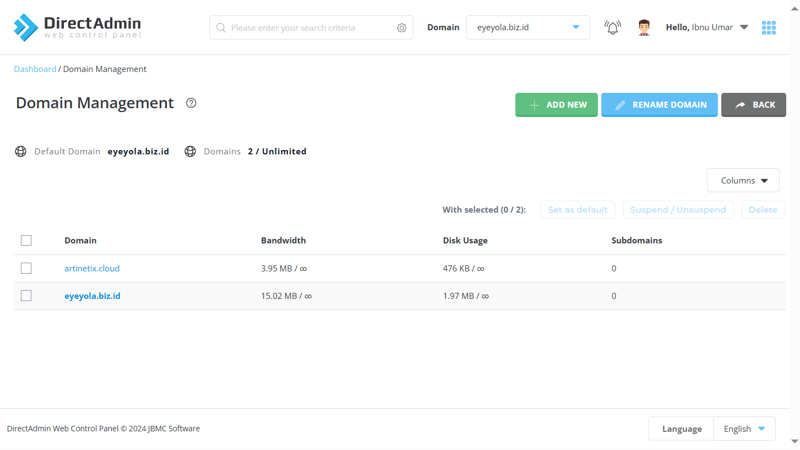
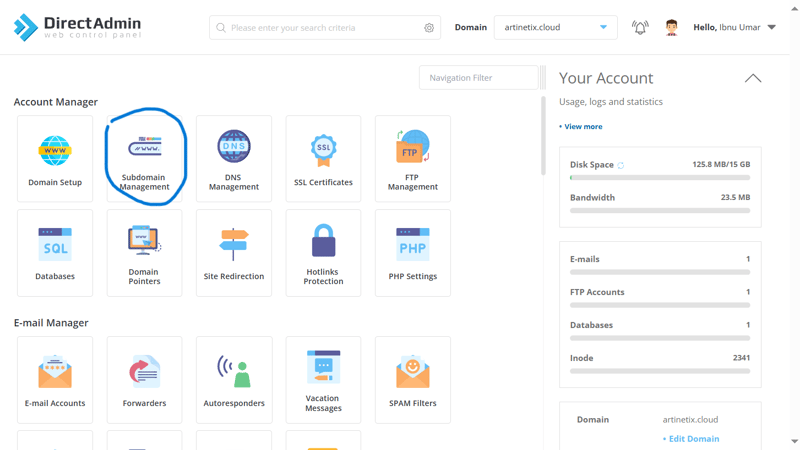
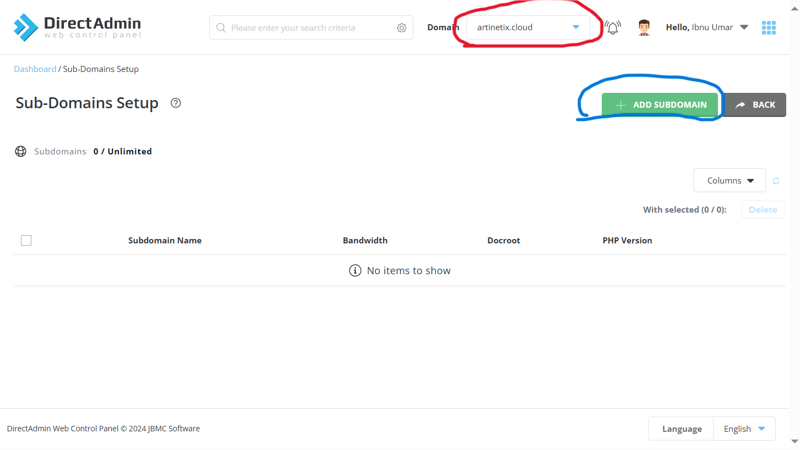
- 대시보드 페이지 열기
- 하위도메인 관리 메뉴를 찾아보세요

- 기본으로 사용할 도메인(빨간색 원)을 선택했는지 확인하고 새 하위 도메인(파란색 원)을 추가하세요

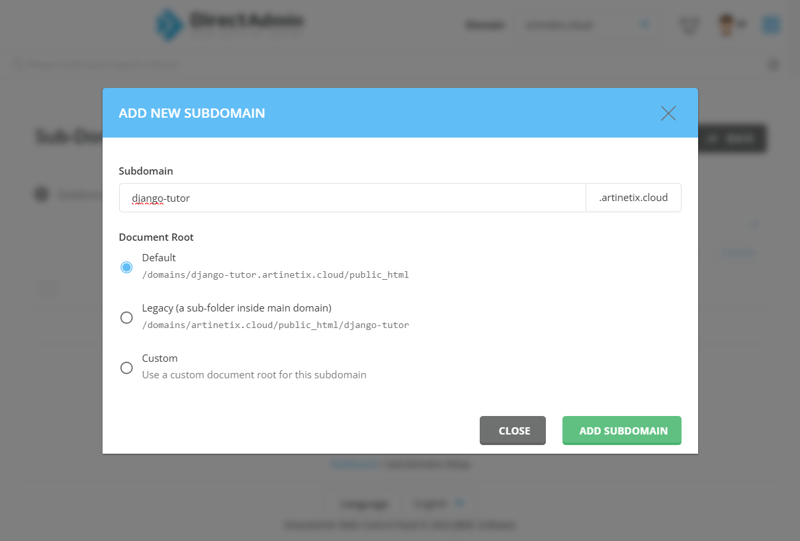
- 기본 문서 루트를 사용하면 django-tutor라는 이름으로 하위 도메인을 생성하겠습니다

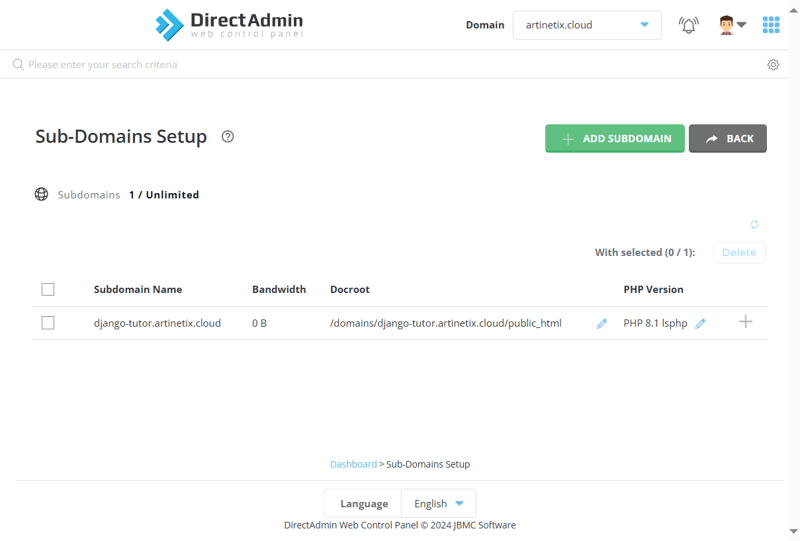
- 하위 도메인 추가를 클릭하세요. 하위 도메인이 성공적으로 생성되면 표에 표시됩니다.

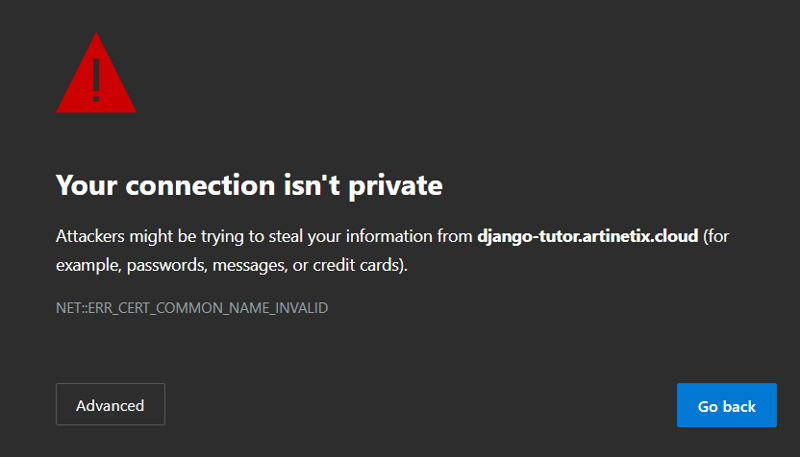
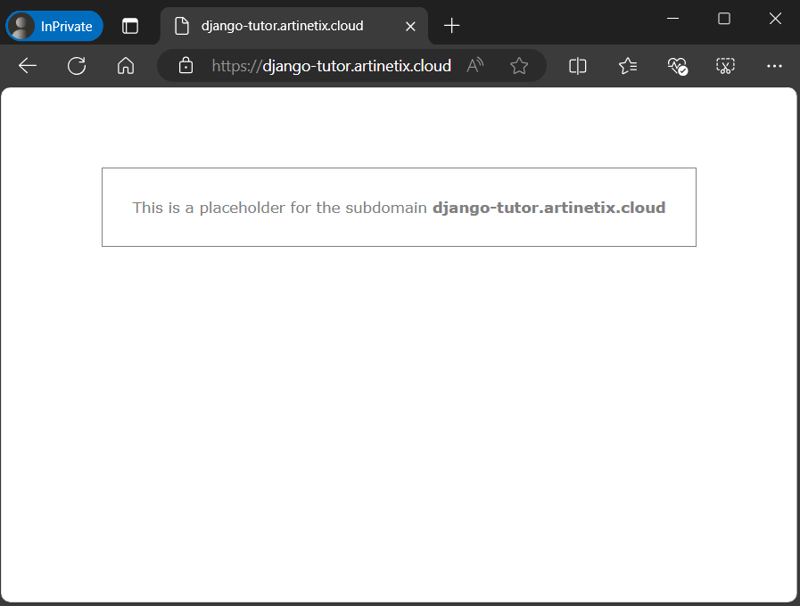
- 서브도메인 주소로 접속해 볼까요? 접속이 가능하고 아래와 같은 페이지가 나오나요?

걱정하지 마세요. http가 아닌 https 프로토콜을 사용하여 액세스할 수 있도록 SSL을 설정하지 않았기 때문입니다. 사전을 클릭하고 해당 주소로 계속 이동하여 URL이 작동하는지 확인할 수 있습니다.

위 이미지는 이제 해당 URL에 액세스할 수 있음을 나타냅니다. 다음 단계는 SSL 설정으로, 웹이 외부 공격으로부터 더욱 안전해집니다.
SSL 설정
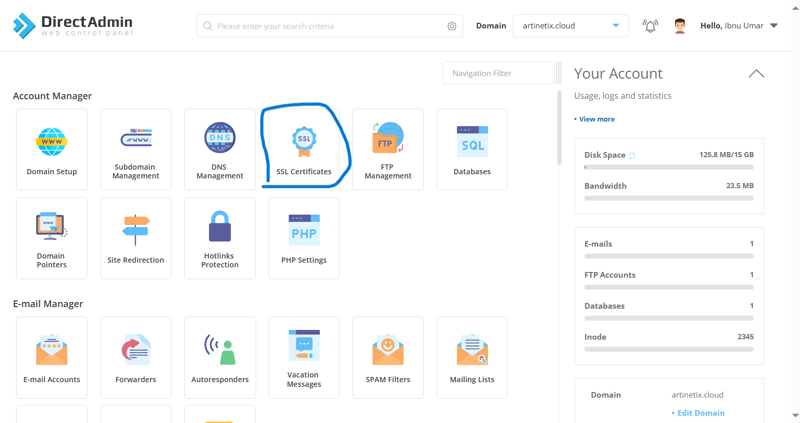
- SSL 인증서 페이지를 엽니다.

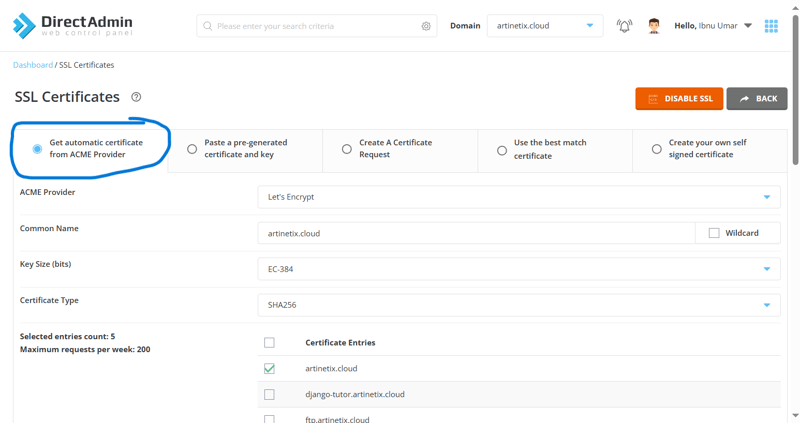
- 메뉴를 열어 새 SSL을 생성하세요.

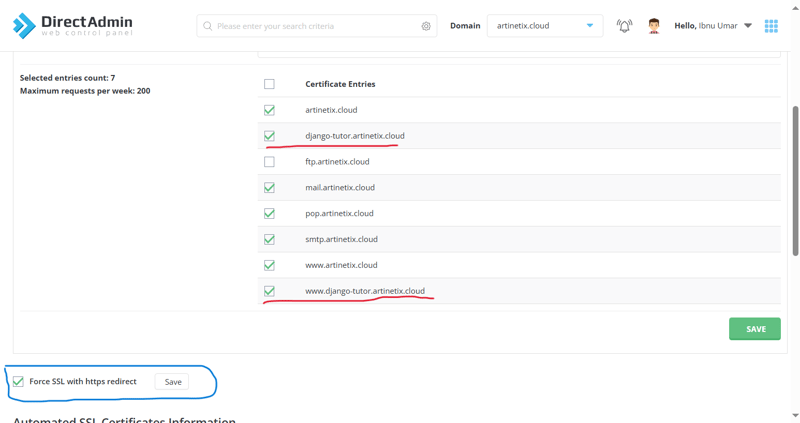
- 아래로 스크롤하면 확인되지 않은 URL 주소(www가 없는 것과 wwww가 있는 것 모두)를 찾을 수 있습니다. SSL을 생성할 URL 주소(빨간색 원)를 확인하고 강제 SSL 리디렉션도 선택(파란색 원)으로 체크한 후 저장을 클릭하세요.

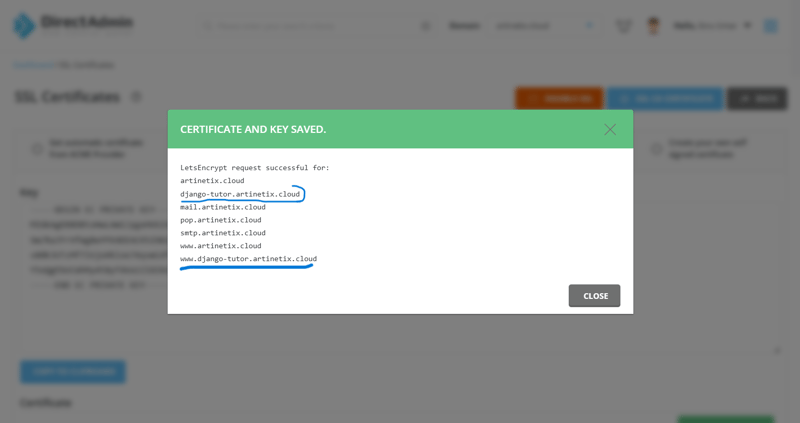
웹페이지 상단에 프로세스가 실행 중임을 나타내는 로딩 애니메이션 라인이 나타납니다. 성공적으로 진행되면 다음과 같은 알림이 뜹니다.

파란색 원으로 표시된 SSL 생성 하위 도메인 이름(www 포함 및 제외)이 있습니다.
- 페이지를 새로 고친 후 축하드립니다! 이제 귀하의 하위 도메인에 더욱 안전하게 액세스하실 수 있습니다.

Django 앱 준비 중
글을 짧게 하기 위해 django 환경을 처음부터 설정하는 방법에 집중하지는 않겠습니다. 개발되어 로컬 환경에서 정상적으로 실행될 수 있는 django 앱을 준비합니다.
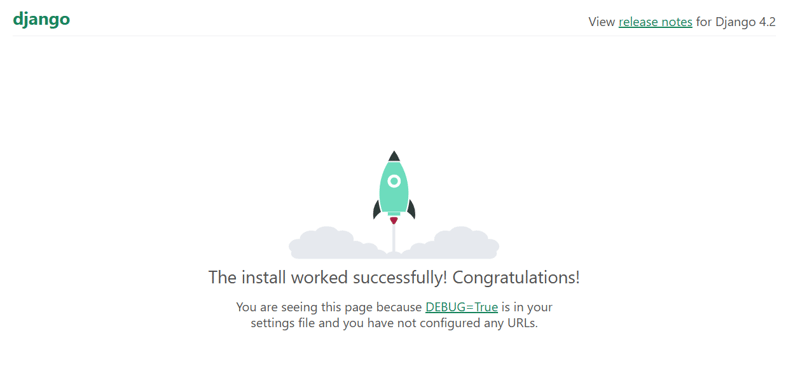
실습에서는 django 4.2를 사용하여 먼저 기본 django를 사용하겠습니다(여전히 초기 설정 생성).

django 프로젝트를 실행하면 위 이미지와 같은 페이지가 나타나면 django가 정상적으로 실행되고 있는 것입니다.
- 사용할 파일 모든 파일을 서버에 저장할 필요는 없으며 프로젝트에 맞게 조정하세요. 이번에는 github에서 .gitignore python 템플릿을 사용했습니다.
파일 트리(.gitignore 목록에 포함된 파일이 아닌 이 파일이 서버로 이동한다는 의미에서)는 다음과 같습니다.
. |-- django-tutor | |-- __init__.py | |-- asgi.py | |-- settings.py | |-- urls.py | |-- wsgi.py |-- manage.py |-- requirements.txt
서버에 배치하기 전에 django 프로젝트 파일이 포함된 zip 파일을 만드세요.
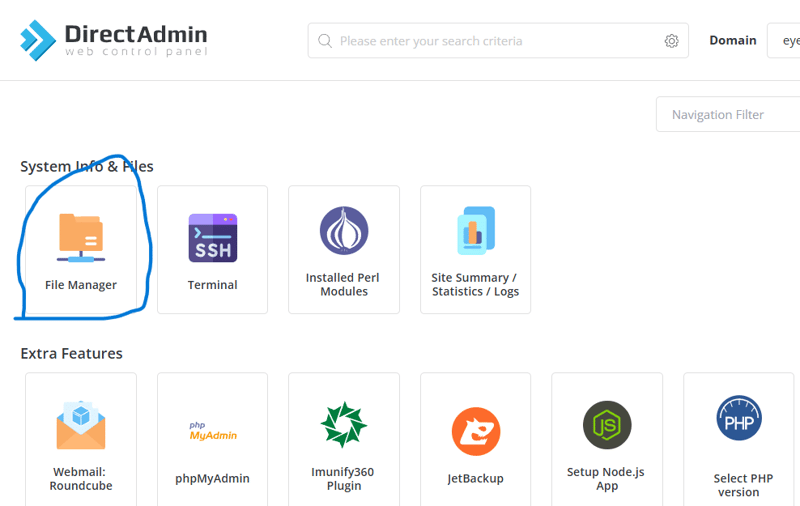
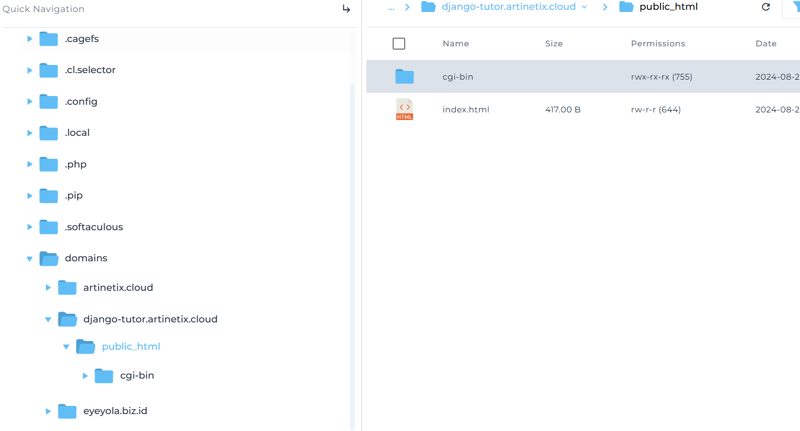
- 패널에서 파일을 관리 파일 관리자 메뉴로 들어가세요

도메인 폴더로 이동합니다 > (하위 도메인의 URL) > public html, public html 폴더에는 index.html 파일이 포함되어 있습니다. 해당 파일은 서브도메인 생성 시 표시되었던 파일입니다.

cgi-bin 폴더와 index.html 파일을 삭제하고 앞서 만든 zip 프로젝트를 업로드한 후 압축을 푸는 것을 잊지 마세요. 지금은 섹션의 단계로 충분합니다. 이제 django 환경을 만들어 보겠습니다.
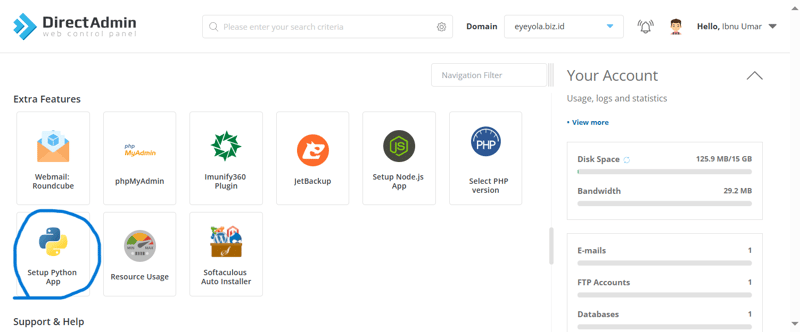
- Python 앱 환경 만들기 대시보드 패널에서 Python 앱 설정을 클릭하세요.

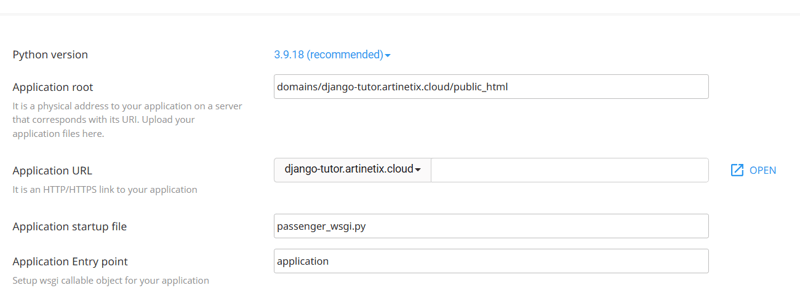
Create Python app을 선택하고 다음과 같이 구성을 입력합니다. 루트 애플리케이션의 경우 파일을 배치할 때 Python 앱을 public_html 폴더에 배치하여 구성이 아래 이미지와 같으므로 조정할 수 있습니다. 해당되는 경우 생성을 클릭하여 서버에 환경을 생성하세요.

Python 앱 설정에 성공하고 위의 URL을 방문하면 작동하는 Python만 표시됩니다. 이는 django 프로젝트를 가져오기하지 않았고 환경에 django가 설치되어 있지 않기 때문에 발생합니다.
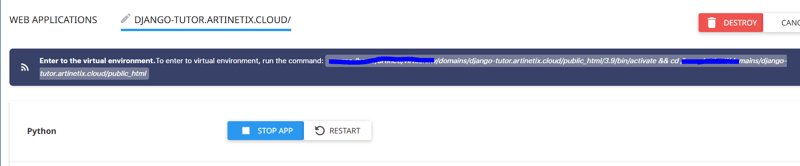
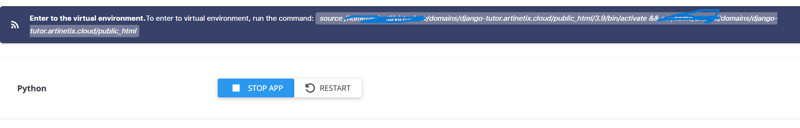
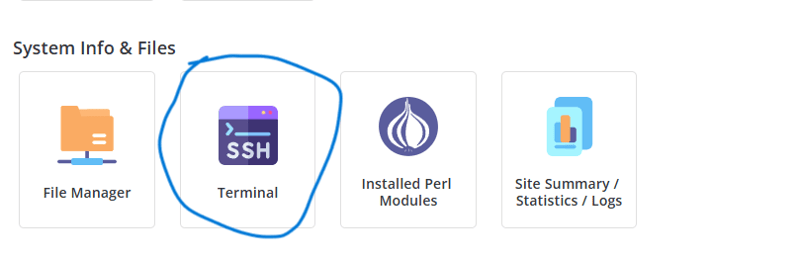
- 환경에 django 설치 텍스트 명령을 클릭하여 빨간색으로 동그라미 친 명령을 복사하세요.

터미널에 들어가세요

터미널에서 위의 코드를 우클릭 후 붙여넣기를 통해 붙여넣으세요.
성공적으로 성공했다면 다음 단계를 따라주세요.
- 어떤 패키지가 설치되었는지 확인하려면 pip list 명령을 입력하세요.
- ls 명령을 사용하여 올바른 디렉터리에 있는지 확인하고, 요구사항.txt 파일이 있는지 확인하세요.
- pip install -r 요구 사항.txt 명령과 함께 요구사항.txt 파일을 사용하여 모든 패키지를 설치합니다.
환경에 django 설치가 완료되었습니다. 파일 관리자로 이동하여 승객_wsgi 파일을 편집하겠습니다.
- django 승객_wsgi 파일 편집 승객_wsgi 파일을 편집하여 django 프로젝트 이름 폴더(폴더에 settings.py 파일이 포함되어 있음)에서 django 애플리케이션을 가져옵니다. 이 파일은 요구 사항.txt와 동일한 디렉터리, 즉 django 앱의 루트에 있습니다.
passenger.py
from django_tutor.wsgi import application
참고: django_tutor는 해당 django 앱의 프로젝트 이름에 맞게 조정됩니다
- settings.py 파일 편집 제작시 설정 파일 구성이 개발단계와 다르므로 settings.py 파일(프로젝트명 폴더에 위치)을 다음과 같이 수정하세요.
- DEBUG = True를 DEBUG = False로 변경하세요.
- 호스트가 앱에 액세스하도록 허용합니다. ALLOWED_HOSTS = []는 사용된 도메인 이름에 따라 ALLOWED_HOSTS = ['django-tutor.artinetix.cloud', 'www.django-tutor.artinetix.cloud']가 됩니다.
- 파일 끝에 다음 코드 줄을 추가하여 정적 파일(css, js, 이미지 등)을 복사합니다. STATIC_ROOT = BASE_DIR / 'public'
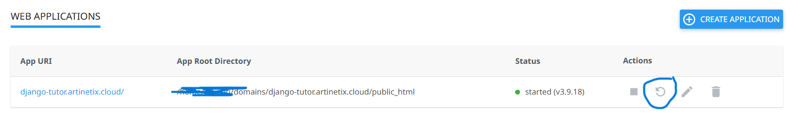
대시보드 패널로 이동하여 django 앱을 다시 시작하세요 > Python 앱 설정 > 작업 열에서 다시 시작을 클릭하세요.

URL에 접속해 보세요. 페이지가 대략 이렇게 나오나요?

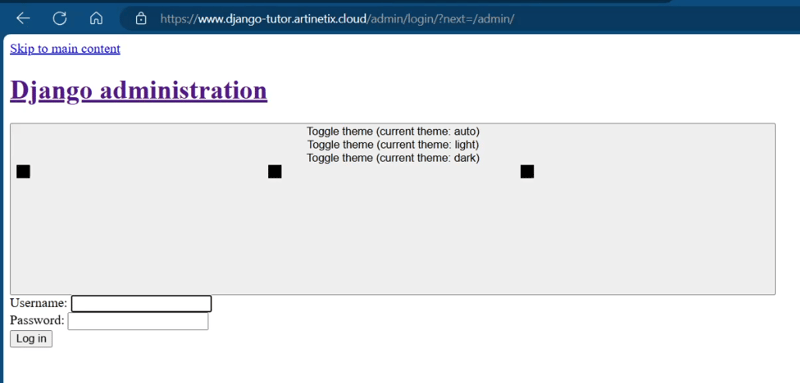
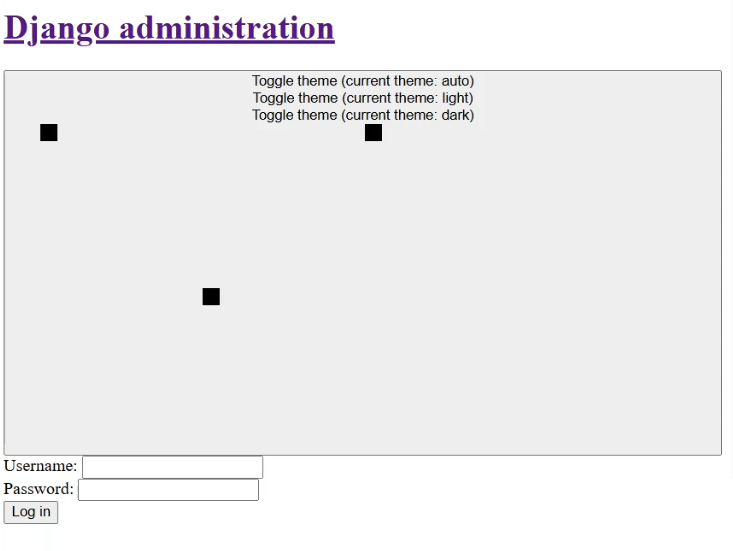
domain-name/admin의 URL 끝에 admin을 추가하여 관리 섹션에 액세스해 보면 아래와 같은 페이지가 표시될 것입니다.

주의를 기울이면 농담처럼 보입니다. 이는 CSS, JS 및 기타 정적 파일이 Django 프로젝트에 복사되지 않았기 때문입니다. 이를 위해 다음 단계에 주의할 수 있습니다.
- 파이썬 앱 설정 페이지로 이동하세요.
- 원하는 ActionPython 앱에서 편집 메뉴를 클릭하세요.
- 명령을 복사하여 환경에 들어갑니다.

- 터미널 페이지에 들어가서 명령어를 붙여넣으세요.
- 환경 진입에 성공했다면 pythonmanage.pycollectstatic 명령을 실행하여 settings.py의 STATIC_ROOT 경로에 따라 CSS, JS 등의 정적 파일을 해당 폴더로 이동합니다.
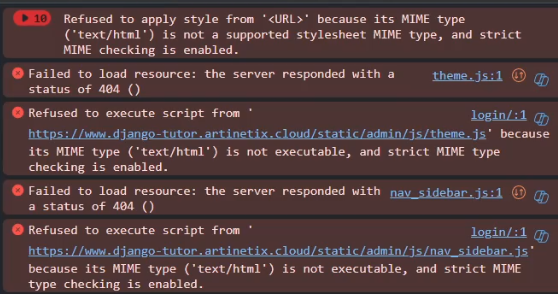
위 단계를 성공적으로 수행하면 앱의 루트 폴더에 CSS 및 JS 파일(Django에서 사용되는 정적 파일)이 포함된 공용 폴더가 있어야 합니다. URL(url/admin) 뒤에 admin을 추가하여 django 앱에서 관리자 URL에 액세스해 보세요. 디스플레이가 여전히 아래와 같고 콘솔을 확인할 때 MIME 유형을 실행할 수 없다는 오류가 있는 경우. 그런 다음 django 앱에 whitenoise 패키지를 추가해야 합니다. 다음 URL Whitenoise 문서를 참조할 수 있습니다. 서버에서 코드를 변경할 때마다 항상 다시 시작하는 것을 잊지 마세요 :).

오류 MIME 유형입니다.

DirectAdmin을 사용하여 공유 호스팅에 django 앱을 배포하는 방법입니다. 실제로 배포 외에도 데이터베이스 설정 및 환경 변수 추가 등 해야 할 일이 많이 있습니다. 또한 주의가 필요합니다. 이 방법은 제가 일반적으로 하는 수동 방법이므로 복잡해 보입니다. 배포 프로세스를 더 쉽게 만들기 위해 일반적으로 github 작업을 통해 ci & cd를 사용할 수 있습니다. 저는 이쯤이면 충분합니다. 제안이나 건설적인 비판 등 전하고 싶은 내용이 있으면 댓글란에 댓글을 남겨주세요. 정말 감사합니다.
위 내용은 Django 앱 공유 호스팅을 배포합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!