JavaScript 피벗 테이블에서 메모리 관리 최적화: 모범 사례 및 팁
- 王林원래의
- 2024-08-22 22:37:03633검색
TL;DR: 대규모 데이터 세트에서 원활한 성능을 보장하기 위한 가상 스크롤, 데이터 처리 및 메모리 프로파일링에 대한 팁을 포함하여 Syncfusion JavaScript Pivot Table에서 메모리 관리를 최적화하기 위한 모범 사례를 알아보세요.
메모리 관리는 특히 대규모 데이터 세트와 복잡한 데이터 시각화를 처리할 때 웹 애플리케이션을 최적화하는 데 매우 중요합니다.
Syncfusion JavaScript Pivot Table은 데이터를 분석하고 표시하는 강력한 도구입니다. 그러나 효율적으로 실행하려면 효과적인 메모리 관리 전략이 필요합니다.
이 블로그에서는 JavaScript 피벗 테이블에서 메모리 사용을 최적화하여 보다 원활한 성능과 더 나은 사용자 경험을 제공하기 위한 모범 사례와 팁을 다룹니다.
메모리 문제 이해
대규모 데이터 세트로 작업할 때 피벗 테이블은 상당한 메모리를 소비하여 렌더링 시간 지연, 상호 작용 지연, 잠재적인 브라우저 충돌 등의 성능 문제를 일으킬 수 있습니다. 주요 과제는 다음과 같습니다.
- 대규모 데이터 세트 – 수천 개의 행과 열을 렌더링하면 메모리 리소스가 과부하될 수 있습니다.
- 복잡한 계산 – 실시간 데이터를 집계하고 계산하는 작업은 리소스 집약적일 수 있습니다.
- 잦은 업데이트 – 자주 업데이트되는 동적 데이터는 적절하게 관리하지 않으면 메모리 누수로 이어질 수 있습니다.
메모리 소비 테스트 결과
클라이언트 및 서버 엔진 모드를 통해 JSON 데이터를 JavaScript 피벗 테이블에 바인딩하여 Chrome 브라우저에서 테스트 결과를 얻었습니다. 다음 표는 100K 및 100만 개의 고유 데이터세트 수를 Syncfusion JavaScript 피벗 테이블에 바인딩하는 데 사용되는 브라우저 메모리를 보여줍니다.
|
Unique dataset count |
Rendering mode |
Memory consumption (In MB) |
|
100K |
Client |
96.5 |
|
Server |
19.5 |
|
|
1 million |
Client |
792 |
|
Server |
20.4 |
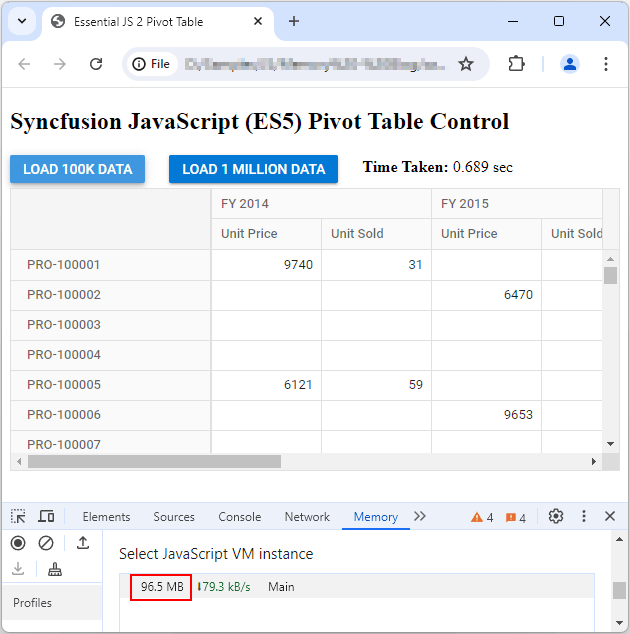
다음 이미지는 클라이언트 측 엔진을 사용하여 100K 및 100만 데이터 포인트에 대한 Chrome 브라우저의 메모리 소비를 보여줍니다.
데이터 100,000개:

1백만 데이터:

참고: 메모리 사용량은 피벗 보고서 구성 및 활성화된 기능에 따라 달라질 수 있습니다.
JavaScript 피벗 테이블의 메모리 관리 모범 사례
JavaScript 피벗 테이블 구성 요소에서 메모리 관리를 최적화하기 위한 몇 가지 모범 사례를 살펴보겠습니다.
가상 스크롤 또는 페이징
대용량 데이터 로드는 메모리 사용량 증가의 주요 원인 중 하나입니다. 가상 스크롤 또는 페이징을 구현하면 피벗 테이블의 모든 행과 열을 로드하는 대신 현재 뷰포트에 대한 데이터만 로드하고 요청 시 나머지 데이터를 로드할 수 있습니다. 이렇게 하면 초기 로딩 시간과 메모리 사용량이 줄어듭니다.
var pivotGridObj = new ej.pivotview.PivotView({
enableVirtualization: true, // Enable virtualization to load data as needed.
enablePaging: true, // Enable paging and page settings to load data as needed.
pageSettings: {
rowPageSize: 10,
columnPageSize: 5,
currentColumnPage: 1,
currentRowPage: 1
},
dataSourceSettings: {
dataSource: largeDataSet,
columns: [{ name: 'Product' }],
rows: [{ name: 'Country' }],
values: [{ name: 'Sales', caption: 'Total Sales' }]
}
});
pivotGridObj.appendTo('#PivotView');
사용하지 않는 인스턴스 폐기
메모리 확보를 위해 더 이상 필요하지 않은 JavaScript 피벗 테이블 인스턴스를 올바르게 폐기하세요.
다음 코드 예시를 참고하세요.
function destroyPivotTable() {
if (pivotGridObj) {
pivotGridObj.destroy(); // Method used to destroy the Pivot Table.
pivotGridObj = null;
}
}
데이터 처리 최적화
가능한 한 서버측 엔진에서 데이터를 전처리하여 실시간 계산 및 집계 횟수를 줄입니다.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
url: 'https://localhost:44350/api/pivot/post', // Preprocess data using the server-side engine to minimize client-side processing.
mode: 'Server',
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
피벗 테이블 렌더링 최적화
효율적인 렌더링 기술을 사용하여 피벗 테이블의 메모리 사용량을 최소화하세요. 여기에는 불필요한 재렌더링을 피하고 피벗 테이블의 UI가 변경된 경우에만 새로 고치는 것이 포함됩니다. 필요한 경우 원래 피벗 테이블을 새로 고치는 데 사용된 공용 기능을 사용하십시오. 그렇지 않으면 속성 바인딩을 통해 피벗 테이블을 업데이트하세요.
예를 들어 dataSource 및 dataSourceSettings 속성을 사용하여 행, 열, 값 및 필터 축과 같은 데이터 또는 바인딩된 필드 설정을 동적으로 변경할 수 있습니다. 그러면 피벗 테이블이 업데이트됩니다.
다음 코드 예시를 참고하세요.
var pivotObj = new ej.pivotview.PivotView({
dataSourceSettings: {
dataSource: window.pivotData, // Assign the data to the Pivot Table.
rows: [{
name: 'ProductID', caption: 'Product ID'
}],
columns: [{
name: 'Year', caption: 'Production Year'
}],
values: [
{ name: 'Sold', caption: 'Units Sold' },
{ name: 'Price', caption: 'Sold Amount' }
],
}
//Other codes here...
});
pivotObj.appendTo('#PivotTable');
var applyBtn = new ej.buttons.Button({
isPrimary: true
});
applyBtn.appendTo('#update');
document.getElementById(update'').onclick = function () {
// Set the modified/updated data to the Pivot Table using the ‘dataSource’ property.
pivotObj.dataSourceSettings.datasource = updatedPivotData;
// Set the formatting to the value field “Price” using the ‘formatSettings’ property within the ‘dataSourceSettings’.
pivotObj.dataSourceSettings.formatSettings = [{ name: 'Price', format: 'C0' }];
}
정기적인 메모리 프로파일링
잠재적인 누수를 식별하고 성능을 개선하려면 앱의 메모리 사용량을 정기적으로 프로파일링하세요. 메모리 프로파일링에 권장되는 도구는 다음과 같습니다.
Chrome DevTools: 성능 및 메모리 탭을 사용하여 메모리 사용률을 모니터링하고 누출을 감지합니다.
Firefox 개발자 도구: Chrome DevTools와 마찬가지로 메모리 소비에 대한 정확한 통찰력을 제공합니다.
GitHub 참조
또한 JavaScript 피벗 테이블 GitHub 데모에서 메모리 관리 최적화를 참조하세요. 여기서는 클라이언트 측 엔진을 사용하여 성능 및 메모리 통계를 수집합니다.
결론
읽어주셔서 감사합니다! 이 블로그에서는 Syncfusion JavaScript 피벗 테이블에서 메모리 관리를 최적화하는 방법을 살펴보았습니다. 효율적인 데이터 처리, 적절한 인스턴스 처리 및 가상화 기술의 조합을 적용하면 대규모 데이터 세트에서도 피벗 테이블이 원활하게 작동하여 사용자에게 원활하고 응답성이 뛰어난 환경을 제공할 수 있습니다.
이러한 모범 사례를 구현하면 메모리 사용률을 효과적으로 관리하여 성능을 향상하고 전반적인 사용자 환경을 개선하는 데 도움이 됩니다. 이러한 팁을 시도해보고 아래 댓글 섹션에 피드백을 남겨주세요!
이미 Syncfusion 사용자라면 라이선스 및 다운로드 페이지에서 최신 버전의 Essential Studio를 다운로드할 수 있습니다. 우리는 신규 사용자에게 모든 구성 요소의 특징과 기능을 살펴볼 수 있는 30일 무료 평가판을 제공합니다.
추가 지원이 필요한 경우 지원 포럼, 지원 포털 또는 피드백 포털을 통해 문의하세요. 우리는 언제나 도와드리겠습니다!
관련 블로그
- 피벗 테이블 집계로 원시 데이터 변환
- JavaScript에서 OLAP 데이터로 피벗 테이블을 만드는 방법
- 피벗 테이블을 사용하여 웹 애플리케이션에서 데이터를 범위로 쉽게 그룹화
- 무단 JavaScript 실행으로부터 웹 앱을 보호하는 5가지 기술
위 내용은 JavaScript 피벗 테이블에서 메모리 관리 최적화: 모범 사례 및 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

