HMTL Canvas와 JS를 사용하여 간단한 레이더 시뮬레이터를 만들면서 무엇을 배웠습니까?
- PHPz원래의
- 2024-08-21 06:48:40640검색
HTML 캔버스에서 레이더 탐색: 학습 프로젝트 및 과제
소개
자, 이번 프로젝트는 “텅 빈 마음은 작업장이므로 다른 프로젝트를 시작하자”라는 유명한 속담에서 따왔습니다. 농담은 제쳐두고, 저는 이야기를 하고 싶었습니다. 첫째, 저는 정식으로 프로그래밍을 공부한 적이 없으며 오늘날까지도 왜 더 "긴급"한 일이 항상 나타나는지 이해하지 못합니다. 두 번째는 다음과 같습니다. 수학 수업.
그래서 저는 이 시나리오를 바꿔 프로그래밍을 더 잘하는 데 도움이 되고 보너스로 수학 개념도 가르쳐 줄 수 있는 프로젝트에 참여하기로 결정했습니다. 그때 나는 Radu가 만든 AI 기반 자동차 시뮬레이터를 만드는 방법에 관한 freeCodeCamp.org의 프로젝트를 기억했습니다(여기 링크). 그 남자는 손톱으로 모든 일을했고 TS도 사용하지 않았습니다! 이 미니 강좌를 마치고 코드를 보고 '아, 앞으로는 이거 하나도 기억나지 않을 것 같다'고 생각했던 기억이 납니다.
도전

이 모든 서문에서 제가 원했던 것은 다음과 같습니다. 저는 잠에서 깨어나서 이 내용을 머릿속에 담고 비슷하지만 조금 더 간단한 것을 만들기로 결정했습니다. 나는 라이브러리를 사용하거나 원본 코드를 다시 방문하지 않고 센서를 만들기로 결정했습니다. 이번 여행에는 저와 GPT 보조원만 있었으면 좋겠습니다.
성찰과 학습
'튜토리얼 지옥'에 갇힌 분들을 위해 제가 중요하게 생각하는 몇 가지 사항은 다음과 같습니다.
- 참조 늘리기: 제 생각에는 이 동영상이 사고 방식을 확장하는 데 도움이 됩니다. 영상 속의 사람과 같은 지식을 갖고 떠나지는 않겠지만, 새로운 참고자료를 가지고 떠나게 될 것입니다. 자신만의 스타일을 창조하기 전에 거장에게 기술을 배우는 예술가와 같습니다. 결국 몇 달 전 수업임에도 불구하고 수업에서 많은 것을 기억해냈습니다.
- 도전은 멋지다: 가장 멋진 점은 프로젝트를 끝내고 실제로 프로그래밍하지 않고 이해하려고 노력하는 데 90%의 시간을 소비했음에도 불구하고 프로젝트가 실행될 때 놀라운 느낌을 받았다는 것입니다. 이 프로젝트에는 실제 응용 프로그램이 있습니다. 예를 들어 기본은 게임에서 사용되는 것과 동일합니다.
- 기본 이해: lib나 게임 엔진을 사용했다면 그 뒤에 숨은 개념을 그렇게 잘 이해하지 못했을 것 같습니다. 나는 후드를 들어 올리고 그것이 어떻게 작동하는지 보는 것을 좋아합니다. 대규모 프로젝트에서는 불가능하지만, 개념 학습을 위해서는 필수적입니다.
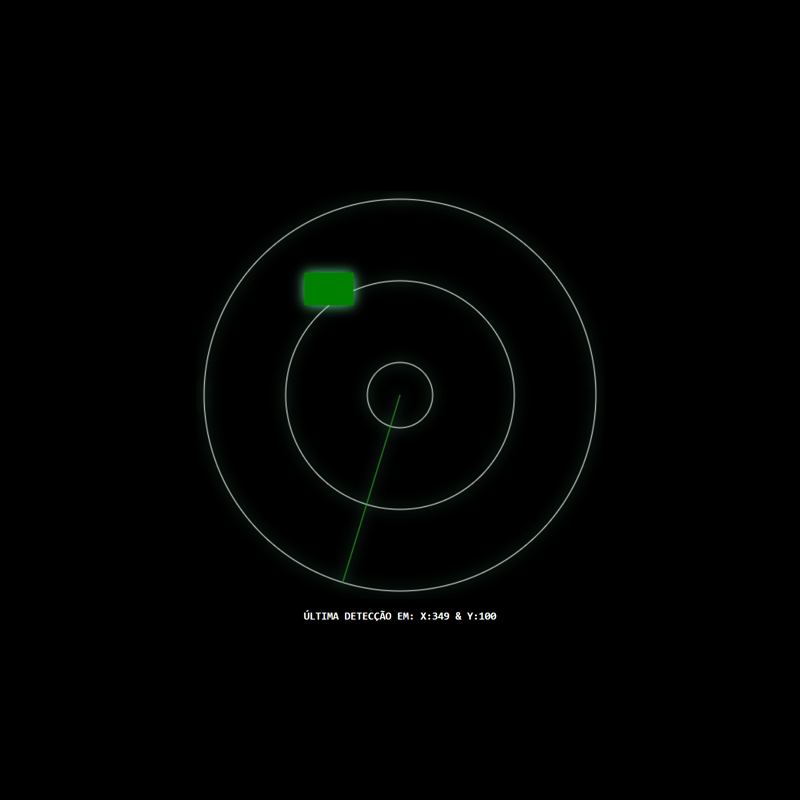
프로젝트: HTML Canvas와 JS를 사용한 Simple Radar
이제 이 학습의 결과를 보여드리고 싶습니다. HTML Canvas와 JavaScript를 사용하는 매우 간단한 레이더 버전입니다. 가장 흥미로운 점은 라이브러리를 사용하지 않고 이 모든 것을 구현한다는 것입니다.
프로젝트 위치: https://stackblitz.com/edit/vitejs-vite-bu1acf?file=main.js
조만간 더 사용해 볼 생각이에요!
최종 팁
- 기본의 가치: 기본을 이해하면 어떤 어려움에도 대처하는 데 도움이 됩니다.
- 실수하는 것을 두려워하지 마세요. 대부분의 경우 시행착오를 거치게 되지만 괜찮습니다.
- 도전에 직면하세요: 완료된 각 프로젝트는 승리이자 학습 기회입니다.
결론
시작하거나 도전하고 싶다면 libs 없이 처음부터 프로젝트를 만들어 보는 것이 좋습니다. 여러분의 경험과 과제를 공유하되 다른 js 프레임워크를 만들지 마세요!
위 내용은 HMTL Canvas와 JS를 사용하여 간단한 레이더 시뮬레이터를 만들면서 무엇을 배웠습니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

