Tailwind에 사용자 정의 글꼴을 추가하는 방법 - 웹 및 로컬로 다운로드한 글꼴의 경우
- 王林원래의
- 2024-08-19 04:33:02875검색
웹 애플리케이션을 만들 때 선호하는 글꼴을 포함하는 것은 금상첨화와 같습니다. 글꼴은 텍스트를 향상시키고, 웹 사이트를 더욱 매력적으로 만들고, 더 나은 사용자 경험을 제공합니다. 디자이너와 개발자는 일부 글꼴을 좋아하거나 싫어하며 기본 글꼴을 사용하면 창의성이 제한될 수 있습니다. 사용자 정의 글꼴을 추가하면 개발자는 자신의 애플리케이션에 외부 글꼴을 자유롭게 추가할 수 있습니다.
전제 조건
이 튜토리얼에서는 Tailwind CSS에 대한 기본 지식을 갖추는 것이 좋습니다.
독자가 Tailwind CSS와 Tailwind를 애플리케이션에 통합하는 방법을 잘 알고 있다고 가정합니다. Tailwind를 처음 사용하는 경우 공식 문서에서 설치 방법에 대한 지침을 확인할 수 있습니다.
사용자 정의 글꼴이란 무엇입니까?
사용자 정의 글꼴은 기본적으로 사용할 수 없는 글꼴입니다. 사용자 정의 글꼴은 시스템에 존재하지 않으며 필요할 때 즉시 사용할 수 없습니다. 여기에는 구매한 글꼴, 온라인에 접속한 글꼴, 직접 만든 글꼴 또는 회사에서 사용하는 특수 브랜드 글꼴이 포함됩니다. 맞춤 글꼴의 인기 있는 예는 Google 글꼴입니다.
프로젝트에 사용자 정의 글꼴 추가
프로젝트에 Tailwind를 설치하면 tailwind.config라는 파일이 추가됩니다. tailwind.config 파일 내부에는 사용자 정의 글꼴, 색상, 그리드 레이아웃 템플릿, 글꼴 크기 등이 추가됩니다. 사용자 정의 글꼴을 추가하려면 확장 개체 사이에 사용자 정의 속성을 배치하세요. tailwind.config 파일이 어떻게 보이는지 아래에서 확인하세요.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
맞춤 글꼴을 추가하려면 Google Fonts를 사용하겠습니다. Google 글꼴 웹사이트로 이동하여 스타일 선택을 클릭한 다음 원하는 글꼴을 선택하세요. 이 튜토리얼에서는 Rubik's 글꼴을 사용하겠습니다. 아래의 google-font 웹사이트에 대한 그림 표현을 참조하세요. 원 안의 숫자는 가이드로 사용됩니다.

Google 링크를 HTML 파일에 첨부하려면 다음 단계를 따르세요.
Google에서 링크를 복사하세요.
index.html 파일로 이동하세요.
head 태그를 찾아 내부에 Google Fonts의 링크를 붙여넣으세요.
<!-- index.html file -->
<!DOCTYPE html>
<html lang="en">
<!-- the heade tag -->
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="theme-color" content="#000000" />
<meta name="description" content="Web site created using create-
react-app" />
<!-- google link -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2? family=Abril+Fatface&family=Mulish:wght@200;300;400;500;600;700;800;900;1 000&family=Rubik:wght@400;500&display=swap" rel="stylesheet">
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>
사용자 정의 글꼴 사용
index.html 파일에 Rubik 글꼴을 붙여넣으면 프로젝트에서 Rubik 글꼴을 사용할 수 있지만 아직 사용할 수 없습니다.
사용 방법:
tailwind.config 파일로 이동합니다.
확장 객체 안에 FontFamily를 추가하세요.
글꼴 패밀리 내에서 글꼴에 이름을 지정하겠습니다. 이 경우 이름은 rub입니다. 이름은 무엇이든 가질 수 있습니다. 브래킷을 열고 글꼴 이름("Rubik")과 백업 글꼴을 추가합니다.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind는 Rubik 글꼴을 인식하지만 사용하지는 않았습니다. 글꼴을 사용하려는 파일이나 구성 요소로 이동하여 Rubik 글꼴을 class=''/className='' 속성에 추가하세요. 프로젝트에 사용자 정의 글꼴을 적용하려면 Rubik이 아닌 rub를 사용하십시오. 아래 예를 참조하세요.
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default Font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-rub'>Custom Font(Rubik Font)</h1>
<p className='font-rub'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
로컬로 다운로드한 글꼴 사용
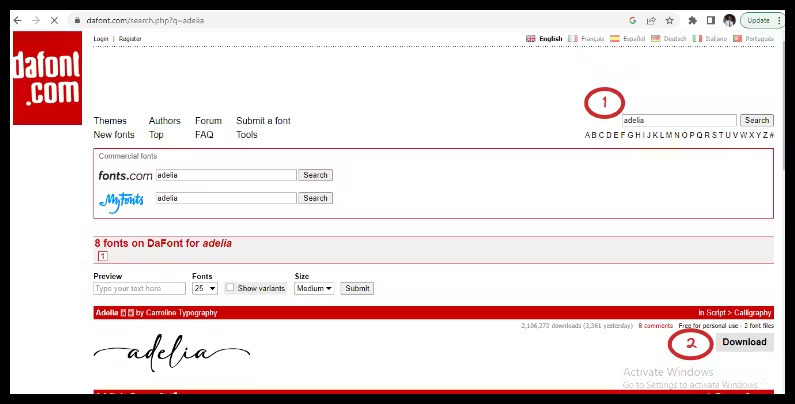
로컬에서 다운로드한 글꼴을 사용하려면 임의의 웹사이트를 선택하겠습니다. 원하는 웹사이트를 사용해 볼 수 있습니다. 다폰트 웹사이트에 접속하여 검색창에서 글꼴을 검색한 후 로컬 컴퓨터에 다운로드하세요. 아래에서 원 안의 숫자를 참고하여 dafont 웹사이트의 그림 표현을 참조하세요.

zip 파일을 추출하고(저는 WinRAR을 사용하여 추출합니다) 추출된 파일을 복사하여 프로젝트의 폴더에 붙여넣습니다. 아래 예를 참조하세요.

다음 단계는 /index.css 파일로 이동하고 @font-face를 삽입하여 사용자 정의 글꼴을 프로젝트로 가져오는 것입니다. 글꼴 계열에는 ADELIA를 사용하고 글꼴을 사용할 수 있는 위치를 지정하려면 src:를 사용하겠습니다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
Rubik 글꼴을 통합하려면 tailwind.config 파일로 이동하여 다음 단계를 수행하세요.
사용자 정의 유틸리티 클래스 이름을 추가합니다.
괄호 열기
'ADELIA', '필기체'를 백업 폰트로 삽입하세요.
예는 다음과 같습니다.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
이제 프로젝트에서 글꼴을 사용할 수 있습니다.
// the file/component
import React from 'react'
function CustomFonts() {
return (
<div className='flex justify-center'>
<div>
<!-- without custom font -->
<h1>Default font</h1>
<p>Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.</p>
</div>
<div>
<!-- with custom font -->
<h1 className='font-adelia'>Custom Font(Rubik Font)</h1>
<p className='font-adelia'>Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.</pv>
</div>
</div>
)
}
export default CustomFonts
결론
모든 구성 요소나 파일에서 사용자 정의 글꼴을 사용할 수 있습니다. 특정 파일이나 구성 요소에는 제한이 없습니다. 프로젝트 전반에 걸쳐 여러 구성 요소나 파일에서 사용할 수 있습니다. 또한 구성 파일에 두 개 이상의 사용자 정의 글꼴을 추가할 수 있습니다. 이 기사가 도움이 되었기를 바랍니다. 다른 사람들이 배울 수 있도록 좋아요를 누르고, 댓글을 달고, 공유하세요. 그라시아스.
위 내용은 Tailwind에 사용자 정의 글꼴을 추가하는 방법 - 웹 및 로컬로 다운로드한 글꼴의 경우의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

