통화 변환 React 네이티브 앱 만들기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-16 06:28:02595검색
점점 글로벌화되는 세상에서 통화를 빠르고 정확하게 변환하는 능력은 그 어느 때보다 중요합니다. 여행을 하든, 온라인 쇼핑을 하든, 시장을 관찰하든 믿을 수 있는 도구를 손끝에 쥐고 있으면 큰 변화를 가져올 수 있습니다. 실시간 환율로 통화 변환을 단순화하도록 설계된 React Native 애플리케이션인 통화 변환 앱을 시작하세요.
이 기사에서는 이 앱의 기능, 앱 구축에 사용된 기술, 로컬 설정을 시작하는 방법을 살펴보겠습니다.
사용된 기술
통화 변환 앱은 다양한 최신 기술을 활용하여 기능을 제공합니다.
- React Native: 네이티브 모양과 느낌으로 크로스 플랫폼 모바일 애플리케이션을 구축하기 위한 핵심 프레임워크입니다.
- TypeScript: 개발 중 오류를 포착하여 유형 안전성을 추가하고 코드 품질을 향상합니다.
- React Hooks: 상태 관리 및 부작용에 활용되어 코드베이스를 더 깔끔하고 유지 관리하기 쉽게 만듭니다.
- react-native-element-dropdown: 사용자 정의 가능한 스타일과 동작으로 드롭다운을 만드는 데 널리 사용되는 라이브러리입니다.
- 비동기/대기: API에서 환율을 가져오는 것과 같은 비동기 작업을 처리하는 데 사용됩니다.
주요 특징
- 원활한 통화 선택: 사용자 친화적인 드롭다운 메뉴에서 통화를 선택하여 변환할 '원본' 통화와 '종료' 통화를 설정하세요.
- 실시간 환율: 앱은 실시간 환율을 가져오므로 환산이 정확하고 최신 상태인지 확인합니다.
- 동적 변환: 통화 필드에 금액을 입력하면 앱이 즉시 변환된 금액을 계산하여 표시합니다.
- 반응형 UI: 다양한 화면 크기와 방향을 처리하도록 설계된 이 앱은 iOS와 Android 기기 모두에서 원활한 사용자 환경을 제공합니다.
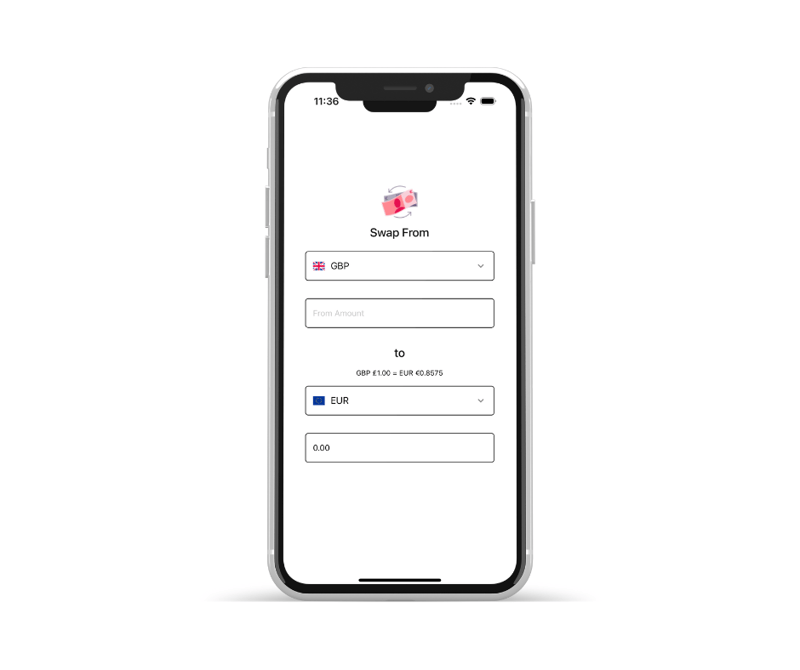
스크린샷
앱 인터페이스를 보여주는 이 스크린샷을 확인하세요.

시작하기
다음의 간단한 단계에 따라 로컬 컴퓨터에 환율 변환 앱을 설정하세요.
- 저장소 복제:
git clone https://github.com/AneeqaKhan/CurrrencyConversion.git
- 프로젝트 디렉토리로 이동:
cd CurrrencyConversion
- 설치 종속성:
npm install
- iOS용 추가 포드 설치:
cd ios pod install cd ..
- 앱 실행:
- iOS의 경우:
npx react-native run-ios
- Android의 경우:
npx react-native run-android
전체 코드베이스를 살펴보고, 문제를 보고하고, 프로젝트에 기여하려면 자유롭게 저장소를 살펴보세요.
즐거운 코딩하세요!
위 내용은 통화 변환 React 네이티브 앱 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

