React Hooks에 대해 자세히 알아보기
- 王林원래의
- 2024-08-13 06:34:11779검색
React Hooks는 React 16.8에 도입된 강력한 기능으로, 클래스를 작성하지 않고도 상태 및 기타 React 기능을 사용할 수 있습니다. 이를 통해 구성 요소 내부의 논리를 구성하여 코드를 더 깔끔하고 재사용 가능하게 만들 수 있습니다. 가장 일반적으로 사용되는 React Hooks에 대해 자세히 살펴보겠습니다.
1. 사용상태
- React의 useState 후크를 사용하면 기능 구성 요소에 상태를 추가할 수 있습니다. 현재 상태 값과 해당 상태를 업데이트하는 함수라는 두 가지 요소가 포함된 배열을 반환합니다.
기본 사용법:

상태: 상태의 현재 값입니다.
setState: 상태를 업데이트하는 함수
핵심 사항:
초기 상태:initialState는 숫자, 문자열, 객체, 배열 등 모든 데이터 유형이 될 수 있습니다.
상태 업데이트: setState에 새 값을 전달하거나 이전 상태를 인수로 사용하는 함수를 사용하여 상태를 업데이트할 수 있습니다.
재렌더링: 상태를 업데이트하면 구성요소가 다시 렌더링됩니다.
지연 초기화: 복잡한 초기 상태의 경우 useState에 함수를 전달하여 첫 번째 렌더링에서만 초기 값을 계산할 수 있습니다.
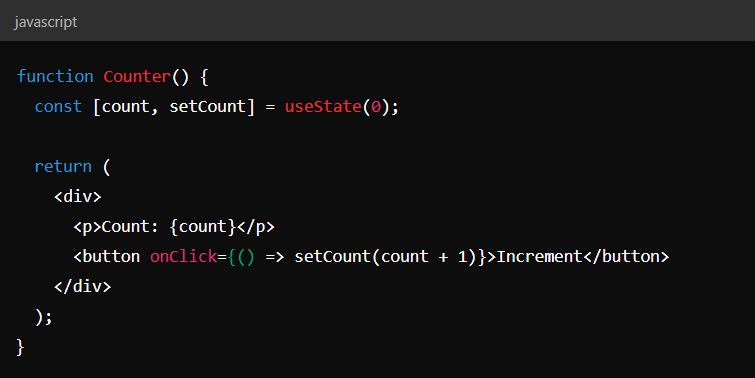
예:

이 예에서 useState는 버튼을 클릭할 때 업데이트되는 카운트 상태를 관리하는 데 사용됩니다.
2. useEffect
- React의 useEffect 후크를 사용하면 기능적 구성 요소에서 부작용을 수행할 수 있습니다. 부작용에는 데이터 가져오기, 수동 DOM 조작 또는 서비스 구독이 포함될 수 있습니다.
기본 구문:

작동 방식:
첫 번째 인수는 부작용 코드가 포함된 함수입니다.
메모리 누수를 방지하기 위해 서비스 구독을 취소하는 등의 정리 작업에 선택적 반환 기능이 사용됩니다.
두 번째 인수는 종속성 배열입니다. 종속성 중 하나가 변경될 때만 효과가 실행됩니다.
종속성 배열:
종속성 배열이 비어 있는 경우([]) 효과는 초기 렌더링 후 한 번만 실행됩니다.
생략하면 매 렌더링 후에 효과가 실행됩니다.
일반적인 사용 사례:
구성요소가 마운트될 때 API에서 데이터를 가져옵니다.
이벤트(예: WebSocket, 창 크기 조정) 구독 및 구성 요소 마운트 해제 시 정리.
문서 제목 업데이트 또는 DOM과 상호작용
예:

useEffect를 이해하는 것은 부작용을 관리하고 구성 요소가 렌더 전반에 걸쳐 예상대로 작동하도록 보장하는 데 중요합니다.
3. useContext
- React의 useContext 후크를 사용하면 기능 구성 요소의 컨텍스트 값에 액세스하고 사용할 수 있습니다. 컨텍스트는 모든 수준에서 수동으로 props를 전달할 필요 없이 구성 요소 간에 값(예: 전역 상태)을 공유하는 방법을 제공합니다.
기본 구문:

작동 방식:
먼저 컨텍스트 객체를 반환하는 React.createContext()를 사용하여 컨텍스트를 생성합니다.
이 컨텍스트 개체에는 공급자와 소비자라는 두 가지 구성 요소가 있습니다.
Provider 구성 요소는 useContext 후크를 사용하는 모든 중첩 구성 요소에서 액세스할 수 있는 컨텍스트 값을 제공합니다.
예:

사용 시기:
prop 드릴링 없이 구성 요소 트리를 통해 데이터를 깊이 전달해야 하는 경우 useContext를 사용하세요.
테마, 사용자 인증, 언어 설정 또는 전역 상태 관리에 특히 유용합니다.
중요 사항:
- useContext는 컨텍스트 값이 변경될 때마다 다시 렌더링을 트리거하므로 구성 요소 트리에서 불필요한 렌더링을 피하기 위해 신중하게 사용하세요.
useContext는 컨텍스트 값의 소비를 단순화하여 애플리케이션 전체에서 전역 상태를 더 쉽게 관리할 수 있게 해줍니다.
4. 감속기 사용
- React의 useReducer 후크는 기능 구성 요소에서 더 복잡한 상태 논리를 관리하는 데 사용됩니다. useState에 대한 대안을 제공하며 상태 변경이 이전 상태 값에 따라 달라지거나 여러 하위 값이 포함될 때 특히 유용합니다.
기본 구문:

작동 방식:
reducer: 받은 작업에 따라 상태가 어떻게 변경되어야 하는지 결정하는 함수입니다. 현재 상태와 작업을 가져와 새 상태를 반환합니다.
initialState: 상태의 초기 값입니다.
예:

사용 시기:
여러 하위 값이 포함된 복잡한 상태 논리가 있거나 상태 업데이트가 이전 상태 값에 따라 달라지는 경우 useReducer를 사용하세요.
다양한 방식으로 상태에 영향을 줄 수 있는 여러 작업을 처리해야 하는 경우에도 유용합니다.
useReducer는 특히 복잡한 상태 상호 작용이 있는 시나리오나 상태 논리를 단일 함수로 캡슐화해야 하는 경우 더욱 예측 가능하고 유지 관리 가능한 방식으로 상태를 관리하는 데 도움이 됩니다.
5. 메모 사용
- React의 useMemo 후크는 비용이 많이 드는 계산 결과를 메모하여 종속성이 변경될 때만 다시 계산되도록 하여 성능을 최적화하는 데 사용됩니다. 렌더링할 때마다 불필요한 재계산을 방지하는 데 도움이 됩니다.
기본 구문:

작동 방식:
useMemo는 값과 종속성 배열을 계산하는 함수를 사용합니다.
이 함수는 종속성 중 하나가 변경될 때만 재평가됩니다.
계산 결과를 기억하여 반환합니다.
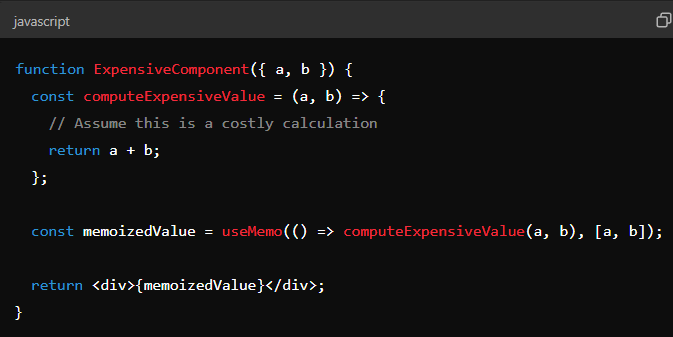
예:

사용 시기:
렌더링할 때마다 다시 계산할 필요가 없는 값비싼 계산이 있는 경우 useMemo를 사용하세요.
계산량이 많거나 데이터 변환이 큰 구성요소의 성능을 최적화하는 데 특히 유용합니다.
중요 사항:
useMemo는 값이 다시 계산되지 않는다고 보장하지 않습니다. 종속성이 변경될 때만 다시 계산되도록 보장합니다.
useMemo를 과도하게 사용하거나 사소한 계산에 사용하면 큰 성능 향상 없이 불필요한 복잡성만 더할 수 있습니다.
useMemo는 성능 최적화를 위한 강력한 도구이지만 성능과 복잡성 사이의 균형을 유지하기 위해 신중하게 사용해야 합니다.
6. 콜백 사용
- React의 useCallback 후크는 콜백 함수를 메모하는 데 사용되며 종속성이 변경되지 않는 한 모든 렌더링에서 콜백이 다시 생성되는 것을 방지합니다. 이는 이러한 콜백에 의존하는 하위 구성 요소의 불필요한 재렌더링을 방지하여 성능을 최적화하는 데 도움이 될 수 있습니다.
기본 구문:

작동 방식:
useCallback은 함수와 종속성 배열을 사용합니다.
함수는 기억되며 종속성 중 하나가 변경되는 경우에만 다시 생성됩니다.
콜백 함수의 메모된 버전을 반환합니다.
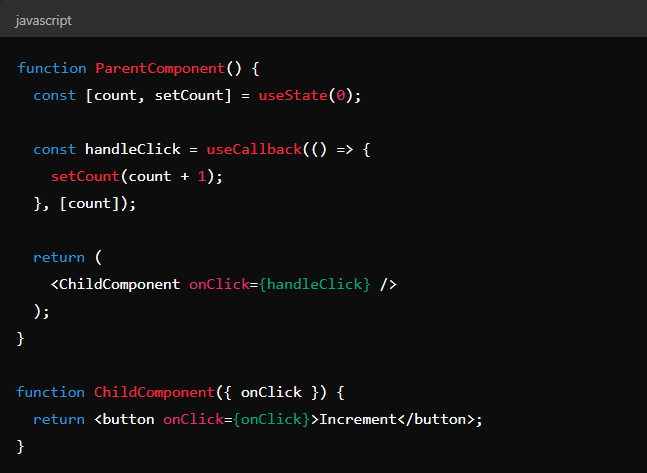
예:

사용 시기:
useCallback을 사용하면 불필요한 재렌더링을 방지하기 위해 하위 구성 요소에 props로 전달되는 콜백 함수를 메모할 수 있습니다.
하위 구성 요소가 불필요한 렌더링을 방지하거나 비용이 많이 드는 작업을 트리거하는 구성 요소 내부의 기능 재생성을 방지하기 위해 참조 동일성에 의존하는 경우 유용합니다.
중요 사항:
- useCallback은 렌더 전반에 걸쳐 안정적인 함수 참조를 유지하는 데 도움이 되므로 이러한 함수에 의존하는 구성 요소의 성능을 향상시킬 수 있습니다.
7. 사용Ref
- React의 useRef 후크는 다시 렌더링을 유발하지 않고 렌더링 전반에 걸쳐 변경 가능한 값을 유지하는 데 사용됩니다. DOM 요소에 직접 액세스하여 상호 작용하거나 업데이트 시 다시 렌더링을 트리거하지 않는 변경 가능한 값을 저장하는 데 사용할 수 있습니다.
기본 구문:

작동 방식:
useRef는 현재 속성을 가진 변경 가능한 객체를 반환합니다.
initialValue는 첫 번째 렌더링 시 current에 할당됩니다.
다시 렌더링하지 않고도 현재 버전을 업데이트할 수 있습니다.
예:

일반적인 사용 사례:
DOM 요소 액세스: 입력에 초점을 맞추거나 요소 크기를 측정하는 등 DOM 노드와 직접 상호작용합니다.
지속 값: 이전 상태 값이나 타이머를 추적하는 등 재렌더링을 트리거하지 않고 렌더링 전체에서 유지해야 하는 값을 유지합니다.
중요 사항:
현재 업데이트로 인해 구성 요소가 다시 렌더링되지 않습니다.
useRef는 구성 요소의 렌더링 논리에 영향을 주지 않고 값이나 DOM 요소를 관리하거나 상호 작용해야 하는 경우에 유용합니다.
useRef는 렌더링 전반에 걸쳐 지속되는 변경 가능한 참조를 유지하는 방법을 제공하므로 DOM 상호 작용 및 렌더링과 관련되지 않은 값을 모두 관리하기 위한 다용도 도구가 됩니다.
결론
React Hooks는 기능적 구성요소의 상태 관리, 부작용 처리 및 기타 로직을 단순화합니다. 재사용 가능한 후크로 로직을 추출할 수 있도록 하여 코드 재사용과 더 나은 구성을 촉진합니다. 이러한 후크와 올바른 사용법을 이해하면 React 개발 기술이 크게 향상될 수 있습니다.
이에 대한 의견을 공유해주세요. 즐거운 코딩하세요!
위 내용은 React Hooks에 대해 자세히 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

