모든 고위 개발자가 알아야 할 주요 JavaScript 배열 기능
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-12 20:31:32916검색
압력적인 웹 개발 프로젝트에서 다양한 API의 여러 데이터 스트림을 저글링하는 것을 상상해 보십시오. 매초가 중요합니다. 이것이 고급 JavaScript 배열 방법이 빛나는 곳입니다. 이러한 기능을 활용하면 데이터 처리, 필터링 및 분석을 간소화하여 효율성과 코드 품질을 크게 높일 수 있습니다. 복잡한 과제를 해결하는 고위 개발자에게 필수적인 10가지 어레이 기능을 살펴보겠습니다.
핵심 조작 기능
map(): 원본 배열의 각 요소에 함수를 적용하여 새 배열을 만듭니다.

filter(): 제공된 함수로 구현된 테스트를 통과한 요소로 새 배열을 생성합니다.

reduce(): 각 요소에 함수를 적용하여 배열을 단일 값으로 줄입니다.

flatMap(): 각 요소를 배열에 매핑한 다음 결과를 새 배열로 평면화합니다.

sort(): 배열 요소를 제자리에 정렬합니다.

find(): 제공된 테스트 함수를 만족하는 배열의 첫 번째 요소를 반환합니다.

includes(): 배열에 특정 값이 포함되어 있는지 확인합니다.

indexOf(): 배열에 있는 특정 요소의 첫 번째 인덱스를 반환하거나, 없으면 -1을 반환합니다.

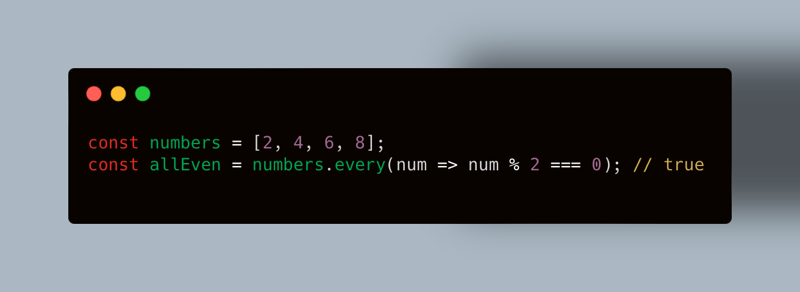
every(): 배열의 모든 요소가 제공된 함수에 의해 구현된 테스트를 통과하는지 테스트합니다.

some(): 배열에 있는 하나 이상의 요소가 제공된 함수로 구현된 테스트를 통과하는지 테스트합니다.

추가 팁:
- 성능: 특히 대규모 어레이의 경우 성능에 미치는 영향에 유의하세요. 특정 시나리오에서는 for 루프 사용을 고려해보세요.
- 불변성: 더 나은 코드 가독성과 유지 관리를 위해 기존 배열을 수정하는 대신 새 배열을 생성하는 것을 선호합니다.
- 체인화: 간결하고 표현력이 풍부한 코드를 위해 여러 배열 방법을 결합합니다.
- 오류 처리: 빈 배열이나 잘못된 입력 등 잠재적인 오류를 처리합니다.
마무리하자
이 10가지 배열 방법을 익히면 JavaScript 초보자에서 배열 닌자로 거듭날 수 있습니다. 전문가처럼 데이터를 쪼개고, 쪼개고, 정렬하여 코드를 더 깔끔하고, 빠르게, 정말 섹시하게 보이게 됩니다. 그러니 키보드를 들고 배열 게임의 레벨을 높일 준비를 하세요!
행복한 코딩 ?
위 내용은 모든 고위 개발자가 알아야 할 주요 JavaScript 배열 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

