그래프 시각화
- PHPz원래의
- 2024-08-10 07:09:38379검색
그래프를 시각적으로 표시하려면 각 꼭지점에 위치를 할당해야 합니다. 이전 섹션에서는 Graph 인터페이스, AbstractGraph 클래스, UnweightedGraph 클래스를 사용하여 그래프를 모델링하는 방법을 소개했습니다. 이 섹션에서는 그래프를 그래픽으로 표시하는 방법에 대해 설명합니다. 그래프를 표시하기 위해서는 각 정점이 표시되는 위치와 각 정점의 이름을 알아야 합니다. 그래프가 표시될 수 있도록 x- 및 y- 좌표와 이름을 가져오는 메서드가 있는 Displayable이라는 인터페이스를 정의합니다. 아래 코드에서 Displayable의 정점 인스턴스를 만듭니다.

이제 아래 코드와 같이 표시 가능한 정점이 있는 그래프를 GraphView라는 창에 표시할 수 있습니다.

창에 그래프를 표시하려면 생성자(9행)에서 그래프를 인수로 전달하여 GraphView 인스턴스를 생성하면 됩니다. 그래프의 정점에 대한 클래스는 정점을 표시하기 위해 Displayable 인터페이스를 구현해야 합니다(13~22행). 각 정점 인덱스 i에 대해 graph.getNeighbors(i)를 호출하면 인접 목록(26행)이 반환됩니다. 이 목록에서 i에 인접한 모든 정점을 찾고 i를 인접한 정점(27~34행)과 연결하는 선을 그릴 수 있습니다.

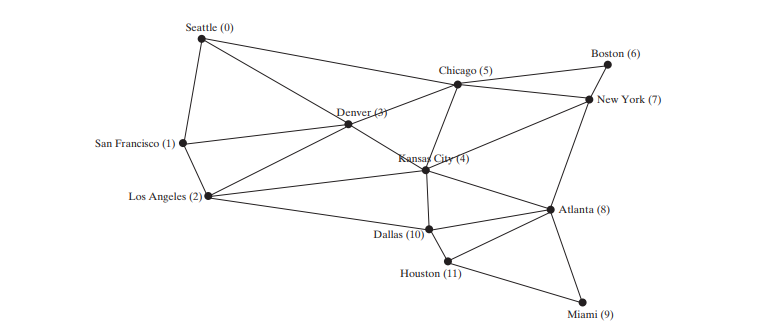
아래 코드는 위 그림의 그래프를 아래 그림과 같이 표시한 예입니다.

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class DisplayUSMap extends Application {
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
City[] vertices = {new City("Seattle", 75, 50),
new City("San Francisco", 50, 210),
new City("Los Angeles", 75, 275), new City("Denver", 275, 175),
new City("Kansas City", 400, 245),
new City("Chicago", 450, 100), new City("Boston", 700, 80),
new City("New York", 675, 120), new City("Atlanta", 575, 295),
new City("Miami", 600, 400), new City("Dallas", 408, 325),
new City("Houston", 450, 360)};
// Edge array for graph
int[][] edges = {
{0, 1}, {0, 3}, {0, 5}, {1, 0}, {1, 2}, {1, 3},
{2, 1}, {2, 3}, {2, 4}, {2, 10},
{3, 0}, {3, 1}, {3, 2}, {3, 4}, {3, 5},
{4, 2}, {4, 3}, {4, 5}, {4, 7}, {4, 8}, {4, 10},
{5, 0}, {5, 3}, {5, 4}, {5, 6}, {5, 7},
{6, 5}, {6, 7}, {7, 4}, {7, 5}, {7, 6}, {7, 8},
{8, 4}, {8, 7}, {8, 9}, {8, 10}, {8, 11},
{9, 8}, {9, 11}, {10, 2}, {10, 4}, {10, 8}, {10, 11},
{11, 8}, {11, 9}, {11, 10}
};
Graph<City> graph = new UnweightedGraph<>(vertices, edges);
// Create a scene and place it in the stage
Scene scene = new Scene(new GraphView(graph), 750, 450);
primaryStage.setTitle("DisplayUSMap"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
static class City implements Displayable {
private int x, y;
private String name;
City(String name, int x, int y) {
this.name = name;
this.x = x;
this.y = y;
}
@Override
public int getX() {
return x;
}
@Override
public int getY() {
return y;
}
@Override
public String getName() {
return name;
}
}
}
City 클래스는 좌표와 이름을 사용하여 정점을 모델링하도록 정의됩니다(39~63행). 프로그램은 City 유형의 꼭짓점을 사용하여 그래프를 생성합니다(30행). City는 Displayable을 구현하므로 그래프용으로 생성된 GraphView 객체는 그래프를 창(33행)에 표시합니다.
위 내용은 그래프 시각화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

