CSS-in-JS 와 헤어지기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-08-08 21:02:50689검색
CSS-in-JS
'CSS-in-JS'는 styled-components에서 시작된 흐름으로, Styling을 Javascript내부에서 정의한다.
styled-component, Emotion, Mantine 등이 있다.
장점
- 적용되는 스코프가 작다.
- css module 사용하면 css도 스코프를 줄일수 있음
- 컴포넌트와 같은 곳에 정의된다. (colocation)
- Javascript Variable 을 사용가능하다.
단점
- Runtime overhead가 있음
- Css in JS library 파일을 다운로드 받아야함.
- Emotion 은 7.9KB 이다.
- Mantine은 134KB!
엄청난 단점
- CSS 룰을 자주 집어 넣는것은 많은 계산 작업을 발생 시킨다.
- Emotion 과 Css 를 비교했더니
- Css사용시 약 50퍼정도의 성능 증가가 있었다.
- SSR을 쓸때 엄청 다양한 이슈를 발생시킨다
- Emotion 레포가보면 이슈가 많다.
실제 성능 비교
프로덕션에서 실제로 사용하는 코드를 사용해서 CSS-in-JS와 Tailwind를 비교해서 성능을 측정해보았다.
셋업
- CSS-in-JS는 Mantine(Emotion 기반)을 사용한다.
- 성능 측정은 React dev tool을 사용한다.
- 성능 측정 대상은 30 * 5의 Table(컴포넌트 이름: SheetTable)이다.
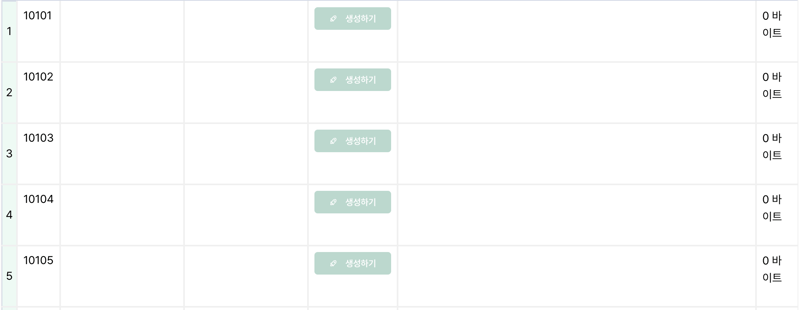
화면

실험 진행
- 버튼을 누르면 위의 화면이 랜더링 된다.
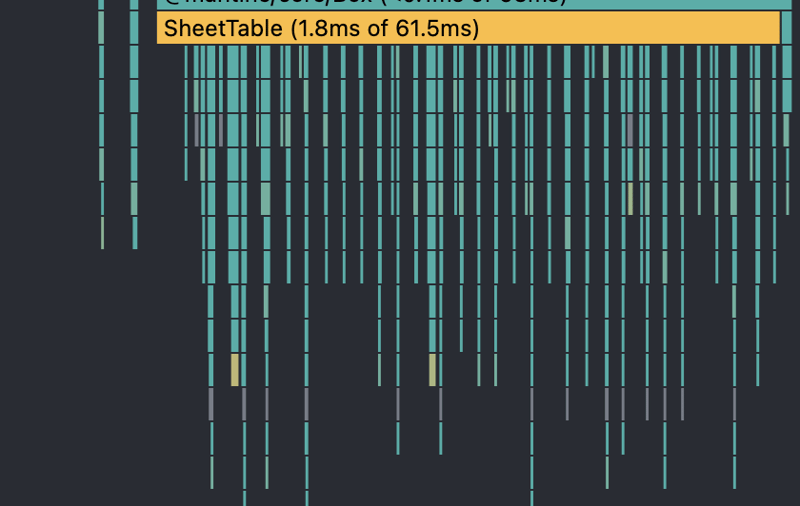
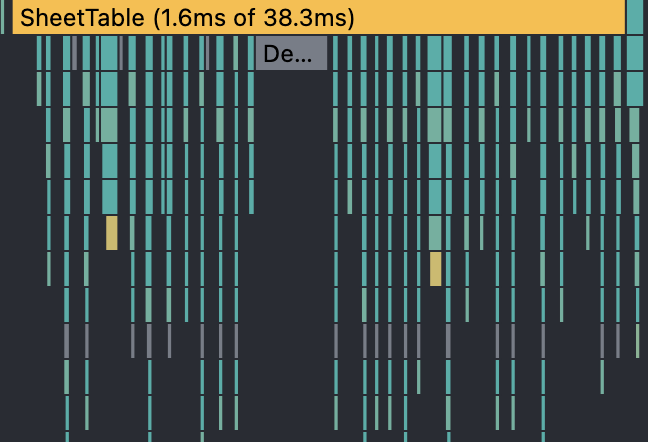
- React Profiler의 녹화를 키고 버튼을 눌러서 화면 랜더링을 녹화한다.
- SheetTable의 랜더링 시간을 측정한다.
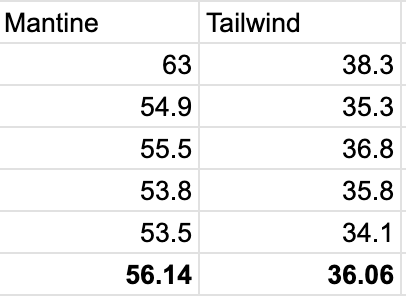
- 총 5번씩 수행하여 평균을 구한다.
CSS-in-JS (Mantine)

Tailwind

결과
- 약 36퍼의 rendering 시간 감소를 보였다.
- 셀 코드 하나 바꾼 것인데도 성능 향상이 컸다. (물론 셀이 대부분이긴함)
- 60Hz 모니터에서 1 프레임이 16ms인데 3frame -> 2frame 이 된것

결론
- Static하게 생성되는 CSS 사용하는게 성능면에서 꽤 많이 좋다.
- JS 변수를 사용해야하는 경우가 아니라면 Tailwind를 쓰자.
- (추가)SSR을 도입하려면 CSS-in-JS를 버리는게 편하다.
Ref
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
위 내용은 CSS-in-JS 와 헤어지기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

