자바스크립트는 단일 스레드가 아닙니다!!
- 王林원래의
- 2024-07-23 11:57:20731검색
아니요! 당신은 JavaScript가 단일 스레드 언어라는 것을 잘못 배웠습니다. 코드를 실행하기 위해 단일 메인 스레드에 액세스할 수 있는 단일 스레드 언어입니다. 따라서 동기 프로그래밍에 대해 이야기할 때 우리는 코드를 무거운 작업과 실행을 모두 수행하는 이 외로운 스레드에 대해 이야기합니다.

그러나 실제로 V8 엔진과 Node.js는 libuv라는 c 라이브러리를 사용하여 6개의 추가 스레드에 액세스합니다. 이 중 두 개는 가비지 수집을 수행하는 데 사용되고 나머지는 비동기 프로그래밍과 같은 백그라운드 작업을 수행하는 데 사용됩니다.
그렇습니다. 코드가 비동기적이거나 비차단적이라고 말할 때 실제로 일어나는 일은 비동기 코드가 콜백과 함께 이러한 추가 스레드로 전달되고 메인 스레드가 나머지 코드를 차단하지 않고 작업을 계속 수행한다는 것입니다.

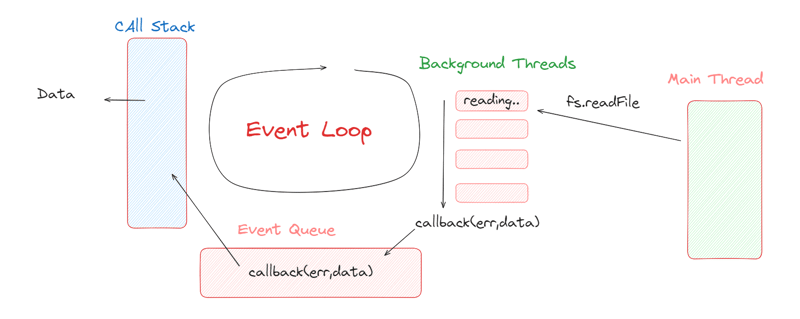
비동기 코드가 완료되면 콜백 함수가 오류 또는 필수 데이터와 함께 이벤트 큐로 푸시됩니다. 그런 다음 이벤트 루프는 이를 호출 스택에 푸시하고 결과를 얻어서 일부 코드로 이를 이해합니다. fs 모듈의 readfile 메소드를 살펴보겠습니다.
fs.readFile("demo.text","utf8",(err,data)=>{
if(error){
return error
}
console.log("output",data);
})
위의 코드에서는 readfile 메소드가 백그라운드 스레드로 전달됩니다. 읽기 작업은 백그라운드에서 이루어지며 작업이 완료되면 콜백이 오류나 데이터와 함께 이벤트 큐로 푸시됩니다.

콜스택에 들어가면 콜백이 실행되고 오류나 데이터가 출력으로 남습니다.
읽어주셔서 감사합니다. Javascript의 싱글 스레드 방식에 대해 설명할 수 있었으면 좋겠습니다.
위 내용은 자바스크립트는 단일 스레드가 아닙니다!!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

