프론트엔드용 React를 사용하여 PHP를 백엔드로 사용하는 방법
- 王林원래의
- 2024-07-17 12:49:381767검색
소개
동적이며 대화형 웹 앱을 개발하는 것은 역동적이고 끊임없이 변화하는 웹 개발 세계에서 매우 중요합니다. 사용자 인터페이스 생성을 위한 JavaScript 툴킷인 React의 속도와 다양성으로 인해 React는 큰 인기를 얻었습니다. 그러나 PHP는 여전히 서버측 프로그래밍에 있어서 강력한 옵션입니다. 이 튜토리얼에서는 PHP 백엔드와 React 프런트엔드의 기능을 쉽게 결합하여 각각의 장점을 최대한 활용하는 방법을 보여줍니다.
PHP와 React의 서로 다른 역할 이해하기
PHP란?
PHP라는 용어는 Hypertext Preprocessor의 약어입니다. 웹 개발에 사용되는 서버 측 스크립팅 언어입니다. HTML 파일에 쉽게 삽입할 수 있습니다. HTML 코드는 PHP 파일에도 작성할 수 있습니다.
PHP의 장점
PHP의 장점은 다음과 같습니다
학습 및 사용의 용이성:
- PHP는 초보자가 비교적 쉽게 사용할 수 있는 간단한 구문으로 유명합니다. 이러한 단순성은 새로운 개발자가 웹 애플리케이션 구축을 빠르게 시작하는 데 도움이 됩니다.
광범위한 채택 및 커뮤니티 지원:
- PHP에는 크고 활동적인 커뮤니티가 있습니다. 이는 광범위한 문서, 수많은 튜토리얼 및 풍부한 온라인 리소스를 의미합니다. 커뮤니티 지원은 사전 작성된 방대한 코드, 프레임워크 및 플러그인 라이브러리로도 변환됩니다.
통합 기능:
- PHP는 다양한 데이터베이스(예: MySQL, PostgreSQL, SQLite), 웹 서버(예: Apache 및 Nginx) 및 기타 서비스와 원활하게 통합됩니다. 따라서 웹 개발을 위한 다양한 선택이 가능합니다.
오픈 소스:
- PHP는 무료로 사용하고 배포할 수 있습니다. 이는 특히 소규모 기업과 스타트업의 경우 개발 비용을 낮춰줍니다.
교차 플랫폼 호환성:
- PHP는 Windows, Linux, macOS를 포함한 다양한 플랫폼에서 실행될 수 있습니다. 이러한 유연성을 통해 PHP 애플리케이션을 호환성 문제 없이 다양한 환경에 배포할 수 있습니다.
PHP의 단점
다음은 PHP의 몇 가지 단점입니다.
-
일관되지 않은 함수 이름 지정 및 매개변수 순서:
- PHP에 대한 일반적인 비판 중 하나는 일관되지 않은 함수 명명 규칙과 매개변수 순서입니다. 예를 들어 함수에는 서로 다른 이름 지정 패턴(str_replace 대 strpos)과 매개변수 순서(array_filter($array, $callback) 대 array_map($callback, $array))가 있을 수 있습니다. 이러한 불일치는 특히 신규 개발자에게 혼란과 오류를 초래할 수 있습니다.
-
역사적 보안 문제:
- PHP에는 부분적으로는 광범위한 사용으로 인해 부분적으로는 설계 방식으로 인해 보안 취약성이 있었습니다. 최신 PHP는 보안 기능 측면에서 크게 향상되었지만 레거시 코드베이스와 이전 버전의 잘못된 관행은 여전히 보안 위험을 초래할 수 있습니다.
-
다른 언어와 비교한 성능:
- PHP는 성능 향상에 큰 진전을 이루었지만(특히 PHP 7 이상에서) 특정 작업의 경우 Node.js 또는 Go와 같은 다른 언어에 비해 여전히 느릴 수 있습니다. 이는 매우 높은 성능과 낮은 대기 시간이 필요한 애플리케이션의 경우 단점이 될 수 있습니다.
-
약한 타이핑:
- 암시적 유형 변환을 허용하는 PHP의 약한 유형 지정 시스템은 예상치 못한 동작과 추적하기 어려운 버그로 이어질 수 있습니다. 예를 들어, 문자열을 숫자와 비교하면 예상치 못한 결과가 나올 수 있습니다("123" == 123은 true이지만 "123" === 123은 false입니다). 이는 특히 크고 복잡한 코드베이스의 경우 문제가 될 수 있습니다.
-
오래된 절차 코드에 대한 과도한 의존:
- 많은 PHP 애플리케이션과 튜토리얼은 여전히 현대적인 객체 지향 또는 함수형 프로그래밍 방식보다는 오래된 절차적 프로그래밍 기술을 사용합니다. 이로 인해 유지 관리가 덜되고 읽기 어려운 코드가 발생할 수 있습니다. 최신 프레임워크는 더 나은 사례를 장려하지만 절차적 코드의 유산은 여전히 중요한 문제가 될 수 있습니다.
반응이란 무엇인가
React JS는 사용자 인터페이스 구축을 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리입니다. MVC에서는 'V'입니다. ReactJS는 애플리케이션의 뷰 레이어만 담당하는 오픈 소스 구성 요소 기반 프런트 엔드 라이브러리입니다. 페이스북에서 관리하고 있습니다.
React Js의 장점
React J의 장점은 다음과 같습니다.
-
구성요소 기반 아키텍처:
- React는 개발자가 재사용 가능한 UI 구성요소를 구축할 수 있도록 하는 구성요소 기반 아키텍처를 따릅니다. 이러한 모듈성은 더 깔끔하고 유지 관리가 용이하며 확장 가능한 코드로 이어집니다. 구성 요소를 애플리케이션의 여러 부분에서 재사용할 수 있으므로 중복이 줄어들고 개발 효율성이 향상됩니다.
-
성능 향상을 위한 가상 DOM:
- React는 Virtual DOM(Document Object Model)을 사용하여 렌더링 성능을 최적화합니다. 애플리케이션 상태가 변경되면 React는 Virtual DOM을 먼저 업데이트한 다음 필요한 경우에만 실제 DOM을 효율적으로 업데이트합니다. 이는 DOM의 직접적인 조작을 최소화하여 더 빠르고 효율적인 업데이트로 이어지며, 특히 UI 변경이 빈번한 복잡한 애플리케이션에 유용합니다.
-
선언적 UI:
- UI 구축에 대한 React의 선언적 접근 방식은 코드를 더 예측 가능하고 디버깅하기 쉽게 만듭니다. 개발자는 주어진 상태에 대해 UI가 어떻게 보여야 하는지 설명하고 React는 상태 변경에 따라 실제 UI를 업데이트합니다. 이를 통해 대화형 사용자 인터페이스 개발 프로세스가 단순화되고 코드 가독성이 높아집니다.
-
풍부한 생태계 및 커뮤니티 지원:
- React는 기능을 향상시키는 수많은 라이브러리, 도구 및 확장 기능을 갖춘 방대한 생태계를 보유하고 있습니다. 강력한 커뮤니티 지원을 통해 개발자는 광범위한 리소스, 튜토리얼 및 타사 구성 요소에 액세스할 수 있습니다. 또한 Facebook의 지원과 전 세계 수많은 개발자의 기여 덕분에 React는 최신 상태를 유지하고 지속적으로 개선됩니다.
-
JSX에 대한 강력한 지원:
- React는 HTML을 JavaScript 내에서 작성할 수 있게 해주는 구문 확장인 JSX(JavaScript XML)를 사용합니다. JSX는 React 구성 요소를 만드는 과정을 단순화하고 구조(HTML)와 논리(JavaScript)를 시각적으로 분리하여 코드를 더 읽기 쉽게 만듭니다. 마크업과 로직의 긴밀한 통합으로 개발 효율성이 향상되고 개발자의 컨텍스트 전환이 줄어듭니다.
React Js의 단점
다음은 React Js의 몇 가지 단점입니다.
-
가파른 학습 곡선:
- React의 유연성과 생태계의 다양한 도구 및 라이브러리는 초보자의 학습 곡선을 가파르게 만들 수 있습니다. JSX, 구성요소, 상태 관리 및 가상 DOM의 복잡성과 같은 개념을 이해하는 것은 신규 개발자에게 어려울 수 있습니다.
-
상용구와 복잡성:
- React 프로젝트를 설정하려면 상당한 상용구 코드와 구성이 필요한 경우가 많습니다. Create React App과 같은 도구는 초기 설정을 단순화하지만 프로젝트가 성장함에 따라 복잡성이 증가할 수 있으므로 Webpack 및 Babel과 같은 빌드 도구에 대한 추가 구성과 이해가 필요합니다.
-
급격하게 변화하는 환경:
- React 생태계는 자주 업데이트되고 정기적으로 새로운 도구가 등장하면서 빠르게 발전합니다. 최신 모범 사례, 업데이트 및 라이브러리를 유지하는 것은 개발자에게 부담이 될 수 있습니다. 이러한 빠른 변화 속도는 오래된 문서 및 다양한 라이브러리와 버전 간의 호환성 문제로 이어질 수도 있습니다.
-
나쁜 SEO:
- 기본적으로 React는 클라이언트 측에서 애플리케이션을 렌더링하므로 검색 엔진 크롤러가 동적 콘텐츠를 인덱싱하는 데 어려움을 겪을 수 있으므로 SEO 성능이 저하될 수 있습니다. Next.js와 같은 프레임워크를 갖춘 서버 측 렌더링(SSR)과 같은 솔루션이 존재하지만 이를 구현하면 프로젝트가 더 복잡해집니다.
-
국가 관리의 복잡성:
- 대규모 React 애플리케이션의 상태 관리는 복잡해질 수 있습니다. React의 내장 상태 관리는 소규모 애플리케이션에 적합하지만 확장하려면 Redux, MobX 또는 Context API와 같은 보다 정교한 상태 관리 솔루션이 필요합니다. 이러한 솔루션은 또 다른 복잡성을 추가하고 추가적인 학습과 설정이 필요합니다.
최신 웹 애플리케이션에서 PHP와 React의 시너지 효과
최신 웹 애플리케이션에서 PHP와 React의 시너지 효과는 두 기술의 장점을 활용하여 강력하고 동적이며 확장 가능한 애플리케이션을 만듭니다. 다음은 이러한 기술이 어떻게 서로 보완하는지, 그리고 두 기술을 결합함으로써 얻을 수 있는 이점에 대해 자세히 살펴보겠습니다.
React와 함께 PHP를 사용하면 얻을 수 있는 5가지 이점
참고: 혜택은 5개 이상이지만 여기에 나열된 몇 가지 혜택이 있습니다!
1. 풀스택 다양성
프런트엔드 및 백엔드 통합:
원활한 데이터 처리: React는 프런트 엔드를 효과적으로 관리하는 반면, PHP는 서버 측 로직과 데이터 교환을 처리하여 일관된 개발 환경을 조성합니다.
-
API 기반 개발: GraphQL 또는 RESTful 엔드포인트를 통해 React 프런트엔드에 데이터를 제공함으로써 PHP는 강력한 백엔드 API로 작동하여 명확한 책임 분할을 허용할 수 있습니다.
개발 효율성:
병렬 개발: 프론트엔드와 백엔드 프로젝트를 동시에 진행하는 팀은 개발 속도를 높이고 병목 현상을 없앨 수 있습니다.
재사용된 구성 요소: UI 요소의 재사용을 보장하는 React의 구성 요소 기반 설계 덕분에 프런트엔드 개발이 더 모듈화되고 관리하기 쉽습니다.
2. 확장성
더 높은 부하 관리:
효과적인 백엔드: Laravel과 같은 PHP 프레임워크는 방대한 양의 데이터와 사용자 요청을 효과적으로 관리하고 복잡하고 확장 가능한 백엔드 프로세스를 처리하도록 설계되었습니다.
프런트엔드 최적화: 복잡하고 데이터 집약적인 앱에서도 React의 가상 DOM과 효과적인 비교 기술은 빠르고 반응성이 뛰어난 UI 변경을 보장합니다.
마이크로서비스 아키텍처:
모듈식 접근 방식: PHP가 마이크로서비스 아키텍처에 포함되면 다양한 서비스를 독립적으로 확장할 수 있습니다. React는 필요에 따라 이러한 서비스를 사용할 수 있도록 하여 확장성을 촉진합니다.
부담 분산: 서버 측 작업을 처리하는 PHP와 클라이언트 측 상호 작용을 처리하는 React 사이에 부담을 나누어 프로그램 전체적으로 더 많은 트래픽을 능숙하게 관리할 수 있습니다.
3. 성능
빠른 로드 시간:
서버측 렌더링(SSR): 초기 HTML은 PHP로 사전 렌더링되어 클라이언트로 전송된 후 React가 이를 수화할 수 있습니다. 이 방법을 사용하면 사용자 경험이 향상되고 초기 로드 시간이 단축됩니다.
비동기 데이터 가져오기: React를 사용하면 응답성이 뛰어난 사용자 인터페이스를 유지하고 데이터 변경 사항을 효과적으로 처리하면서 PHP 백엔드에서 데이터를 비동기적으로 가져올 수 있습니다.
향상된 커뮤니케이션:
효과적인 상태 관리: 컨텍스트 및 후크와 같은 React의 상태 관리 기능을 사용하면 UI 상태 변경을 더 효과적으로 처리할 수 있어 무의미한 재렌더링의 필요성이 최소화됩니다.
캐싱 및 최적화: PHP는 서버 측 캐싱 기술을 사용하여 정적 자료 제공 속도를 높이고 데이터베이스 수요를 줄여 성능을 향상시킬 수 있습니다.
4. 풍부한 사용자 인터페이스
대화적이고 동적인 UI:
컴포넌트 기반 디자인: React의 컴포넌트 기반 디자인을 통해 프로그래머는 간단하게 업데이트하고 확장할 수 있는 복잡하고 대화형 사용자 인터페이스를 만들 수 있습니다.
실시간 업데이트: React는 동적 콘텐츠 변경과 실시간 업데이트를 효율적으로 처리할 수 있어 원활하고 흥미로운 사용자 경험을 제공합니다.
향상된 사용자 경험:
-
현대 UI 라이브러리: React는 현대 UI 라이브러리 및 프레임워크(예: Material-UI 및 Ant Design)와 잘 작동하므로 프로그래머가 미적으로 보기 좋고 직관적인 사용자 인터페이스를 디자인할 수 있습니다.
React를 사용하면 다양한 기기와 화면 크기에서 효과적으로 작동하는 반응형 및 적응형 사용자 인터페이스(UI)를 간단하게 구축할 수 있습니다.
5. SEO 친화적
검색 엔진 최적화 개선:
서버 측 렌더링(SSR): 클라이언트에 제공하기 전에 PHP를 사용하여 HTML 콘텐츠를 사전 렌더링하면 더 나은 검색 엔진 색인 및 SEO가 보장됩니다.
메타 태그 및 동적 자료: PHP 백엔드의 정보를 사용하여 React는 메타 태그, 제목 및 기타 SEO 관련 자료를 동적으로 관리하고 업데이트할 수 있습니다.
더 나은 크롤링 기능:
정적 사이트 생성(SSG): React는 두 가지를 모두 지원하는 Next.js와 같은 솔루션을 활용하여 빌드 시 정적 페이지를 생성하여 동적 콘텐츠에 대해 PHP를 유지하면서 애플리케이션의 SEO를 개선할 수 있습니다. SSR과 SSG.
URL 구조: React는 라우팅과 탐색을 처리하여 방문자와 검색 엔진이 쉽게 사이트를 탐색할 수 있도록 하며, PHP는 명확하고 SEO 친화적인 URL 구조를 관리할 수 있습니다.
개발자는 PHP를 React와 통합하여 풍부한 사용자 경험과 검색 엔진 최적화를 갖춘 강력하고 확장 가능하며 성능 최적화된 온라인 앱을 구축할 수 있습니다. 시너지 효과로 인해 프런트엔드와 백엔드 기술을 결합하여 강력하고 적응 가능한 개발 프로세스를 만들 수 있습니다.
PHP 및 React 개발 환경 조성
이제 React.js와 PHP를 프론트 엔드로 사용하여 실제 프로젝트를 시작하려고 합니다.
전제 조건
개발자로서 알아야 할 사항이나 React를 사용하여 PHP를 백엔드로 작동시키기 위해 알아야 할 사항이 있습니다. 필수 목록은 다음과 같습니다!
- PHP에 대한 기본 지식이 있으신 분
- React.J에 대해 알아보세요
- npm과 함께 Node.js가 컴퓨터에 설치되어 있는지 확인하세요.
- 시스템에 Apache 또는 Nginx에 PHP가 설치되어 있어야 합니다
React를 프런트 엔드로 사용하여 PHP를 백엔드로 사용하는 방법에 대한 단계별 프로세스
React와 함께 PHP를 백엔드로 사용하는 단계는 매우 간단하며 다음과 같습니다.
프런트엔드 구축
1단계: 터미널을 열고 아래 명령을 실행하세요.
npx create-react-app my-react-app
참고: 이 명령을 실행하기 전에 반응 폴더를 배치할 디렉터리로 cd를 이동해야 합니다! 원하는 디렉토리로 CD를 이동하는 방법은 터미널에 이 명령을 추가하는 것입니다
cd Documents
이후에는 React 앱이 생성될 때까지 기다립니다.
2단계: 프로젝트 폴더로 이동합니다.
방금 생성한 프로젝트를 터미널에서 방문해야 합니다
cd my-react-app
3단계: 개발 서버 시작:
npm start
PHP 백엔드 구축
이제 React 애플리케이션이 작동하므로 PHP 백엔드를 구성할 시간입니다.
1단계: React 앱 디렉토리 내에 PHP 파일을 위한 새 폴더를 만듭니다.
이를 달성하려면 터미널에서 다음 명령을 실행하세요
mkdir php_backend
이 명령을 실행하면 php_backend라는 폴더가 표시됩니다

2단계: php-backend 폴더 안에 index.php라는 파일을 만듭니다.
참고: 이름은 자유롭게 지정할 수 있습니다. 제 경우에는 index.php를 사용하기로 결정했습니다.

3단계: index.php에서 PHP 엔드포인트와 로직 정의를 시작할 수 있습니다.
아래는 내 php-backend/index.php에 작성된 내용입니다. PHP 개발자라면 이 구문에 익숙할 것입니다.
<?PHP
$serverName="localhost";
$userName="root";
$password="";
$databaseName="react_php";
$conn = mysqli_connect($serverName, $userName, $password, $databaseName);
$recText = $_POST['text'];
$query = ("INSERT INTO react_php (texts) VALUES('$recText')");
if (mysqli_query($conn, $query)) {
echo "Data has been inserted successfully";
}else {
echo "Error";
}
?>
이제 다음으로 할 일은 이전에 생성한 React 코드로 이동하여 코드 편집기에서 폴더를 열면 src/App.js와 같은 폴더가 표시되고 아래 구문을 추가하는 것입니다.
import React, { Component } from 'react';
// import logo from './logo.svg';
import axios from 'axios'; //Import Axios
import './App.css';
class App extends Component{
state = {
text : ""
}
handleAdd = async e =>{
await this.setState({
text : e.target.value
})
}
handleSubmit = e =>{
e.preventDefault();
console.log(this.state.text);
let formData = new FormData();
formData.append("text", this.state.text);
const url = "http://localhost:80/react-backend/"
axios.post(url,formData)
.then(res=> console.log(res.data))
.catch(err=> console.log(err))
}
render(){
return(
<div className="App-header">
<input
onChange={this.handleAdd}
className="form-control"
// value={this.state.text}
type="text"
id='text'
placeholder='Enter Some Text!'/>
<br/>
<button
onClick={this.handleSubmit}
className="btn btn-success"
id='submit'> Save</button>
</div>
);
}
}
기본 앱 내보내기
참고: PHP가 작동하도록 하는 것은 **Axios**입니다. 아래 코드 조각을 보면 우리가 어떻게 사용했는지 알 수 있습니다!
프로젝트의 public 폴더에 index.html 파일이 있습니다. 제가 사용하고 있는 프레임워크로 부트스트랩 CDN을 추가했습니다.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css">
여기서 약간의 스타일링이 있습니다.
.App {
text-align: center;
}
.App-logo {
height: 40vmin;
pointer-events: none;
}
@media (prefers-reduced-motion: no-preference) {
.App-logo {
animation: App-logo-spin infinite 20s linear;
}
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: calc(10px + 2vmin);
color: white;
}
.App-link {
color: #61dafb;
}
@keyframes App-logo-spin {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
이 모든 것을 시도해 본 후의 모습은 다음과 같습니다.

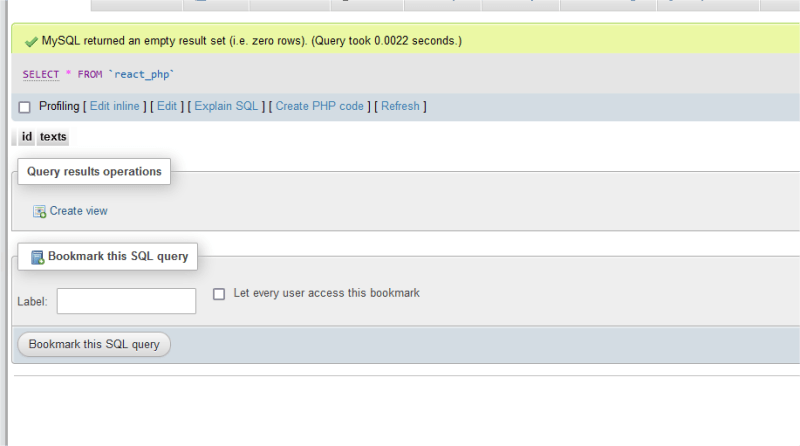
그녀는 백엔드를 관리하는 데이터베이스입니다. 텍스트를 입력하고 저장을 클릭하면 해당 텍스트가 데이터베이스에 자동으로 표시됩니다.

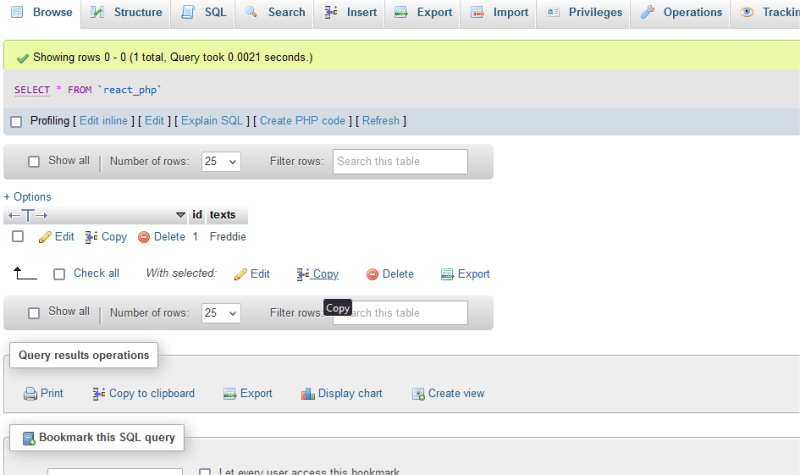
이후에는 **Freddie**라고 쓰고 아래 표시된 이미지의 오른쪽 상단에 있는 찾아보기를 클릭했습니다. 이 내용을 보면 귀하가 옳은 일을 했다는 것을 알 수 있습니다.

이것이 제가 단일 애플리케이션에서 React와 PHP에서 사용한 단계입니다.
결론
결론적으로 PHP를 백엔드로 통합하고 React를 프런트엔드로 통합하면 최신 웹 애플리케이션 개발을 위한 강력하고 다양한 솔루션이 제공됩니다. 논의한 바와 같이, 이 조합은 PHP의 서버 측 기능과 React의 동적 구성 요소 기반 아키텍처의 장점을 활용하여 확장 가능한 고성능 애플리케이션을 만듭니다. PHP는 서버 측 논리, 데이터베이스 상호 작용 및 API 생성을 효율적으로 처리하는 반면 React는 풍부하고 응답성이 뛰어난 사용자 인터페이스와 원활한 데이터 처리를 보장합니다.
PHP와 React의 이러한 시너지 효과는 개발 프로세스를 향상시킬 뿐만 아니라 대화형이고 매력적이며 SEO 친화적인 웹 애플리케이션을 만들어냅니다. 이 강력한 통합을 통해 개발자는 포괄적이고 사용자 중심적인 웹 애플리케이션을 쉽고 효율적으로 구축할 수 있습니다.
이 튜토리얼이 매우 유익했기를 바랍니다! 다음 시간까지 안녕히 계세요.
저자 소개
풀 스택 Laravel 개발자 Emmanuel Okolie는 소프트웨어 개발 분야에서 4년 이상의 경험을 보유하고 있습니다. 그는 소프트웨어 개발, 글쓰기, 자신이 하는 일을 다른 사람에게 가르치기 등을 결합하여 본격적인 기술을 개발했습니다.
그의 스택에는 ReactJ, Laravel, PHP, JavaScript 및 기타 언어와 프레임워크가 포함되어 있습니다.
프리랜서로서 그는 고객을 위한 웹사이트를 만들고 사람들에게 자신이 하는 일을 수행하는 방법을 보여주는 기술 가이드를 작성합니다.
기회가 주어진다면 Emmanuel Okolie가 당신과 이야기를 나누는 것을 좋아할 것입니다. 그의 웹사이트, Facebook, Github, LinkedIn, Twitter를 방문하여 팔로우하세요.
위 내용은 프론트엔드용 React를 사용하여 PHP를 백엔드로 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

