PrimeNG를 사용하여 Angular 독립형 앱에서 간편한 테마 전환
- 王林원래의
- 2024-07-17 11:26:481119검색

최근 SSR을 사용하는 Angular 17 독립 실행형 앱의 PrimeNG 및 PrimeFlex를 조사하면서 한 가지 측면이 정말 눈에 띄었습니다. 바로 내장 테마였습니다. Material UI와 달리 PrimeNG는 애플리케이션 내에서 쉽게 구성할 수 있는 사전 구축된 테마를 다양하게 제공합니다.
그런데 위에 진짜 체리가 있나요? 사용자가 자신의 경험을 개인화할 수 있도록 테마 전환기를 설정하는 것은 단 몇 줄의 코드만으로 매우 쉽습니다. 뛰어들어 보세요!
테마에 맞게 앱 준비:
설치: npm 또는 Yarn을 사용하여 PrimeNG를 설치하여 시작하세요.
npm install primeng --save
angular.json에 스타일을 포함합니다.
angular.json 파일에 필요한 스타일이 포함되어 있는지 확인하세요. 다음은 내 폴더 구조와angular.json에 포함된 내용입니다.

각 스타일시트에는 리소스에서 내장된 PrimeNG 테마를 가져왔습니다.
//angular.json
"styles": [
"src/styles.css",
{
"input": "src/app/styles/lara-dark-teal.scss",
"bundleName": "lara-dark-teal",
"inject": false
},
{
"input": "src/app/styles/lara-light-teal.scss",
"bundleName": "lara-light-teal",
"inject": false
}
],
이 구성은 빌드 시간 동안 스타일시트가 최종 dist 폴더에 번들로 포함되도록 보장합니다.
- 기본 테마 설정(index.html):
스타일시트 포함: index.html 파일에 선택한 기본 테마에 대한 스타일시트를 통합하고 서비스 액세스를 위한 ID를 할당합니다.
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Theme Switcher</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link id="app-theme" rel="stylesheet" type="text/css" href="lara-light-teal.css"> <link rel="stylesheet" href="https://unpkg.com/primeflex@latest/primeflex.css"> </head> <body class=""> <app-root></app-root> </body> </html>
- 서비스를 통한 동적 테마 전환:
테마 서비스 생성: 테마 변경을 관리하는 서비스를 구축합니다. 애플리케이션 전체의 접근성을 위해 루트 구성 요소에 삽입하세요.
//themes.service.ts
import { Inject, Injectable } from '@angular/core';
import { DOCUMENT } from '@angular/common';
@Injectable({
providedIn: 'root',
})
export class ThemeService {
constructor(@Inject(DOCUMENT) private document: Document) {}
switchTheme(theme: string) {
let themeLink = this.document.getElementById('app-theme') as HTMLLinkElement;
if (themeLink) {
themeLink.href = theme + '.css';
}
}
}
- 컴포넌트 내부 서비스 사용:
서비스 및 문서 삽입: 구성 요소 내에 ThemeService 및 문서 개체를 삽입합니다.
constructor(private themeService: ThemeService) {
}
checked: boolean = false;
changeTheme() {
let theme = (this.checked) ? "lara-dark-teal" : "lara-light-teal"
this.themeService.switchTheme(theme);
}
}
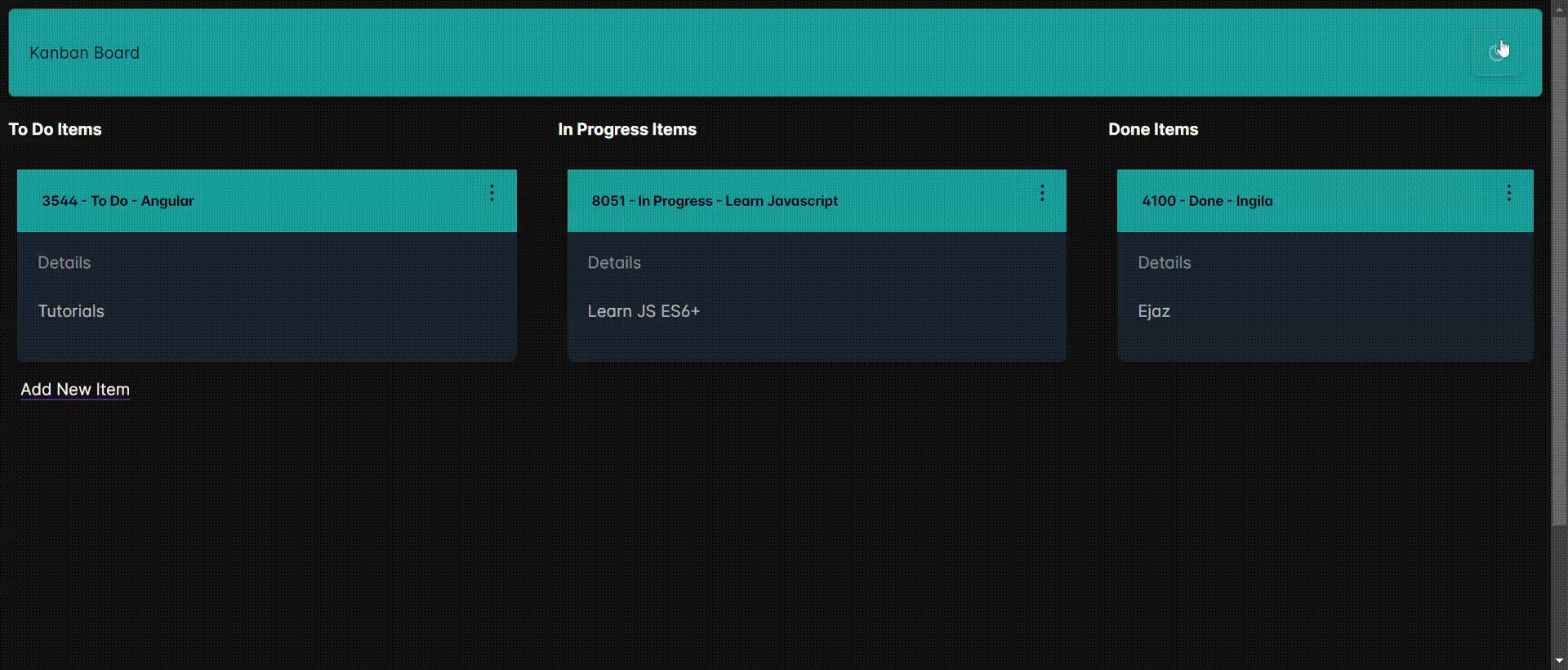
p-toggle이 포함된 템플릿: PrimeNG의 p-toggle 구성 요소를 활용하여 토글 버튼을 렌더링합니다. 해당 상태를 부울 변수(선택됨)에 바인딩하고 클릭 시 ChangeTheme() 메서드를 트리거합니다. 시각적인 매력을 더하려면 파이 아이콘(PrimeNG 아이콘)을 사용하세요.
<p-toolbar styleClass="bg-primary shadow-2 opacity-80">
<div class="flex-grow">
My Theme Switcher
</div>
<p-toggleButton styleClass="bg-primary shadow-2 text-white" [(ngModel)]="checked" onIcon="pi pi-sun"
offIcon="pi pi-moon" (click)="changeTheme()" />
</p-toolbar>
관심사항 분리: 이 서비스는 테마 관리에 중점을 두고 구성 요소를 깔끔하고 집중적으로 유지합니다.
가독성 향상: 코드는 모든 수준의 개발자가 잘 구조화되어 이해하기 쉽습니다.
개발자의 즐거움: PrimeNG는 프로세스를 간소화하여 Angular 17 애플리케이션에서 원활한 테마 전환 환경을 만들 수 있도록 지원합니다.
위 내용은 PrimeNG를 사용하여 Angular 독립형 앱에서 간편한 테마 전환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

