최고의 CSS 치트 시트 및 블로그 리소스
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-07-17 05:19:591459검색
CSS 치트시트 모음, CSS 인터뷰 준비, 팁 및 요령!!
후드 아래
"치트시트와 별로 쓸모가 없다" 처음 소개했을 때의 제 생각은 이렇습니다. 하지만 올해 1월에 다시 DSA를 연습하면서 저는 프로그래밍 언어에 대한 치트 시트의 궁극적인 이점을 알아냈습니다. 치트 시트는 개발자가 인터뷰를 쉽게 준비할 수 있도록 해주는 일종의 즉시 사용 가능한 노트 또는 개요입니다. , 코드를 더 빠르고 효율적으로 작성하세요.
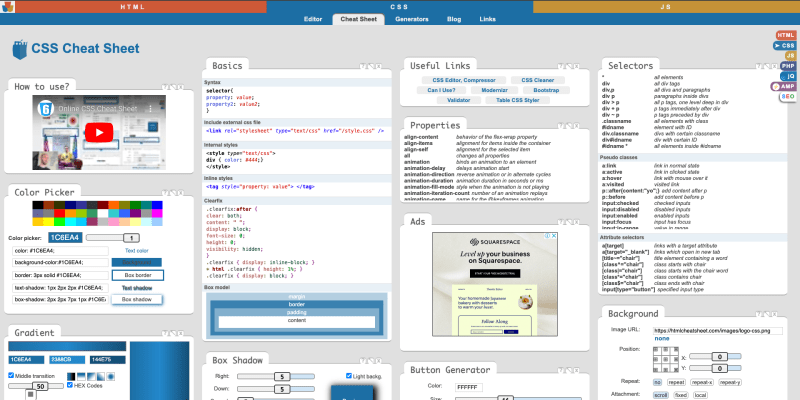
CSS 치트 시트
Overapi 치트시트 웹사이트 스크린샷CSS 속성
https://overapi.com/css

CSS 2 치트 시트 및 빠른 참조

웹사이트
HTML 및 CSS 치트시트
HTML 및 CSS에 대한 심층 트윗

참고자료
CSS 속성

참고자료
글꼴 크기 치트시트

참고자료
CSS 정렬

참고자료
컬러 치트 시트

참고자료
CSS 치트시트에 대한 블로그
CSS 선택기
CSS 전체 가이드
논리적 속성
50개의 치트시트 가이드 및 참고자료
CSS 치트시트 상위 6개
Flexbox 튜토리얼 전체
Flexbox 튜토리얼 및 속성
CSS 튜토리얼 및 가이드
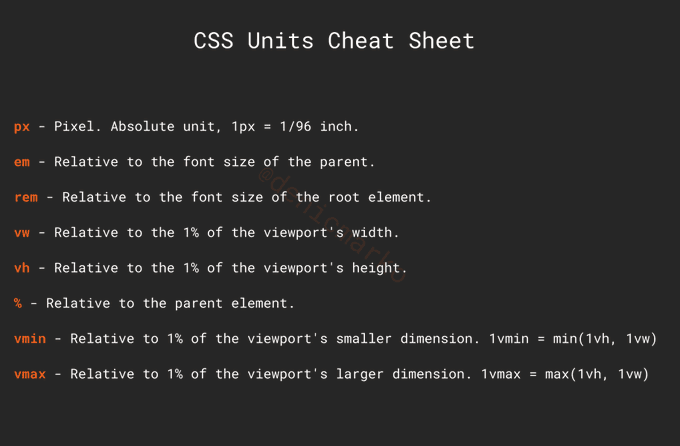
CSS 단위 치트시트
CSS 플렉스박스 치트시트
Tailwind CSS 치트시트
CSS 플렉스박스 치트시트
CSS 단위 치트시트
Devhint의 CSS 치트시트
Hackrio 치트시트 CSS
CSS 치트시트 호스팅 튜토리얼
CSS용 MDN 문서
Topotal의 CSS 실무 가이드
CSS 치트시트 종합 가이드
CSS 치트시트 단일 웹페이지
Flex 치트시트Flexbox 안내
Github 저장소
개발자를 위한 치트시트프런트엔드 치트시트CheatsheetCSS 치트시트Tailwind CSS 치트시트의 방대한 컬렉션
PDF 문서
CSS 치트시트 PDF 문서
위 내용은 최고의 CSS 치트 시트 및 블로그 리소스의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

