CSS 위치 지정의 기본: 실용 가이드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2024-07-16 22:12:41904검색
오늘은 CSS 위치 지정의 필수 사항을 배우게 됩니다.
CSS 포지셔닝은 웹 페이지 요소의 레이아웃과 배치를 제어할 수 있는 웹 개발의 기본 개념입니다.
이 가이드에서는 CSS의 5가지 주요 위치 지정 유형인 정적, 상대, 절대, 고정 및 고정을 살펴보겠습니다.
내 웹사이트: antondevtips.com 이미 CSS에 대한 블로그가 있습니다.
더 많은 소식이 있으니 구독해주세요.
정적 포지셔닝
정적 위치 지정은 모든 HTML 요소의 기본 위치 지정입니다.
요소가 정적으로 배치되면 일반적인 문서 흐름에 배치되며 해당 위치는 HTML 구조와 적용된 여백 또는 패딩에 의해 결정됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.static-box {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div class="static-box">Box 1</div>
<div class="static-box">Box 2</div>
<div class="static-box">Box 3</div>
</body>
</html>

상대 위치 지정
상대 위치 지정을 사용하면 일반 문서 흐름의 원래 위치에서 요소를 오프셋할 수 있습니다.
오프셋은 다른 요소의 위치에 영향을 주지 않으며 해당 요소가 원래 차지했던 공간은 그대로 유지됩니다.
위쪽, 오른쪽, 아래쪽, 왼쪽 속성을 이용하여 요소를 이동할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.relative-box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-bottom: 10px;
}
.box-2 {
position: relative;
top: 50px;
left: 50px;
background-color: coral;
}
</style>
</head>
<body>
<div class="relative-box">Box 1</div>
<div class="relative-box box-2">Box 2</div>
<div class="relative-box">Box 3</div>
</body>
</html>

이 예에서 '상자 2' 요소는 상대 위치를 가지며 원래 위치의 상단 및 왼쪽 모서리에서 50px만큼 이동됩니다.
보시다시피 "Box 2"는 "Box 3"의 공간을 차지하지 않으며 위치가 업데이트됨에도 불구하고 "Box 2"의 공간은 유지됩니다.
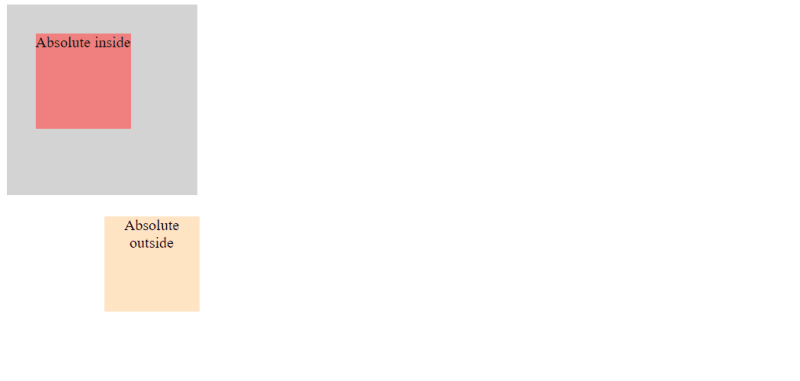
절대 위치 지정
절대 위치 지정은 일반 문서 흐름에서 요소를 제거하고 페이지 레이아웃의 요소에 대한 공간이 생성되지 않습니다.
요소는 가장 가까운 위치의 조상을 기준으로 배치됩니다.
그러한 조상이 없으면 초기 포함 블록(일반적으로 뷰포트)을 기준으로 위치가 지정됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.relative-container {
position: relative;
width: 200px;
height: 200px;
background-color: lightgray;
}
.absolute-box {
position: absolute;
top: 30px;
left: 30px;
width: 100px;
height: 100px;
background-color: lightcoral;
}
.absolute-outside-box {
position: absolute;
top: 230px;
left: 110px;
width: 100px;
height: 100px;
background-color: bisque;
}
</style>
</head>
<body>
<div class="relative-container">
<div class="absolute-box">Absolute inside</div>
</div>
<div class="absolute-outside-box">Absolute outside</div>
</body>
</html>

여기서 절대 위치가 있는 두 요소를 볼 수 있습니다. 하나는 컨테이너 내부에 있고 다른 하나는 루트 본문 수준에 있습니다.
내부 상자는 관련 요소에 따라 배치되고 외부 상자는 뷰포트 내에 배치됩니다.
고정 위치
고정 위치 지정은 일반 문서 흐름에서 요소를 제거하고 페이지 레이아웃의 요소에 대한 공간이 생성되지 않습니다.
요소는 뷰포트를 기준으로 배치됩니다. 즉, 페이지를 스크롤할 때에도 동일한 위치에 유지됩니다.
이는 고정된 머리글, 바닥글 또는 사이드바를 만드는 데 유용합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.content-1 {
height: 700px;
background-color: burlywood;
}
.content-2 {
height: 700px;
background-color: darkseagreen;
}
.content-3 {
height: 700px;
background-color: lavender;
}
.fixed-box {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: lightseagreen;
color: white;
text-align: center;
line-height: 50px;
}
</style>
</head>
<body>
<div class="content-1">Content 1</div>
<div class="content-2">Content 2</div>
<div class="content-3">Content 3</div>
<div class="fixed-box">Fixed Footer</div>
</body>
</html>
이 예에서는 웹페이지 하단에 고정된 바닥글이 삽입된 것을 볼 수 있습니다.

아래로 스크롤하면 내용은 스크롤되지만 스크롤 위치에 관계없이 바닥글은 계속 표시됩니다.


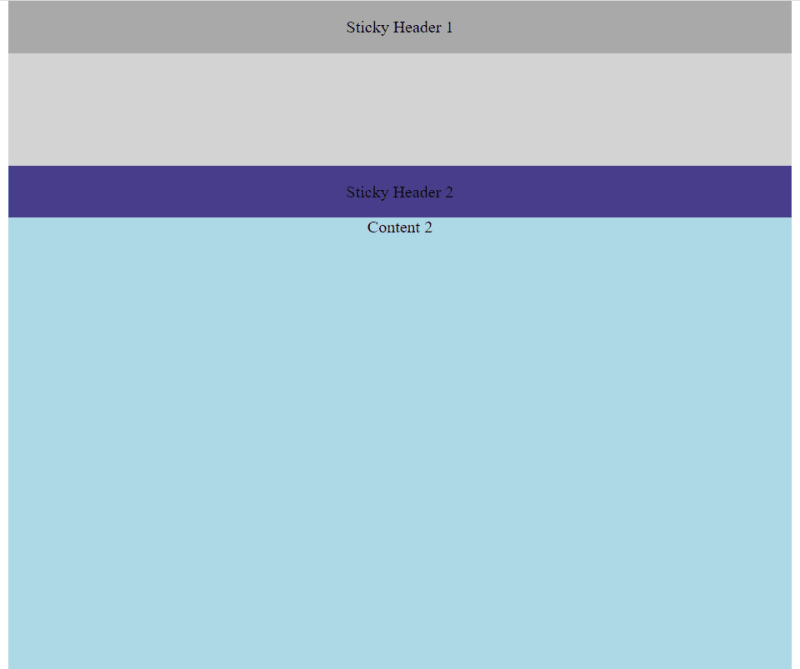
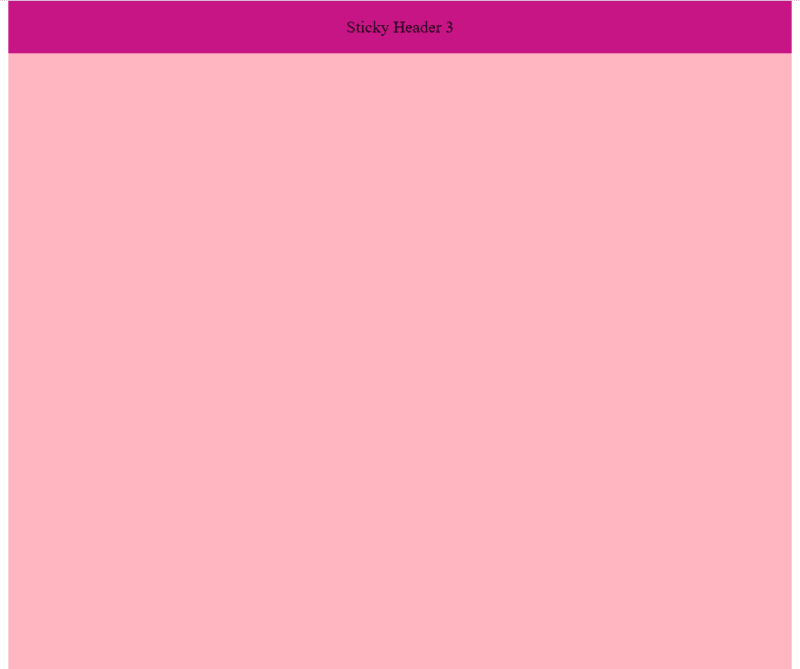
끈끈한 포지셔닝
고정 위치 지정은 상대 위치 지정과 고정 위치 지정의 혼합입니다.
고정 위치가 있는 요소는 지정된 임계값(상단, 오른쪽, 하단 또는 왼쪽)을 넘을 때까지 상대적으로 배치된 요소처럼 동작하며, 그 지점에서 포함 블록 내에서 고정됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
text-align: center;
}
.sticky-header-1 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkgray;
text-align: center;
line-height: 50px;
}
.sticky-header-2 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: darkslateblue;
text-align: center;
line-height: 50px;
}
.sticky-header-3 {
position: sticky;
top: 0;
width: 100%;
height: 50px;
background-color: mediumvioletred;
text-align: center;
line-height: 50px;
}
.content-1 {
height: 700px;
background-color: lightgray;
}
.content-2 {
height: 700px;
background-color: lightblue;
}
.content-3 {
height: 700px;
background-color: lightpink;
}
</style>
</head>
<body>
<div class="sticky-header-1">Sticky Header 1</div>
<div class="content-1">Content 1</div>
<div class="sticky-header-2">Sticky Header 2</div>
<div class="content-2">Content 2</div>
<div class="sticky-header-3">Sticky Header 3</div>
<div class="content-3">Content 3</div>
</body>
</html>
이 예에서는 웹페이지 상단에 고정 헤더가 삽입된 것을 볼 수 있습니다.

페이지를 아래로 스크롤할 때 볼 수 있는 고정 HTML 요소와 고정 HTML 요소의 차이점

두 번째 고정 헤더에 도달하면 첫 번째 헤더가 화면에서 사라집니다.

세 번째 고정 헤더에도 동일하게 적용됩니다.

이 블로그 게시물이 도움이 되기를 바랍니다. 즐거운 코딩하세요!
내 웹사이트: antondevtips.com 이미 CSS에 대한 블로그가 있습니다.
더 많은 소식이 있으니 구독해주세요.
위 내용은 CSS 위치 지정의 기본: 실용 가이드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

