CSS 변수를 사용하여 웹 디자인 최적화
- 王林원래의
- 2024-07-16 11:30:48598검색
CSS 변수 선언 및 구문
CSS 규칙에서는 흔히 :root 요소라고 불리는 문서의 주요 부분에 대한 변수를 선언합니다. 이렇게 하면 문서의 모든 위치에서 변수를 사용할 수 있습니다. 그러나 다른 선택기에서 지정하여 문서의 특정 부분에만 집중하도록 선택할 수도 있습니다.
CSS 변수 선언 방법에 대해 자세히 알아보기
:root {
--primary-color:#ff0000;
}
CSS 변수 사용
CSS 변수 일단 정의되면 var() 함수를 사용하여 스타일 시트의 어느 곳에나 적용할 수 있습니다. (자세히 보기)
예:
.header {
color: var(--primary-color);
}
이 예에서 .header 클래스가 있는 요소의 텍스트 색상은 –primary-color 변수에 저장된 값으로 설정됩니다.
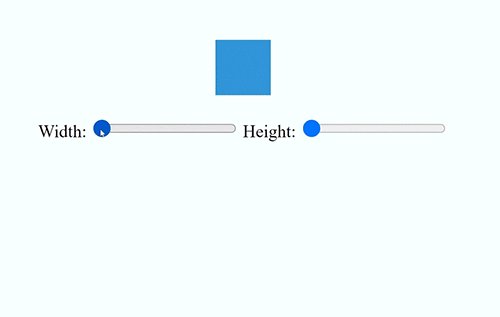
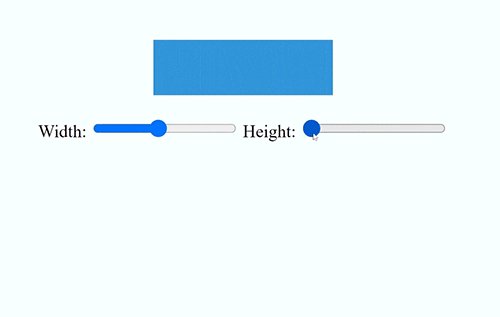
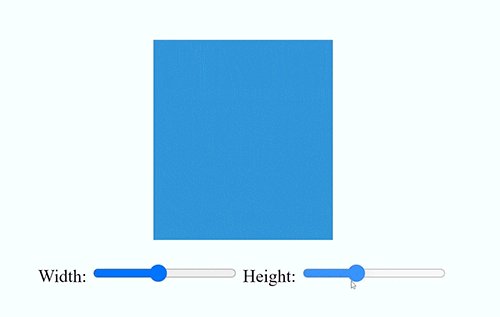
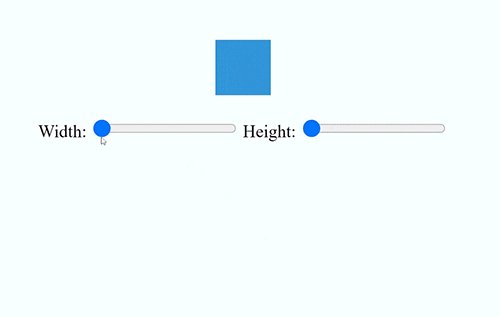
HTML 스켈레톤 공개
출력:

HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Meta tags and title -->
<title>CSS Variables Example 2</title>
<style>
/* add CSS Code Here */
</style>
</head>
<body>
<!-- Container div -->
<div class="container">
<!-- Box element -->
<div class="box"></div>
<!-- Input range for width -->
<label for="widthRange">Width:</label>
<input type="range" id="widthRange" min="50" max="300" value="150">
<!-- Input range for height -->
<label for="heightRange">Height:</label>
<input type="range" id="heightRange" min="50" max="300" value="150">
</div>
<!-- JavaScript code -->
<script>
//Add JavaScript code here
</script>
</body>
</html>
CSS:
:root {
--box-width: 150px;
--box-height: 150px;
}
.box {
width: var(--box-width);
height: var(--box-height);
background-color: #3498db;
margin: 20px auto;
transition: width 0.5s, height 0.5s; /* Smooth transition effect */
}
자바스크립트:
document.getElementById('widthRange').addEventListener('input', function() {
var widthValue = this.value + 'px';
document.documentElement.style.setProperty('--box-width', widthValue);
});
document.getElementById('heightRange').addEventListener('input', function() {
var heightValue = this.value + 'px';
document.documentElement.style.setProperty('--box-height', heightValue);
});
결론:
마지막으로 CSS 변수는 웹 애플리케이션 개발에 대한 새로운 접근 방식을 제공하므로 개발자는 유연하고 적응력이 뛰어난 사용자 인터페이스를 쉽게 만들 수 있습니다. 개발자는 CSS 변수의 동적 기능을 사용하여 사용자 기본 설정 및 활동에 반응하는 매력적인 경험을 만들 수 있습니다. 그렇다면 왜 기다리나요? CSS 변수의 세계로 들어가 웹사이트 프로젝트의 무한한 가능성을 발견해보세요! (CSS 변수에 대해 자세히 알아보기)
위 내용은 CSS 변수를 사용하여 웹 디자인 최적화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS 상자 모델 이해: 종합 안내서다음 기사:CSS 상자 모델 이해: 종합 안내서

