javascript 기술을 공유할 수 있는 10가지 브라우저 기반 JavaScript 디버깅 도구
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:41:491277검색
Javascript 디버깅은 웹 개발에서 가장 실망스러운 일이 될 수 있습니다. 그래서 우리는 디버깅에 도움이 되는 몇 가지 좋은 도구를 확실히 찾고 있습니다. 다음은 우리가 선택한 브라우저 기반 JS 온라인 디버깅 도구 중 10가지입니다. 마음에 드셨으면 좋겠습니다! 온라인 디버깅 도구
1. PastebinPastebin은 IRC, IM 또는 게시판에서 대화를 통해 코드 조각을 공유하고 수정하는 데 도움이 되는 공동 디버깅 도구입니다
2.JSON 포맷터 및 유효성 검사기JSON 포맷 도구는 JSON을 입력하고 디버그하는 데 사용됩니다. JSON 데이터 형식에는 줄 바꿈이 없는 경우가 많기 때문에 읽기가 매우 어려울 수 있습니다. 이 도구는 이 문제를 해결하는 데 도움이 될 수 있습니다. 
3.JS Bin – 공동 JavaScript 디버깅이 도구는 jsfiddle과 유사하며 모든 사람이 공유하고 온라인 공유 컨텍스트에 주의를 기울이지 않고 JS 및 CSS 코드 조각을 공동으로 디버그합니다. JS와 HTML을 편집하고 테스트할 수 있습니다. 
브라우저 기반 디버깅 도구
4. Blackbird JavaScript 디버그 도우미alert()는 가장 일반적으로 사용되는 디버깅 방법일 수 있습니다. Blackbird는 모든 사람이 js 정보를 기록하고, 보고, 필터링할 수 있도록 스타일이 지정된 콘솔을 제공합니다. 이는 개발자가 프로그램을 처리할 때 경고로 인해 방해를 받지 않고 분석을 더 원활하게 만드는 데 큰 도움이 됩니다. 
5.JavaScript ShellJS 및 DOM 명령줄 인터페이스
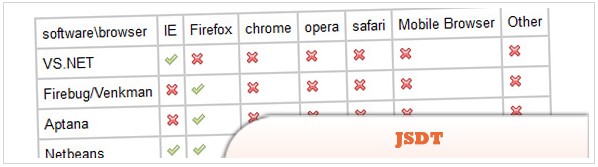
6.JSDT – JavaScript Debug ToolkitJSDT는 IE, FF, Safari, Chrome, Opera, a에서 사용할 수 있는 도구입니다. Mobile IE에서 자바스크립트를 디버그하는 데 사용되는 도구입니다. AJAX를 지원하는 모든 브라우저에서 사용 가능
7.CJS – Companion.JS JavaScript DebuggerIE의 Javascript용 디버거입니다. JS 오류를 자세히 보고하고 방화범과 같은 콘솔 API 기능을 갖습니다
8.DebugBar – 웹 개발자를 위한 IE 확장이전 기사에서 소개한 내용입니다 DOM 트리를 보고 태그 속성과 CSS 속성을 수정하는 데 도움이 되는 도구 JS 메서드를 보고 디버깅하는 데 매우 편리합니다. 
9. Opera Dragonfly Opera 브라우저 크로스 기기 및 해당 플랫폼의 디버깅 환경, CSS 및 DOM 검사 및 편집, 관련 오류 보기 가능 
10.Venkman JavaScript DebuggerVenkman은 Mozilla JS의 코드명입니다. 디버거. 주로 Mozilla 기반 브라우저를 위한 강력한 JS 디버깅 환경을 제공합니다

