jquery는 ajax 키워드 데이터 검색 구현을 생성합니다 idea_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:41:28791검색
웹 개발 과정에서 데이터를 검색하기 위해 첫 페이지에 키워드를 입력해야 하는 경우가 종종 있습니다. 우리가 일반적으로 사용하는 검색 방법은 검색 결과를 다른 페이지에 표시하는 것입니다. 고성능 웹사이트를 구축하는 것은 가장 적절한 방법이 아닙니다. 오늘은 간단하고 매력적인 Ajax 검색을 만들기 위해 jQuery, MySQL 및 Ajax를 사용하는 방법을 여러분과 공유하고 싶습니다. jQuery를 활용해 실용적인 데이터 전송 모달 팝업 폼 만들기 》JQuery 프로젝트의 실제 적용에 대한 두 번째 튜토리얼
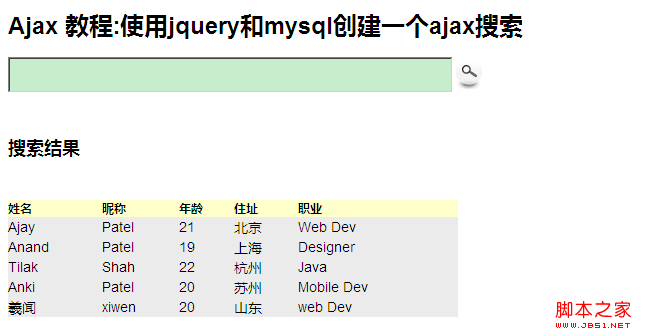
기본적으로 모든 결과를 표시하려면 검색을 클릭하세요

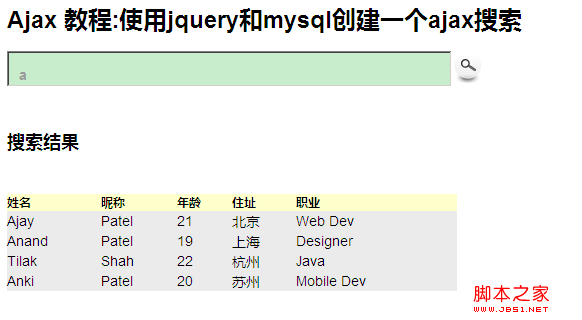
A를 입력하면 나타나는 검색결과

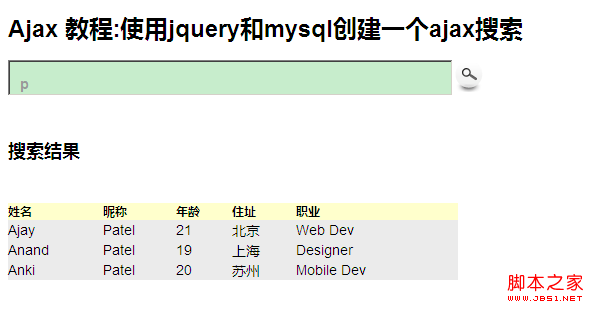
p를 입력하면 검색결과가 표시됩니다

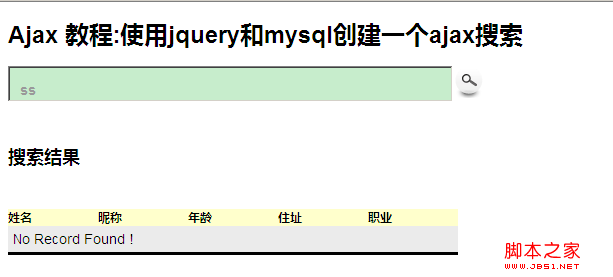
해당 검색어 페이지가 없습니다

데모 - 아래 검색 버튼을 클릭하여 데이터를 검색하세요
파일 구조는 주로 여러 파일을 사용합니다. index.php 홈페이지 dbcon.php 데이터베이스 연결 파일 search.php 검색 처리 페이지

첫 번째 단계는 ajax_search 데이터베이스를 생성한 다음 ajax_search 테이블을 생성하는 것입니다
코드 복사 코드는 다음과 같습니다.
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL ,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML: index.php--프로그램 메인 페이지
코드 복사 코드는 다음과 같습니다.
< title>Ajax 튜토리얼: jquery 사용 mysql로 ajax 검색 만들기
Ajax 튜토리얼: jquery 및 mysql을 사용하여 Ajax 검색 만들기
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

