6개의 새로운 jQuery 및 CSS3 진행률 표시줄 플러그인 권장_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:40:571762검색
요즘 웹 페이지에는 점점 더 많은 기능이 있으며, 특히 AJAX의 광범위한 적용이 점점 더 중요해지고 있습니다. 아래에서는 비교적 새로운 jQuery 및 CSS3 진행률 표시줄 애니메이션 플러그인을 소개하겠습니다. 이것이 도움이 되기를 바랍니다.
1. 진행 상황에 따라 다양한 색상의 진행률 표시줄 표시
이 CSS3 진행률 표시줄은 다른 진행률 표시줄과 다릅니다. 주요 특징은 진행률이 변경됨에 따라 진행률 표시줄의 색상이 변경된다는 것입니다. 이는 게임 속 캐릭터의 체력 값과 매우 유사합니다.

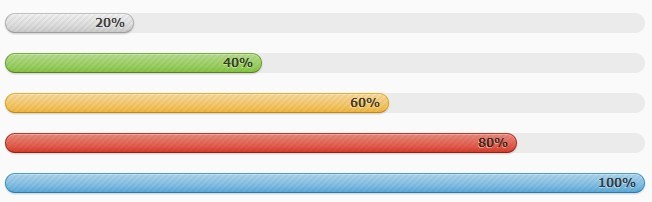
2. 순수한 CSS3로 구현된 컬러 진행 표시줄
이 진행률 표시줄은 CSS3의 색상 그라데이션 속성을 사용하여 진행률 표시줄의 색상을 매우 입체적으로 표시합니다.

3. jQuery 진행률 표시줄

4. jQuery 사용자 정의 로딩 애니메이션 플러그인 Spin.js
Spin.js는 애니메이션 로딩 패턴의 길이, 너비, 두께, 속도 및 기타 매개변수를 사용자 정의할 수 있으며 이는 매우 유연합니다. Spin.js를 사용하여 아름다운 로딩 애니메이션 이미지를 빠르게 사용자 정의하세요.

5. CSS3 기반 애니메이션 로딩 효과 3개
이 세 가지 CSS 로딩 애니메이션은 매우 창의적이며 입체적인 느낌을 줍니다.

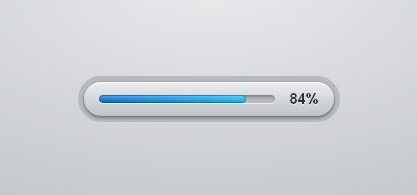
6. 간단한 CSS3 진행 표시줄
이 CSS3 진행률 표시줄은 매우 간단하지만 보기에도 아름답고 수집하고 사용할 가치가 있습니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

