Javascript 쿼리 DBpedia 소형 애플리케이션
이전 기사에서 SPARQL 및 SPARQL Endpoint에 대해 알아보고 간단히 SPARQLWrapper.js를 만들어 DBpedia에서 일부 데이터를 쿼리했습니다.
이 글에서는 SPARQLWrapper.js를 사용하여 DBpedia 데이터를 읽고 표시하려고 합니다.
목표
영어 단어를 입력한 후 해당 정보를 WIKI로 반환합니다.
해결해야 할 주요 문제는 어떤 종류의 SPARQL 문이 필요한 것을 쿼리할 수 있는지입니다.
간단한 SPARQL 쿼리문 먼저 살펴보기
PREFIX:
SELECT ?instrument
WHERE {
:andrew :playsInstrument ?instrument
} 🎜>
그런 다음 다음을 충족하는 다음과 같은 악기 변수를 선택합니다.
주제는 http://aabs.purl.org/music#andrew이고 술어는 http://aabs.purl.org/music#playsInstrument입니다. , 객체는 악기입니다.
bif:contains() bif:contains()는 이름에서 알 수 있듯이 포함 여부를 결정하는 함수입니다. .
이를 사용하여 필요한 데이터를 쿼리할 수 있습니다.
고유한 ?url ?alma ?comment
여기서 {
?s foaf:name ?sname
?sname bif:contains '중국'. 🎜>? s foaf:depiction ?url .
?s dbpedia-owl:wikiPageExternalLink ?alma .
?s rdfs:comment ?comment .
this SPARQL 문은 중국 이름이 포함된 항목을 쿼리한 다음 해당 항목의 사진 URL, 홈페이지 URL 및 소개를 반환하는 것입니다.
전체 프로그램 작성을 마치겠습니다.
코드 완성
코드 복사
현재 영어 쿼리만 지원됩니다.
> ;남은 문제
중국어로 쿼리하는 방법을 모르겠습니다. 아시는 분은 알려주세요.
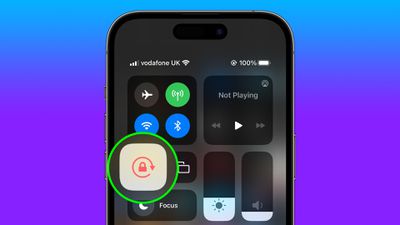
 如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM
如何自动切换特定应用程序的iPhone方向锁定Jun 06, 2023 am 08:22 AM在iOS中,当您将iPhone从纵向旋转到横向时,许多App会显示不同的视图。根据应用程序及其使用方式,这种行为并不总是可取的,这就是Apple在“控制中心”中包含方向锁定选项的原因。但是,某些应用程序在禁用方向锁定的情况下工作得更有用-想想YouTube或照片应用程序,将设备旋转到横向可以提供更好的全屏观看体验。如果您倾向于保持锁定状态,则必须在每次打开这些类型的应用程序时在“控制中心”中禁用它以获得全屏体验。然后,当您关闭应用程序时,您必须记住重新打开方向锁定,这并不理想。幸运的是,您可以创
 在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM
在虚拟 Windows 11 桌面上应用自定义壁纸的简单技巧May 02, 2023 pm 02:01 PM如果您每天都使用虚拟桌面,那么我们有好消息要告诉您!在Windows10InsiderBuilds上进行多次测试后,在虚拟桌面上应用自定义壁纸的功能现在已成为Windows11的一部分。虽然现在,在Windows10上,您可以打开多个桌面,但不可能在每个桌面上使用不同的壁纸。随着下周第一个Windows11InsiderBuild版本的发布,您将能够轻松地做到这一点。通常,虚拟桌面用于特定的应用程序和操作,并且大部分时间用于保持事物井井有条。但是,如果您还想使用自定义壁纸个性化
 Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM
Go语言中的RPC框架原理与应用Jun 01, 2023 pm 03:01 PM一、RPC框架的概念在分布式系统中,常常需要在不同的服务端和客户端之间传递数据,RPC(RemoteProcedureCall)框架是一种常用的技术手段。RPC框架允许应用程序通过远程消息传递调用另一个执行环境的函数或方法,从而使程序能够在不同的计算机上运行。目前市面上有很多RPC框架,如Google的gRPC、Thrift、Hessian等,本文主要介
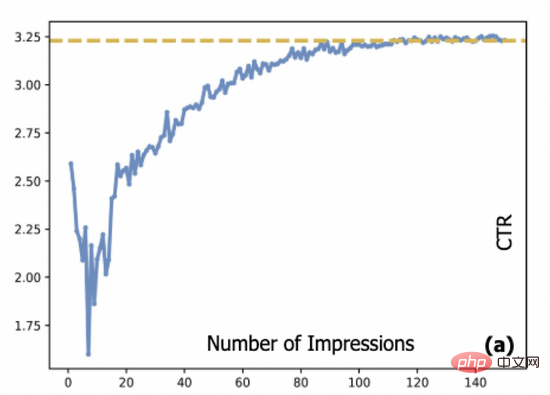
 基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM
基于对抗梯度的探索模型及其在点击预估中的应用Apr 13, 2023 pm 11:34 PM1. 摘要排序模型在广告、推荐和搜索系统中起到了至关重要的作用。在排序模块中,点击率预估技术又是重中之重。目前工业界的点击率预估技术大多采用深度学习算法,基于数据驱动来训练深度神经网络,然而数据驱动带来的相应问题是推荐系统中的新进项目会存在冷启动问题。探索与利用(Exploration-Exploitation,E&E)方法通常用于处理大规模在线推荐系统中的数据循环问题。过去的研究通常认为模型预估不确定度高意味着潜在收益也较高,因此大部分研究文献聚焦到对不确定度的估计上。对于采用
 AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM
AI人必看!外媒总结最佳AI应用,你用过几个?May 27, 2023 pm 07:42 PM人工智能是一种有前途的技术,在许多领域都变得不可或缺。它集成到一系列应用程序和软件中,以显著提高生产力。对于许多专家来说,最能掌握人工智能工作方式的公司和人员无疑将成为明天世界的领导者。然后,重要的是要识别这些工具并控制它们的工作方式。目前,人工智能市场已经拥有许多技术,这些技术具有非常有趣且特殊的特征。对此,国外媒体评选出了2023年25个最好的人工智能产品或应用。1.ChatGPTChatGPT聊天由美国人工智能公司OPENAI开发,现在被视为人工智能革命的引擎。它确实是一个强大的工具,能够
 她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM
她用10年日记训练GPT-3,对话童年的自己,网友:AI最治愈的应用Apr 12, 2023 pm 04:25 PM“这是我目前听过关于AI最好、最治愈的一个应用。”到底是什么应用,能让网友给出如此高度的评价?原来,一个脑洞大开的网友Michelle,用GPT-3造了一个栩栩如生的“童年Michelle”。然后她和童年的自己聊起了天,对方甚至还写来一封信。“童年Michelle”的“学习资料”也很有意思——是Michelle本人的日记,而且是连续十几年,几乎每天都写的那种。日记内容中有她的快乐和梦想,也有恐惧和抱怨;还有很多小秘密,包括和Crush聊天时紧张到眩晕…(不爱写日记的我真的给跪了……)厚厚一叠日记
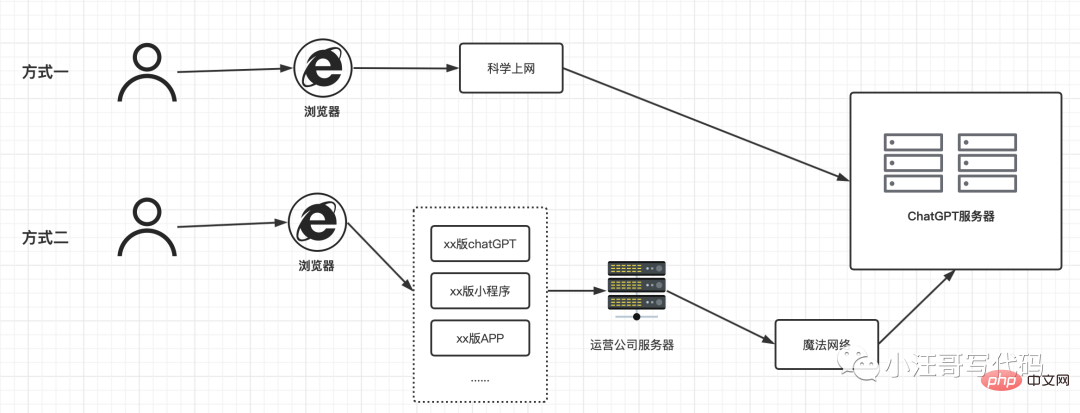
 浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AM
浅析:ChatGPT应用的底层原理Apr 13, 2023 am 08:37 AMChatGPT 无疑是最近网络中最靓的仔,小汪哥通过这段时间的使用,加上对一些资料的查阅,了解了一些背后的原理,试图讲解一下ChatGPT应用的底层原理。如果有不正确的地方,欢迎指正。阅读本文可能为会你解答以下问题:为什么有的ChatGPT 收费,有的不收费?为什么ChatGPT是一个字一个字地回答的?为什么中文问题的答案有时候让人啼笑皆非?为什么你问它今天是几号,它的回答是过去的某个时间?为什么有的问题会拒绝回答?“ChatGPT 国内版” 运行原理随着ChatGPT的爆火,出现了很多国内版,
 Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PM
Java语言中的数据分析应用介绍Jun 10, 2023 pm 08:51 PMJava语言是当前应用最广泛的程序设计语言之一,它的优越性能和多样化的开发环境,让它成为许多大企业以及中小企业的首选编程语言。在数据分析领域中,Java语言也有着广泛的应用,本文将介绍Java语言中的数据分析应用。一、Java语言的数据分析优势Java语言具有很强的数据处理能力,它支持多线程,能够处理大规模数据集,而且拥有分布式计算能力。这使Java语言具备


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






