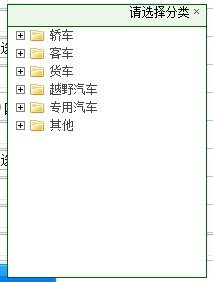
js 다단계 트리는 작은 창 레이어를 팝업합니다(사용하기 매우 쉽습니다) 예제 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:40:01943검색

// JScript 文件
var inputID, inputName;
function ExpandSubCategory(iCategoryID, FahterID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.getElementsByTagName("li").length > 0) //如果已经加载了下级节点则直接展开,不必在去读取数据
{
ChangeStatus(iCategoryID);
return;
}
//打开时显示稍等
switchNote(iCategoryID, true);
//AJAX回调函数,加载节点
used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + iCategoryID, GetSubCategory_callback);
}
function ExpandSubCategoryAgain(iCategoryID, FahterID) {
var li_father = document.getElementById("li_" + iCategoryID);
li_father.className = "Opened";
//打开时显示稍等
switchNote(iCategoryID, true);
//AJAX回调函数,加载节点
used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + iCategoryID, GetSubCategory_callback);
}
function GetSubCategory_callback(response) {
var dt = response.value.Tables[0];
if (dt.Rows.length > 0) {
var iCategoryID = dt.Rows[0].fID; //父ID
}
var li_father = document.getElementById("li_" + iCategoryID);
var ul_sub = document.getElementById("ulTree_" + iCategoryID);
if (ul_sub != null) {
li_father.removeChild(ul_sub)
}
var ul = document.createElement("ul");
ul.id = "ulTree_" + iCategoryID
for (var i = 0; i < dt.Rows.length; i++) {
if (used_car.BLL.T_BrandBaby.GetList("dm='品牌' and fID=" + dt.Rows[i].id).value.Tables[0].Rows.length<1)
// {
// if (dt.Rows[i].ProductStyle_IsChild == 1) //如果已没有下一级节点
{
var li = document.createElement("li");
li.className = "Child";
li.id = "li_" + dt.Rows[i].id;
var img = document.createElement("img");
img.id = dt.Rows[i].id;
img.className = "s";
img.src = "../../css/s.gif";
var a = document.createElement("a");
var id = dt.Rows[i].id;
a.href = "javascript:OpenDocument('" + dt.Rows[i].id + "','" + dt.Rows[i].name + "');";
a.innerHTML = dt.Rows[i].name.sub(14);
a.title = dt.Rows[i].name;
}
else //如果还有下级节点
{
var li = document.createElement("li");
li.className = "Closed";
li.id = "li_" + dt.Rows[i].id;
var img = document.createElement("img");
img.id = dt.Rows[i].id;
img.className = "s";
img.src = "../../css/s.gif";
img.onclick = function () {
ExpandSubCategory(this.id);
};
img.alt = "展开/折叠";
var a = document.createElement("a");
a.href = "javascript:ExpandSubCategory(" + dt.Rows[i].id + ",'editCate');";
a.innerHTML = dt.Rows[i].name.sub(14);
a.title = dt.Rows[i].name;
}
li.appendChild(img);
li.appendChild(a);
ul.appendChild(li);
}
li_father.appendChild(ul);
//先显示稍等。。。
switchNote(iCategoryID, false);
}
// 叶子节点的单击响应函数
function OpenDocument(iCategoryID, Action) {
shut();
// inputName.Value = "asddsafdf"; //修改之前
$(inputName).attr('value', Action); //新添
var thisID = inputName.getAttribute("id");
// alert(inputName.value +":"+ thisID + "--" + Action + "--" + iCategoryID);
inputID.value = iCategoryID;
clienkButton1();
}
function ChangeStatus(iCategoryID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.className == "Opened") {
li_father.className = "Closed";
}
else {
li_father.className = "Opened";
}
}
function ChangeStatus2(iCategoryID) {
var li_father = document.getElementById("li_" + iCategoryID);
if (li_father.className == "Closed") {
li_father.className = "Opened";
}
}
function switchNote(iCategoryID, show) {
var li_father = document.getElementById("li_" + iCategoryID);
if (show) {
var ul = document.createElement("ul");
ul.id = "ul_note_" + iCategoryID;
var note = document.createElement("li");
note.className = "Child";
var img = document.createElement("img");
img.className = "s";
img.src = "../../css/s.gif";
var a = document.createElement("a");
a.href = "javascript:void(0);";
a.innerHTML = "请稍候...";
note.appendChild(img);
note.appendChild(a);
//ul.appendChild(note);
li_father.appendChild(ul);
}
else {
var ul = document.getElementById("ul_note_" + iCategoryID);
if (ul) {
li_father.removeChild(ul);
}
}
}
function InitTree(obj, idObj, FatherID) {
// 加载根节点
// writeDiv();
//alert(obj.value + "--" + idObj.value);
inputName=obj;
inputID = idObj;
var pos = getPosition(inputName);
var tree = document.getElementById("cateDivTree");
var root = document.createElement("li");
var objshow = document.getElementById("opencateDiv");
objshow.style.top = pos[1] + pos[3] + "px";
objshow.style.left = pos[0] + "px";
objshow.style.display = "block";
tree.style.display = "block";
root.id = "li_" + FatherID;
tree.appendChild(root);
// 加载页面时显示第一级分类
ExpandSubCategory(FatherID);
ChangeStatus2(FatherID);
}
writeDiv();
function writeDiv() {
document.write("
}
function getPosition(obj) {
if (obj) {
var w = obj.offsetWidth;
var h = obj.offsetHeight;
if (obj.offsetParent) {
for (var posX = 0, posY = 0; obj.offsetParent; obj = obj.offsetParent) {
posX = obj.offsetLeft;
posY = obj.offsetTop;
}
return [posX, posY, w, h];
} else {
return [obj.x, obj.y, w, h];
}
} else {
return [0, 0, 0, 0];
}
}
function shutdown() {
close11();
}
function close11() {
var objshow = document.getElementById("opencateDiv");
objshow.style.display = "none"
objshow.style.top = 0;
objshow.style.left = 0;
}
function Opent11() {
var objshow = document.getElementById("opencateDiv");
objshow.style.display = "block";
}
String.prototype.sub = function(n ) {
var r = /[^x00-xff]/g;
if (this.replace(r, "mm").length <= n) return this;
n = n - 3;
var m = Math.floor(n / 2);
for (var i = m; 나는 < this.길이; i ) {
if (this.substr(0, i).replace(r, "mm").length >= n) {
return this.substr(0, i) "..." ;
}
}
이것을 돌려주세요;
};
2//样式
.TreeMenu{테두리:#006600 단색 1px; 배경색:#ffffff; 높이 : 350px; 오버플로 :자동; }
.TreeMenu img.s
{
cursor:hand;
vertical-align:middle;
}
.TreeMenu .s_1
{
cursor:pointer ;
vertical-align:middle;
padding-left:5px;
}
.TreeMenu ul
{
padding:0;
}
.TreeMenu li
{
list-style:none;
padding:0;
}
.Closed ul
{
display:none;
}
.Child img.s
{
배경:없음;
커서:기본값;
}
.TreeMenu ul
{
여백:0 0 0 8px;
}
.TreeMenu img.s
{
너비:34px;
높이:18px;
}
.TreeMenu .Opened img.s
{
배경:url(../images/skin3/opened.gif) 반복 없음 0 1px;
}
. TreeMenu .Closed img.s
{
background:url(../images/skin3/closed.gif) no-repeat 0 1px;
}
.TreeMenu .Child img.s
{
배경:url(../images/skin3/child.gif) 반복 없음 15px;
}
.divClose{ background-color:#fff;height:21px; 텍스트 정렬:오른쪽; 테두리:#006600 실선 1px; border-bottom:#006600 없음 1px; 배경색:#ECF6E9;}
#RightCate{ 높이:350px; 테두리:#006600 실선 1px; margin-left:10px;}
.allopStyle{ background-color:#fafafa; border-top:#e1e1e1 solid 1px;border-left:#e1e1e1 solid 1px;border-right:#e1e1e1 solid 1px;width:99%;
padding:2px; 여백 상단:5px; 여백-왼쪽:2px; 텍스트 정렬:왼쪽;줄 높이:23px;
}
.pageStyle{ 배경색:#fafafa; 테두리:#e1e1e1 단색 1px;너비:98%; 패딩:2px; 여백-왼쪽:2px; 텍스트 정렬:가운데;}
.divFile { 여백:2px 2px 2px 2px; 높이:138px; 너비:120px; 테두리: #e1e1e1 단색 1px; 부동:왼쪽; 위치:상대적; 오버플로:숨겨짐;}
.divImage { 여백:2px 2px 2px 2px; 높이:100px; 너비:116px; 테두리: #000 단색 1px;}
.divImage img { 커서:손; 너비:134px; 높이:100px;}
.divPage { 테두리: #e1e1e1 단색 1px; 여백:10px 10px 10px 10px; }
.divPage 범위 {패딩: 4px 4px 4px 4px;}
.divPage 범위 a{}
.on a{ color:#f00; }
.CheckedTab { background-image:url(../images/partyCurrent.gif); 너비:105px; 높이:28px; 커서:손; 텍스트 정렬:가운데; 글꼴 크기:작음; 테두리: 1px 단색 #e1e1e1;}
.NoCheckTab { 너비:105px; 높이:28px; 커서:손; 텍스트 정렬:가운데; 글꼴 크기:작음; 테두리: 1px 솔리드 #e1e1e1;}
.divCheckItem{float:left; 너비:119px; 높이:104px; 테두리:#C8D3C4 3px 실선; 위치:상대적;}
.divCheckImg{너비:119px; 높이:104px;}
.divRemove{display:none; 위치:절대; 상단:3px; 오른쪽:3px;}
.divAdd{display:none; 위치:절대; 상단:3px; 오른쪽:3px;}

