BootStrap과 jQuery를 결합하여 편집 가능한 tables_jquery 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 15:04:301417검색
editTable.js는 테이블의 현재 행을 편집하고, 행을 추가하고, 현재 행을 삭제하는 작업을 제공합니다.
operatePos는 0부터 시작하여 배치 작업의 열을 설정하는 데 사용됩니다. -1은 마지막 열을 배치 작업의 열로 사용하는 것을 의미합니다. (여기서 작업에는 현재 행 편집, 현재 행 아래에 행 추가가 포함됩니다. , 현재 행 삭제)
handleFirst는 테이블의 첫 번째 행이 작업 개체로 사용되는지 여부를 설정합니다. true는 true이고 false는 false입니다.
편집, 저장, 취소, 추가, 확인 및 삭제는 각각 표시 작업의 작업 이름을 설정합니다. 기본적으로 "편집", "저장", "취소", "추가", "확인" 및 "라는 단어가 사용됩니다. 삭제' 메시지가 표시됩니다.editableCols는 편집할 수 있는 열을 0부터 설정하며, [1, 2]와 같은 배열 형태로 설정되는데, 이는 편집 작업을 수행할 때 2번째와 3번째 열도 편집 가능하다는 의미입니다. ; "all"을 전달할 수 있습니다. 이는 선택한 모든 열을 편집할 수 있음을 나타냅니다. 물론 프로그램은 작업을 배치하도록 설정된 열을 자동으로 제외합니다.
order는 테이블에 필요한 작업을 설정하고 작업이 배열되는 순서를 설정할 수도 있으며 매개변수는 배열 형식이며 배열의 값은 편집, 추가 또는 삭제가 가능합니다. ; 빈 배열이 전달되면 기본적으로 [ "edit" ] 매개변수 설정과 동일한 편집 작업이 제공됩니다. 또한 편집, 추가, 삭제 등의 모든 기능이 기본으로 제공됩니다. 이는 [ "edit", "add", "del"] 매개변수를 설정하는 것과 동일하며 순서는 edit->add->delete입니다. [ "add", "편집", "삭제" ];
saveCallback 편집 기능이 제공되는 경우, 현재 행을 편집하는 과정에서 저장 후 콜백 함수를 클릭해야 하며, 저장 시 ajax를 사용하여 함수를 전달할 수 있습니다. 편집된 데이터 데이터(데이터 배열에 저장됨), ajax가 데이터를 성공적으로 저장하면 함수 매개변수에서 isSuccess 메소드를 호출하여 인터페이스의 편집 가능 상태를 편집 불가능 상태로 변경해야 합니다.addCallback 및 delCallback은 saveCallback과 동일하지만 추가 및 삭제라는 다른 작업에 적용됩니다.
editTable.js
사용 시 주의할 점: 해당 테이블에 선택 가능한 선택자를 추가해야 하며, 저장을 위해 "작업"이 있는 열에 빈 레이블을 배치해야 합니다.b6c5a531a458a2e790c1fd6421739d1cb90dd5946f0946207856a8a37f441edf "작업" ".
/**
* Created by DreamBoy on 2016/4/19.
*/
$(function() {
$.fn.handleTable = function (options) {
//1.Settings 初始化设置
var c = $.extend({
"operatePos" : -1, //-1表示默认操作列为最后一列
"handleFirst" : false, //第一行是否作为操作的对象
"edit" : "编辑",
"save" : "保存",
"cancel" : "取消",
"add" : "添加",
"confirm" : "确认",
"del" : "删除",
"editableCols" : "all", //可编辑的列,从0开始
//"pos" : 0, //位置位于该列开头,还是结尾(左侧或右侧)
"order" : ["edit", "add", "del"], //指定三个功能的顺序
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSuccess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
//ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
},
"addCallback" : function(data, isSuccess) {
//isSuccess: 方法,用于添加数据成功后,将可编辑状态变为不可编辑状态
},
"delCallback" : function(isSuccess) {
//isSuccess: 方法,用于删除数据成功后,将对应行删除
}
}, options);
//表格的列数
var colsNum = $(this).find('tr').last().children().size();
//2.初始化操作列,默认为最后一列,从1算起
if(c.operatePos == -1) {
c.operatePos = colsNum - 1;
}
//3.获取所有需要被操作的行
var rows = $(this).find('tr');
if(!c.handleFirst) {
rows = rows.not(":eq(0)");
}
//4.获取放置“操作”的列,通过operatePos获取
var rowsTd = [];
var allTd = rows.children();
for(var i = c.operatePos; i <= allTd.size(); i += colsNum) {
if(c.handleFirst) { //如果操作第一行,就把放置操作的列内容置为空
allTd.eq(i).html("");
}
rowsTd.push(allTd.eq(i)[0]);
}
//6.修改设置 order 为空时的默认值
if(c.order.length == 0) {
c.order = ["edit"];
}
//7.保存可编辑的列
var cols = getEditableCols();
//8.初始化链接的构建
var saveLink = "", cancelLink = "", editLink = "", addLink = "", confirmLink = "", delLink = "";
initLink();
//9.初始化操作
initFunc(c.order, rowsTd);
/**
* 创建操作链接
*/
function createLink(str) {
return "<a href=\"javascript:void(0)\" style=\"margin:0 3px\">" + str + "</a>";
}
/**
* 初始各种操作的链接
*/
function initLink() {
for(var i = 0; i < c.order.length; i++) {
switch (c.order[i]) {
case "edit":
//“编辑”链接
editLink = createLink(c.edit);
saveLink = createLink(c.save);
cancelLink = createLink(c.cancel);
break;
case "add":
//“添加”链接
addLink = createLink(c.add);
//“确认”链接
confirmLink = createLink(c.confirm);
//“取消”链接
cancelLink = createLink(c.cancel);
break;
case "del":
//“删除”链接
delLink = createLink(c.del);
break;
}
}
}
/**
* 获取可进行编辑操作的列
*/
function getEditableCols() {
var cols = c.editableCols;
if($.type(c.editableCols) != "array" && cols == "all") { //如果是所有列都可以编辑的话
cols = [];
for(var i = 0; i < colsNum; i++) {
if(i != c.operatePos) { //排除放置操作的列
cols.push(i);
}
}
} else if($.type(c.editableCols) == "array") { //有指定选择编辑的列的话需要排序放置“编辑”功能的列
var copyCols = [];
for(var i = 0; i < cols.length; i++) {
if(cols[i] != c.operatePos) {
copyCols.push(cols[i]);
}
}
cols = copyCols;
}
return cols;
}
/**
* 根据c.order参数设置提供的操作
* @param func 需要设置的操作
* @param cols 放置操作的列
*/
function initFunc(func, cols) {
for(var i = 0; i < func.length; i++) {
var o = func[i];
switch(o) {
case "edit":
createEdit(cols);
break;
case "add":
createAdd(cols);
break;
case "del":
createDel(cols);
break;
}
}
}
/**
* 创建“编辑一行”的功能
* @param operateCol 放置编辑操作的列
*/
function createEdit(operateCol) {
$(editLink).appendTo(operateCol).on("click", function() {
if(replaceQuote($(this).html()) == replaceQuote(c.edit)) { //如果此时是编辑状态
toSave(this); //将编辑状态变为保存状态
} else if(replaceQuote($(this).html()) == replaceQuote(c.save)) { //如果此时是保存状态
var p = $(this).parents('tr'); //获取被点击的当前行
var data = []; //保存修改后的数据到数据内
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var inputValue = tr.children('input').val();
data.push(inputValue);
}
$this = this; //此时的this表示的是 被点击的 编辑链接
c.saveCallback(data, function() {
toEdit($this, true);
});
}
});
var afterSave = []; //保存修改前的信息,用于用户点击取消后的数值返回操作
//修改为“保存”状态
function toSave(ele) {
$(ele).html(c.save); //修改为“保存”
$(ele).after(cancelLink); //添加相应的取消保存的“取消链接”
$(ele).next().on('click', function() {
//if($(this).html() == c.cancel.replace(eval("/\'/gi"),"\"")) {
toEdit(ele, false);
//}
});
//获取被点击编辑的当前行 tr jQuery对象
var p = $(ele).parents('tr');
afterSave = []; //清空原来保存的数据
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var editTr = "<input type=\"text\" class=\"form-control\" value=\"" + tr.html() + "\"/>";
afterSave.push(tr.html()); //保存未修改前的数据
tr.html(editTr);
}
}
//修改为“编辑”状态(此时,需要通过isSave标志判断是
// 因为点击了“保存”(保存成功)变为“编辑”状态的,还是因为点击了“取消”变为“编辑”状态的)
function toEdit(ele, isSave) {
$(ele).html(c.edit);
if(replaceQuote($(ele).next().html()) == replaceQuote(c.cancel)) {
$(ele).next().remove();
}
var p = $(ele).parents('tr');
for(var i = 0; i < cols.length; i++) {
var tr = p.children().eq(cols[i]);
var value;
if(isSave) {
value = tr.children('input').val();
} else {
value = afterSave[i];
}
tr.html(value);
}
}
}
/**
* 创建“添加一行”的功能
* @param operateCol
*/
function createAdd(operateCol) {
$(addLink).appendTo(operateCol).on("click", function() {
//获取被点击“添加”的当前行 tr jQuery对象
var p = $(this).parents('tr');
var copyRow = p.clone(); //构建新的一行
var input = "<input type=\"text\"/>";
var childLen = p.children().length;
for(var i = 0; i < childLen; i++) {
copyRow.children().eq(i).html("<input type=\"text\" class=\"form-control\"/>");
}
//最后一行是操作行
var last = copyRow.children().eq(c.operatePos);
last.html("");
p.after(copyRow);
var confirm = $(confirmLink).appendTo(last).on("click", function() {
var data = [];
for(var i = 0; i < childLen; i++) {
if(i != c.operatePos) {
var v = copyRow.children().eq(i).children("input").val();
data.push(v);
copyRow.children().eq(i).html(v);
}
}
c.addCallback(data, function() {
last.html("");
//------------这里可以进行修改
initFunc(c.order, last);
});
});
$(confirm).after(cancelLink); //添加相应的取消保存的“取消链接”
$(confirm).next().on('click', function() {
copyRow.remove();
});
});
}
/**
* 创建“删除一行”的功能
* @param operateCol
*/
function createDel(operateCol) {
$(delLink).appendTo(operateCol).on("click", function() {
var _this = this;
c.delCallback(function() {
$(_this).parents('tr').remove();
});
});
}
/**
* 将str中的单引号转为双引号
* @param str
*/
function replaceQuote(str) {
return str.replace(/\'/g, "\"");
}
};
});
사용 사례는 다음과 같습니다.
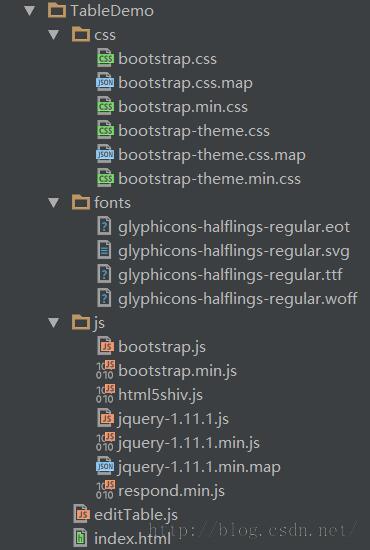
디렉터리 구조: 
index.html
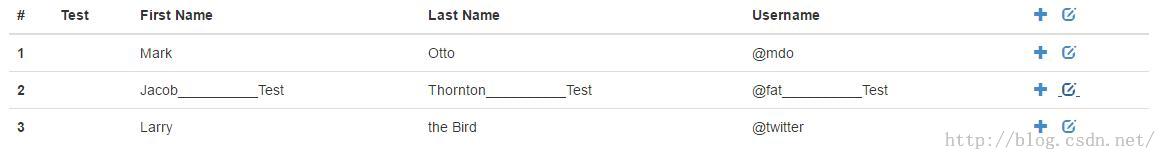
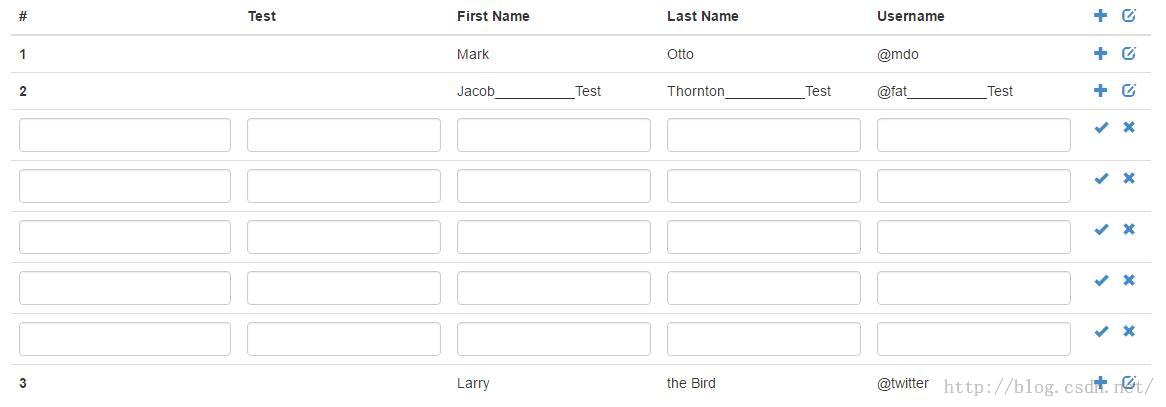
실행 결과는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>表格</title>
<link rel="stylesheet" href="css/bootstrap.min.css" type="text/css">
<!--<link href="assets/font-awesome/css/font-awesome.css" rel="stylesheet" />-->
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="container">
<div class="bs-example" data-example-id="hoverable-table">
<table class="table table-hover editable">
<thead>
<tr>
<th>#</th>
<th>Test</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Operations</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td></td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">2</th>
<td></td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
<tr>
<th scope="row">3</th>
<td></td>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
<td><!--<a href="javascript:void(0)" class="edit"></a>--></td>
</tr>
</tbody>
</table>
</div>
</div>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="editTable.js"></script>
<script>
$(function() {
//$('.edit').handleTable({"cancel" : "<span class='glyphicon glyphicon-remove'></span>"});
$('.editable').handleTable({
"handleFirst" : true,
"cancel" : " <span class='glyphicon glyphicon-remove'></span> ",
"edit" : " <span class='glyphicon glyphicon-edit'></span> ",
"add" : " <span class='glyphicon glyphicon-plus'></span> ",
"save" : " <span class='glyphicon glyphicon-saved'></span> ",
"confirm" : " <span class='glyphicon glyphicon-ok'></span> ",
"operatePos" : -1,
"editableCols" : [2,3,4],
"order": ["add","edit"],
"saveCallback" : function(data, isSuccess) { //这里可以写ajax内容,用于保存编辑后的内容
//data: 返回的数据
//isSucess: 方法,用于保存数据成功后,将可编辑状态变为不可编辑状态
var flag = true; //ajax请求成功(保存数据成功),才回调isSuccess函数(修改保存状态为编辑状态)
if(flag) {
isSuccess();
alert(data + " 保存成功");
} else {
alert(data + " 保存失败");
}
return true;
},
"addCallback" : function(data,isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert(data + " 增加成功");
} else {
alert(data + " 增加失败");
}
},
"delCallback" : function(isSuccess) {
var flag = true;
if(flag) {
isSuccess();
alert("删除成功");
} else {
alert("删除失败");
}
}
});
});
</script>
</body>
</html>
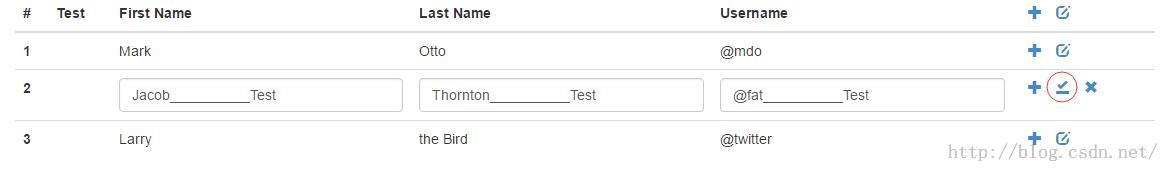
 편집 작업 사용:
편집 작업 사용:
변경:
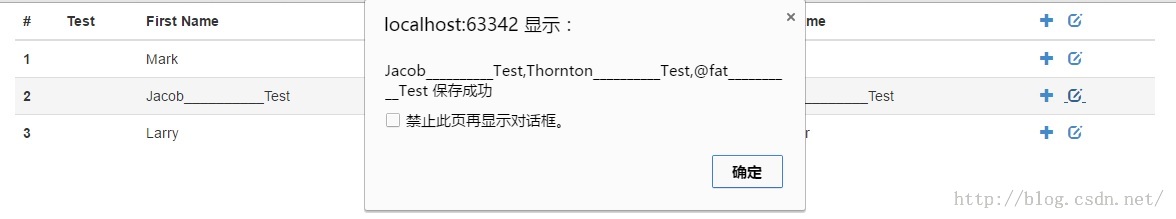
 저장하려면 클릭하세요.
저장하려면 클릭하세요.

여러 줄 추가: 
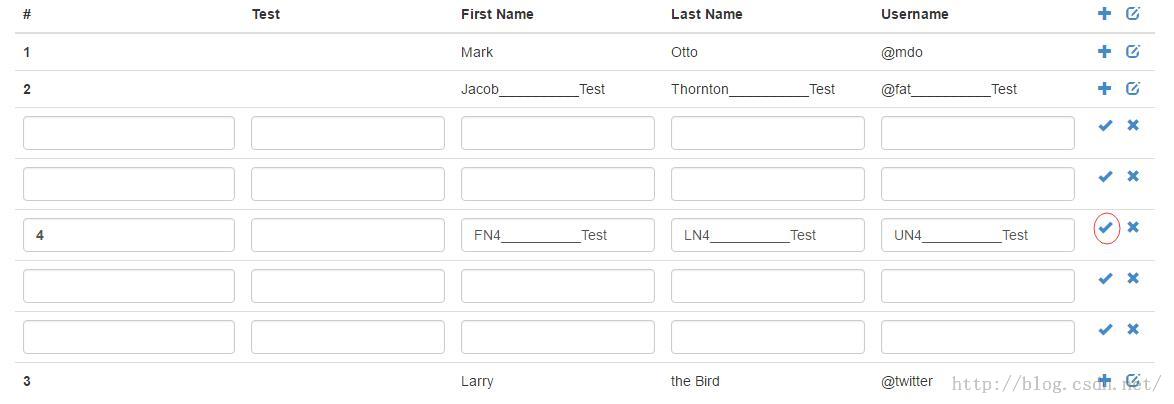
 여기에 데이터를 추가하세요.
여기에 데이터를 추가하세요.
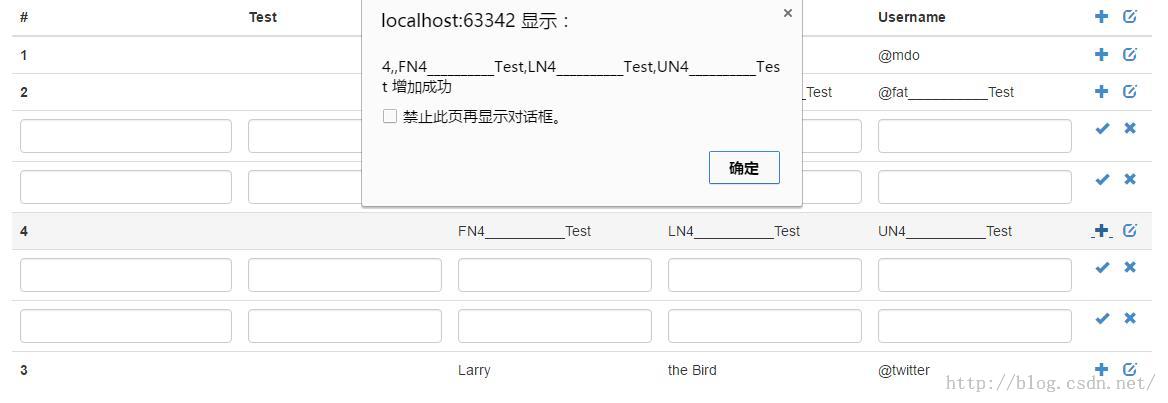
 "확인"을 클릭하세요.
"확인"을 클릭하세요.

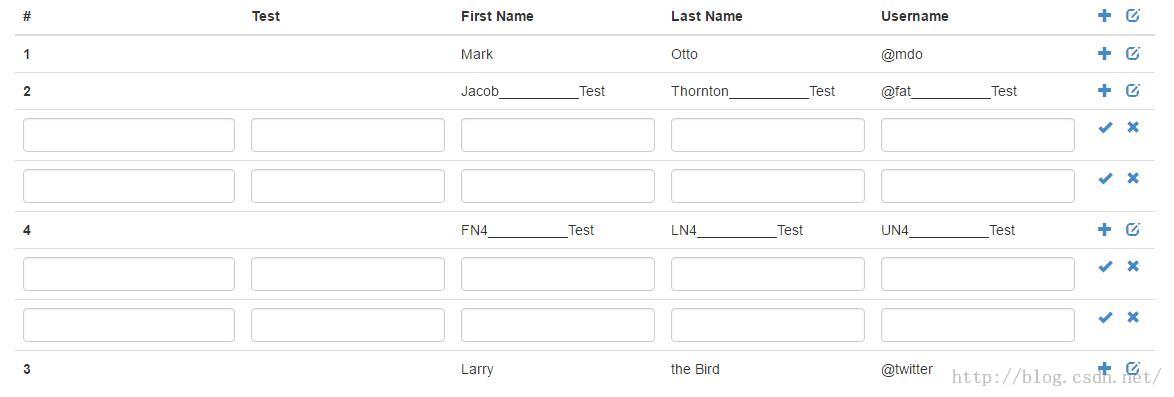
 추가할 다른 중복 회선을 취소할 수 있습니다.
추가할 다른 중복 회선을 취소할 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

