웹 페이지 레이아웃에 DIV와 CSS를 사용할 때 DIV의 적응형 높이와 적응형 너비는 매우 일반적인 문제입니다.
페이지의 전체적인 아름다움을 보장하려면 두 개 이상의 레이어의 높이/폭이 일관되어야 합니다.
왼쪽 및 오른쪽 적응형 높이 일치 Jquery
3
5
;script type= "text/javascript">
$(function(){
var heightLeft= $("#Left").height();
var heightRight= $("#Right" ).height( );
if (heightLeft > heightRight)
{
$("#Right").height(heightLeft)
}
else
{
$(" #Left").height(heightRight);
}
})
DIV 높이 적응형 화면 js
<script> <BR>window.onload=function (){ <BR>함수 auto_height() <BR> { <BR>//var h= document.documentElement.clientHeight-200; <BR>//var high = document.getElementById("box") <BR>//high.style.height =h "px"; <BR>document.getElementById("box").style.height=document.documentElement.clientHeight-200 "px"; <BR>} <BR>auto_height() <BR>onresize=auto_height ; <BR>} <BR></script>
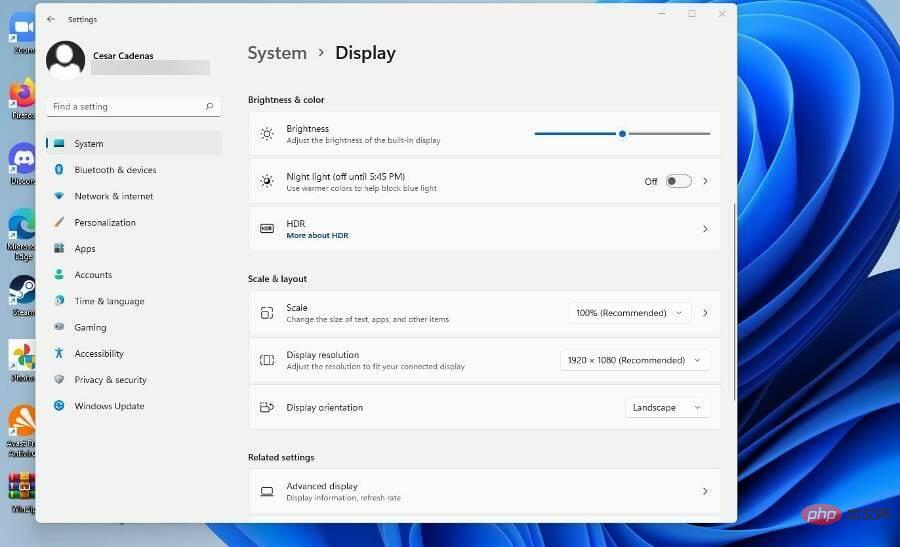
 如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM
如何在 Windows 11 上配置内容自适应亮度Apr 14, 2023 pm 12:37 PM自适应亮度是 Windows 11 计算机上的一项功能,可根据显示的内容或照明条件调整屏幕的亮度级别。由于部分用户还在习惯 Windows 11 的新界面,因此无法轻松找到自适应亮度,甚至有人说 Windows 11 上的自适应亮度功能缺失,所以本教程将把所有内容都弄清楚。例如,如果您正在观看 YouTube 视频并且视频突然显示黑暗场景,自适应亮度将使屏幕更亮并增加对比度级别。这与自动亮度不同,自动亮度是一种屏幕设置,可让计算机、智能手机或设备根据环境照明调整亮度级别。前置摄像头中有一个特殊的
 jQuery如何移除元素的height属性?Feb 28, 2024 am 08:39 AM
jQuery如何移除元素的height属性?Feb 28, 2024 am 08:39 AMjQuery如何移除元素的height属性?在前端开发中,经常会遇到需要操作元素的高度属性的需求。有时候,我们可能需要动态改变元素的高度,而有时候又需要移除元素的高度属性。本文将介绍如何使用jQuery来移除元素的高度属性,并提供具体的代码示例。在使用jQuery操作高度属性之前,我们首先需要了解CSS中的height属性。height属性用于设置元素的高度
 如何更改br标签的高度?Sep 11, 2023 pm 05:29 PM
如何更改br标签的高度?Sep 11, 2023 pm 05:29 PM标签是一种常用的HTML元素,用于在Web内容中添加换行符。然而,有时,行不连续性的预先存在的高度可能被认为是不够的,因此需要增大书面材料的连续行之间的间隙。在本次讨论中,我们将探索修改标签高度的各种方法,包括使用CSSline-height属性和添加辅助换行元素。无论您是初级还是熟练的Web开发人员,本手册都将使您全面了解如何调整网页设计中标签的高度。方法我们将看到两种不同的方法来明显改变br标签的高度。它们如下-使用CSSline-height属性添加额外的换行符方法一:使用CSSline-
 如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM
如何用Vue构建自适应移动端界面?Jun 27, 2023 am 11:05 AM随着移动互联网的普及,越来越多的网站和应用需要考虑在移动端的使用体验。Vue作为一种流行的前端框架,具有响应式布局和自适应能力,可以很好地帮助我们构建自适应移动端界面。本文将介绍如何用Vue构建自适应移动端界面。使用rem代替px作为单位在移动端界面中使用px作为单位,可能会导致在不同设备上的显示效果不一致。因此,建议使用rem代替px作为单位。rem是相对
 使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM
使用 CSS Viewport 单位 vmin 和 vw 实现自适应图片大小的方法Sep 13, 2023 am 08:18 AM使用CSSViewport单位vmin和vw实现自适应图片大小的方法在网页设计中,经常会遇到需要让图片自适应屏幕大小的情况。为了实现这一目标,CSS提供了一种强大的单位——viewport单位。其中,vmin表示视口宽高中较小的一方的百分比,而vw表示视口宽度的百分比。所以,我们可以利用这两种单位来实现自适应图片大小的效果。下面将介绍具体
 CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AM
CSS Viewport: 如何使用 vmax 和 vw 来实现自适应文字宽度的方法Sep 13, 2023 am 10:16 AMCSSViewport:如何使用vmax和vw来实现自适应文字宽度的方法随着移动设备的普及,响应式设计已经成为了网页设计的重要概念。其中,自适应文字宽度在不同屏幕尺寸下保持一致的显示效果是一项重要的技术。本文将介绍如何使用CSSViewport单位,特别是vmax和vw单位,来实现自适应文字宽度的方法。除了理论解说,我们还会提供具体
 vue能实现自适应吗Dec 30, 2022 pm 03:25 PM
vue能实现自适应吗Dec 30, 2022 pm 03:25 PMvue能实现自适应,其实现自适应的方法有:1、通过“npm install”或“yarn add”命令安装“scale-box”组件,并使用“scale-box”实现适配缩放;2、通过设置设备像素比例实现自适应;3、通过JS设置zoom属性调整缩放比例来实现自适应即可。
 PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM
PHP8.0中的自适应ServerMay 14, 2023 pm 01:10 PM在2020年11月26日,PHP团队正式发布了PHP8.0版本,相较于之前的版本,PHP8.0带来了许多新的特性和改进,其中一个值得关注的特点是自适应Server。本文将会介绍PHP8.0中自适应Server的概念以及它的优势。在之前的PHP版本中,开发者可以使用PHP自带的服务器(比如说PHP-FPM、Apache)来运行自己的代码。不过,这些服务器的缺点


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


