참고: 이 프로그램은 IE에서 디버깅되었습니다. 다른 브라우저에는 버그가 있을 수 있습니다. 죄송합니다!
<script> <BR>alert("XP Window浠</script>
 Python小技之不用 Gui,照样实现图形界面Apr 12, 2023 pm 04:43 PM
Python小技之不用 Gui,照样实现图形界面Apr 12, 2023 pm 04:43 PM如果说程序员有什么怕的,那我想可能就是 —— 需求又变了!这不,客户在笔者开发完一个基于浏览器的 Web 应用程序之后说:程序需要在内(无)部(网)环境中运行……这就意味着无法安装 Python 环境!谁叫咱是程序员呢,不就开发一个 GUI 版本吗,难不倒我……可是听到给的时间后,就不淡定了……为了不影响客户的评测,只能给出一周时间!构思GUI 虽然也不难,不过需要梳理一遍服务以及与用户的交互接口,弄不好就得为 GUI 单独编写接口,这点时间显然不够呀。不行,就再想想办法……不然直接将 Web
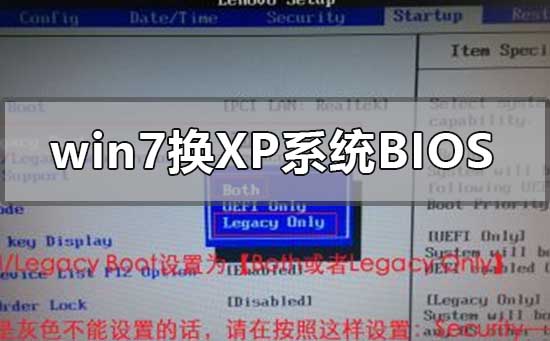
 如何更改BIOS设置以在Win7上安装XP系统Jan 05, 2024 am 08:42 AM
如何更改BIOS设置以在Win7上安装XP系统Jan 05, 2024 am 08:42 AM我们在使用win7操作系统的时候,有的小伙伴们因为一些需要想要把自己的系统换成xp操作系统。那么在这个过程中一些小伙伴们可能就遇到了一些问题。对于win7换xp系统bios怎么设置,小编觉得首先通快捷键进入我们电脑的bios,然后找到相关选项跟着小编进行设置即可。具体操作步骤一起来看下吧~win7换xp系统bios怎么设置1.进BIOSThinkPad和联想VBKEM系列的笔记本进BIOS是按键盘的F1键(部分机型是按键盘组合键Fn+F1,Fn键按住不放,反复按F1键)。2.选择Restart标
 win10和xp共享文件夹解决方案Jan 27, 2024 pm 02:33 PM
win10和xp共享文件夹解决方案Jan 27, 2024 pm 02:33 PM在WindowsXP与Windows10的系统之中,实现文件夹的共享并非一项极为复杂的任务,只需按照本文所提供的详细步骤进行操作便可轻松完成。win10家庭版与xp共享文件夹步骤一:配置XP系统上的文件夹1、右键你要共享的文件夹选择“共享和安全”2、选择“共享这个文件夹”,在共享名称里面输入一个名字。3、进入“权限”,点击添加,选择“用户或组”的时候输入你要添加的用户名。4、设置对应的权限,比如说完全控制或者是只读等等。5、之后保存设置,关闭文件夹。步骤二:配置win10电脑1、打开资源管理器。
 word界面变小了怎么办Mar 20, 2024 pm 09:30 PM
word界面变小了怎么办Mar 20, 2024 pm 09:30 PM我们在使用电脑进行word文档操作编辑的时候,经常不知道是触碰到了什么位置,界面忽然变得很小,有时候word文档里的文字都看不太清楚了。有人可能遇到这样的问题会惊慌失措了,以为是不是电脑出了故障,其实,这只是因为你碰到了某种设置,将显示做了调整。那么,如果不小心改变了界面显示的大小,应该怎么恢复和调整呢?word界面变小了怎么办呢?下边,我们就分享几种方式加以解决,希望你遇到这样的问题的时候能够轻松应对和处理。首先,我们新建并打开一个Word文档,进行简单的编辑操作,以便于展示操作步骤。在下图中
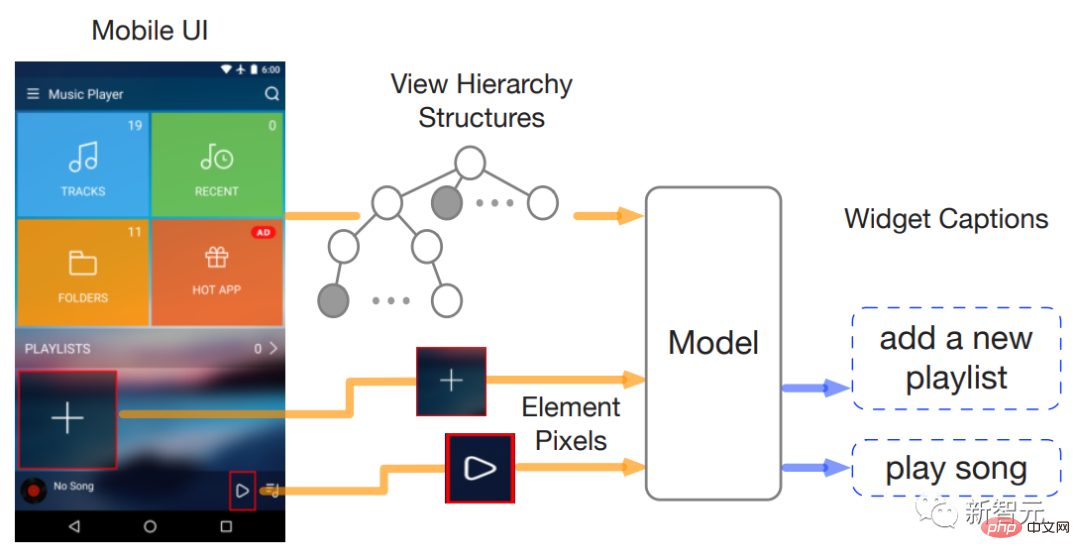
 两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM
两位谷歌华人研究员发布首个纯视觉「移动UI理解」模型,四大任务刷新SOTAApr 12, 2023 pm 04:40 PM对AI来说,「玩手机」可不是一件易事,光是识别各种用户界面(user interface, UI)就是一大难题:不光要识别出各个组件的类型,还要根据其使用的符号、位置来判断组件的功能。对移动设备UI的理解,能够帮助实现各种人机交互任务,比如UI自动化等。之前的工作对移动UI的建模通常依赖于屏幕的视图层次信息,直接利用了UI的结构数据,并借此绕过了从屏幕像素开始对组件进行识别的难题。不过并不是所有的场景下都有可用的视图层次,这种方法通常会因为对象描述的缺失或结构信息的错位而输出错误结果,所以尽管使
 上代机皇能否再战?三星 Galaxy S23 Ultra 实际使用体验分享Mar 12, 2024 pm 01:58 PM
上代机皇能否再战?三星 Galaxy S23 Ultra 实际使用体验分享Mar 12, 2024 pm 01:58 PM在智能手机市场,三星的Galaxy系列一直以其卓越的性能和创新的设计备受瞩目。而GalaxyS23Ultra作为上代机皇,自发布以来便受到了广大消费者的喜爱。随着时间的推移,新机型层出不穷,那么,这款昔日的机皇如今还能否再战呢?接下来,我将分享自己在使用三星GalaxyS23Ultra过程中的实际体验,带大家一同探讨这个问题。首先,从外观设计上来看,GalaxyS23Ultra依然保持着三星一贯的精致与高端。其独特的微曲屏设计不仅提升了手机的整体美感,更为用户带来了更加沉浸的视觉体验。在日常使用
 怎样进入Python界面?下载完成后该怎么操作?Apr 04, 2024 am 11:06 AM
怎样进入Python界面?下载完成后该怎么操作?Apr 04, 2024 am 11:06 AM要进入Python界面,请按照以下步骤操作:下载并安装Python解释器。在Windows中,在“开始”菜单中找到“Python(命令行)”并单击它;在macOS中,在“终端”中键入python3;在Linux中,在终端中键入python3。
 详解VSCode中文界面设置失效的原因Mar 25, 2024 pm 05:15 PM
详解VSCode中文界面设置失效的原因Mar 25, 2024 pm 05:15 PM在使用VisualStudioCode(VSCode)进行开发过程中,有时候会遇到设置中文界面失效的问题。这种情况可能会让用户感到困惑,因为在安装过程中已经选择了中文界面,但在实际使用中却发现显示的仍然是英文界面。接下来,我们将详细探讨这一问题的可能原因,并给出具体的代码示例来解决这一困扰。首先,造成VSCode中文界面设置失效的主要原因之一可能是软


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






