상속이란 무엇입니까? 답변: 다른 사람이 무료로 제공하는 과정을 상속이라고 합니다.
상속을 사용하는 이유는 무엇인가요? 답변: 기성품을 선택하세요.
글쎄, 모두가 이미 사용 가능한 것을 선택하고 싶어하기 때문에 그것을 상속하는 방법을 배워야 합니다!
이해하기 전에 생성자, 객체, 프로토타입 체인...
등의 개념을 이해해야 합니다.JS에서 일반적으로 사용되는 두 가지 상속 방법:
- 프로토타입 체인 상속(객체 간 상속) 클래스 상속(생성자 간 상속)
프로토타입 체인 상속:
//상속할 개체
var parent= {
name : "baba"
say : function(){
alert("나는 바바입니다");
}
}
//새 개체
var child = proInherit(부모);
//테스트
alert(child.name); //"바바"
child.say() //"나는 바바입니다"
proInherit(obj) 메서드를 사용하고 개체를 전달하여 개체의 속성과 메서드를 상속합니다. 이 메서드는 내장된 메서드가 아니므로 직접 정의해야 합니다.
function proInherit(obj){
function F () {}
F.prototype = obj ;
새 F() 반환;
}
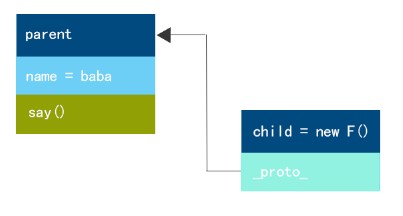
여기서 F()는 임시 빈 생성자이고 F()의 프로토타입은 상위 개체로 설정되지만 동시에 _proto_ 링크의 이점을 활용하여 상위 개체의 모든 기능을 갖습니다.
체인 다이어그램:

클래스 상속:
//부모 클래스 생성자
함수 Parent( ) {
this.name = "baba";
}
//부모 클래스 프로토타입 메서드
Parent.prototype.getName = function() {
return this.name;
}
//하위 클래스 생성자
function Child() {
this.name = "cc";
}
//클래스 상속
classInherit(부모, 자식);
//인스턴스
var child = new Child();
alert(child.getName()) //“baba”
상속의 핵심 메소드를 살펴보겠습니다: classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P. 프로토타입;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
이 방법을 분석해 보세요.
- 먼저 빈 생성자 F()를 만들고 해당 인스턴스의 _proto_ 속성을 사용하여 상위 클래스와 하위 클래스의 프로토타입 체인을 빌드합니다. 이는 하위 클래스가 인스턴스화된 후 상위 클래스와 함께 속성이나 메서드를 수정하는 C.prototype = P.prototype을 방지하기 위한 프록시 역할을 합니다. 클로저에 인스턴트 함수와 F() 저장을 전반적으로 사용하면 다중 상속 중에 빈 생성자가 많이 생성되는 것을 방지하여 메모리 소비를 줄일 수 있습니다. 마지막 줄은 프로토타입 체인으로 인해 C의 인스턴스 객체 생성자가 P를 가리키므로 재설정된다는 의미입니다.
체인 다이어그램:
 이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
이 메소드는 인스턴스 중에 프로토타입 메소드를 상속하지만 상위 클래스의 속성은 상속할 수 없습니다. 다음은 클래스 상속을 보완하는
입니다.
상속 복사:
//상속 복사
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "객체" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//부모 다시 쓰기
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//인스턴스
var child = new Child();
var parent = new Parent();
copyInherit(부모, 자식);
Alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
copyInherit(p,c) 분석
변수에 값을 할당할 때 값 전달과 참조 전달의 두 가지 방법이 있습니다. 상위 객체의 속성에 배열 유형 또는 객체 유형이 포함된 경우 c[i] = toStr.call(p[ i] ) == astr ? [] : {}; 이 문장은 하위 개체의 속성을 수정할 때 상위 개체의 속성이 변경되는 것을 방지합니다.
요약:
클래스 상속은 모두가 이 생성자 메서드에 익숙하기 때문에 더 일반적이지만 메모리를 많이 차지합니다. 프로토타입 상속은 메모리를 덜 차지하지만 배열이나 객체 유형을 복제하는 것이 더 번거롭습니다. 복사 상속은 간단하고 널리 사용됩니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






