JavaScript_Basic 지식에서 객체의 유형을 결정하는 방법을 설명하는 예를 들어보세요.
- DDD원래의
- 2016-05-16 15:04:142068검색
js 프로그램을 작성하는 과정에서 객체의 유형을 결정해야 하는 경우가 종종 있습니다. 예를 들어 함수를 작성하는 경우 다양한 매개변수 유형을 결정하여 다른 코드를 작성해야 합니다.
먼저 typeof 연산자를 생각해보세요.
<script type="text/javascript"> var object = {}; var b = true; alert(typeof object + " " + typeof b); </script>얻어진 결과는 다음과 같습니다.

위 결과에서 볼 수 있듯이 typeof 연산자를 사용하여 객체의 유형을 표시할 수 있습니다. 그렇다면 typeof 연산자의 범위에서 null 및 undefine의 결과는 무엇입니까? ?
/*var object = {}; var b = true; alert(typeof object + " " + typeof b);*/ alert(typeof null + " " + typeof undefined)
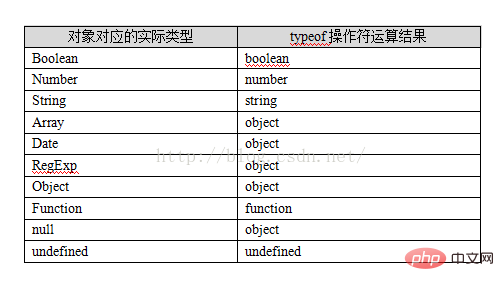
typeof 연산자는 null에 대해 작동하고 실제로 "객체"를 표시합니다(이것은 비과학적인 것 같습니다. "null"이 표시될 것이라고 생각했습니다). ), 정의되지 않은 경우 "정의되지 않음"이 표시됩니다(이는 우리가 원하는 결과와 일치함). 따라서 typeof 연산자를 사용하여 개체 유형을 결정하는 경우 개체가 null일 수 있으므로 특히 주의하세요. 위의 내용은 이러한 객체에 대한 typeof 연산 결과 중 일부만 제공합니다. 다음 표에는 Boolean, Number, String, Array, Date, RegExp, Object, Function, null, undefound에 대한 typeof 연산 결과가 나열되어 있습니다. 직접 테스트 가능):

위 표의 결과에서 Array, Date 및 RegExp가 모두 표시 개체가 아닌 이유를 알 수 있습니다. 개체 유형을 직접 표시합니까? 이는 js의 또 다른 연산자로 이어집니다. 이 연산자는 객체가 특정 유형의 객체인지 여부를 결정하는 데 사용됩니다. 계산된 값은 true 또는 false입니다. 먼저 살펴보겠습니다.
var now = new Date(); var pattern = /^[\s\S]*$/; var names = ['zq', 'john']; alert((now instanceof Date) + " " + (pattern instanceof RegExp) + " " + (names instanceof Array));

분명히 객체의 유형은 이 인스턴스를 통해 결정될 수 있지만 이는 다음 이외의 항목만 결정할 수 있습니다. 다른 유형(String 유형 포함)의 경우 기본 유형을 결정할 수 없습니다. 그러나 인스턴스 오브가 항상 정상적으로 판단할 수는 없습니다. 해당 유형의 객체가 다른 프레임에서 전달된 객체인지 여부를 판단하려면 먼저 다음 예를 살펴보십시오.
main.html
<!doctype html> <html lang="en"> <head> <title>Main</title> </head> <frameset cols="45%,*"> <frame name="frame1" src="frame1.html"/> <frame name="frame2" src="frame2.html"/> </frameset> </html>
frame1.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame1</title> </head> <script type="text/javascript"> var names = ['riccio zhang', 'zq', 'john']; </script> <body style="background: #ccc"> </body> </html>
frame2.html
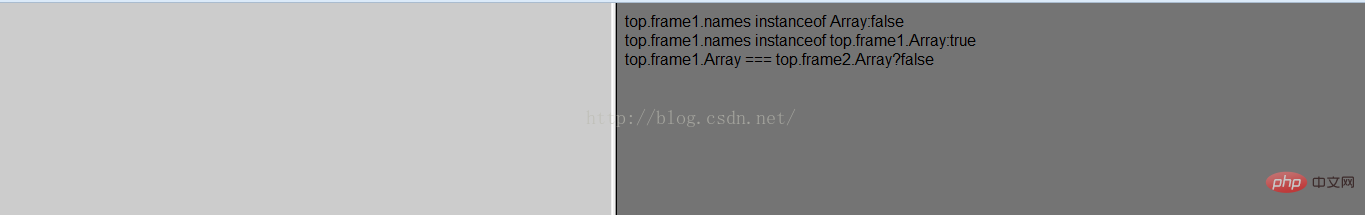
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); </script> </head> <body style="background: #747474"> </body> </html>
이름 객체는 프레임1 프레임에 있는데, 이름 객체를 프레임1 프레임의 배열로 가져오면 생성됩니다. 비교를 위해, 이름은 분명히 프레임2의 배열 인스턴스가 아닙니다. 두 번째 실제 결과를 보면 이름이 프레임의 인스턴스라는 것을 분명히 알 수 있습니다. 세 번째 출력을 보면 프레임1의 배열과 프레임2의 배열이 다른 것을 알 수 있습니다. 그러면 위의 프레임 간 비교를 접할 때 어떻게 해야 할까요? 위의 문제를 해결하려면 반드시 필요한 방법이 있습니다.
var toString = {}.toString; var now = new Date(); alert(toString.call(now)) 
tools.js
var tools = (function(undefined){ var class2type = {}, toString = {}.toString; var fun = { type: function (obj){ return obj === null || obj === undefined ? String(obj) : class2type[toString.call(obj)] }, isArray: function (obj){ return fun.type(obj) === "array"; }, isFunction: function (obj){ return fun.type(obj) === "function"; }, each: function (arr, callback){ var i = 0, hasLength = arr.length ? true : false; if(!callback || (typeof callback !== 'function') || !hasLength){ return; } for(i = 0; i< arr.length; i++){ if(callback.call(arr[i], i, arr[i]) === false){ break; } } } }; fun.each("Boolean Number String Array Date RegExp Object Function".split(" "), function(i, name){ class2type["[object "+ name +"]"] = name.toLowerCase(); }); return fun; })(); 도구 클래스를 기반으로 다시 작성합니다. 위에서 제공한 위의 예:
fram2.html
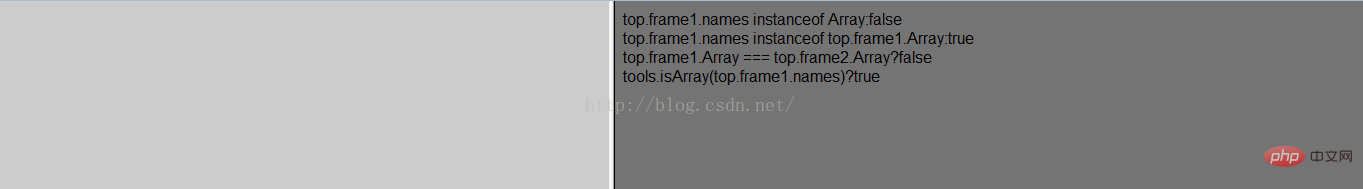
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>frame2</title> <script type="text/javascript" src="tools.js"></script> <script type="text/javascript"> document.write("top.frame1.names instanceof Array:" + (top.frame1.names instanceof Array)); document.write("<br/>"); document.write("top.frame1.names instanceof top.frame1.Array:" + (top.frame1.names instanceof top.frame1.Array)); document.write("<br/>"); document.write("top.frame1.Array === top.frame2.Array?" + (top.frame1.Array === top.frame2.Array)); document.write("<br/>"); document.write("tools.isArray(top.frame1.names)?" + tools.isArray(top.frame1.names)); </script> </head> <body style="background: #747474"> </body> </html>
참고: 경고와 같은 요소는 IE에서 판단할 수 없습니다.

