Baidu Map JSAPI를 사용하여 h7n9 조류 인플루엔자 분포 맵 구현 code_javascript 기술 생성
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:36:561233검색
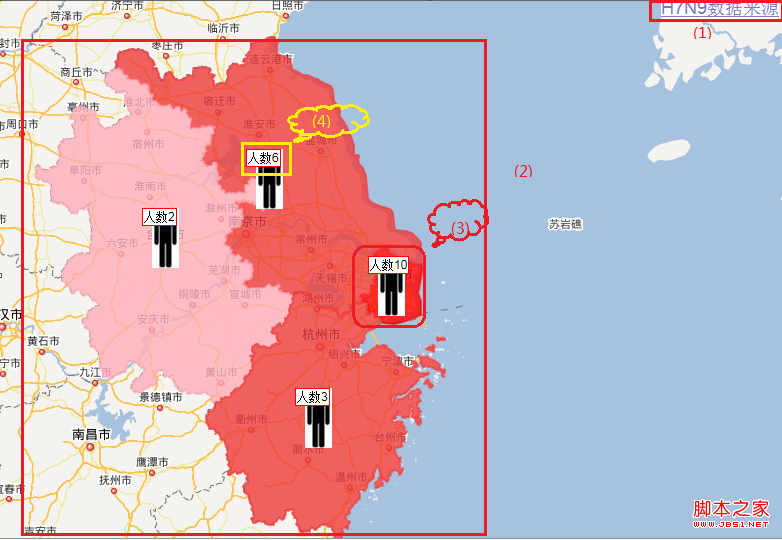
아래 그림은 Baidu Maps JSAPI를 사용하여 생성한 H7N9 감염 분포도의 예입니다. 데이터는 Xinhuanet(No. 4.8)에서 가져온 것입니다. 
사용된 기능 목록은 다음과 같습니다.
1. Auto 저작권 제어 기능을 정의합니다. 즉, (1) 해당 데이터 소스 부분, 코드는 다음과 같습니다.
code 코드는 다음과 같습니다.
var cr = new BMap.CopyrightControl({anchor: BMAP_ANCHOR_TOP_RIGHT})
map.addControl(cr); //저작권 관리 추가
var bs = map.getBounds()
cr.addCopyright({id: 1, content: "H7N9 데이터 소스", 경계: bs});
2. 행정 경계 기능, 즉 (2) 4개 성, 시 경계에 해당하는 코드를 가져옵니다.
코드를 복사합니다. 코드는 다음과 같습니다.
var bdary = new BMap.Boundary();//관리 경계 서비스
var length=data.length; 🎜>for (var index=0;index
(function(index) { //클로저 사용법
bdary.get(data[index].city, function(rs) { //관리 영역 가져오기
var count = rs.boundaries.length; //관리 영역에 몇 개의 폴리곤이 있나요? 구성
varbounds
for(var i = 0; i < count; i ){
ply = new BMap.Polygon(rs.boundaries[i], {StrokeWeight : 2, 스트로크색상: data[index].color,fillColor: data[index]. color,fillOpacity:0.8 }); //다각형 표지 만들기
if (!bounds)//관리 영역의 첫 번째 구성 요소 가져오기
})(index);
3. 마커 포인트와 라벨을 추가합니다(예: (3,4)). 사람 사진과 감염자 수를 나타내는 라벨을 표시합니다.
코드 복사
var myIcon = new BMap.Icon("infection.png", new BMap.Size(27,60) )); var marker1 = new BMap.Marker(center,{icon:myIcon}); // 마커 map.addOverlay(marker1) var label = new BMap.Label("개수 people" data[index].infect,{offset:new BMap.Size(-10,0)});//표시 라벨 marker1.setLabel(label);
전체 코드는 다음과 같습니다. 코드를 복사하세요
<머리>
<본문>

