Firefox의 JS 엔진은 다음 코드와 같은 for Each in 구문을 지원한다고 들었습니다.
var arr = [10,20,30,40,50];
foreach(var k in arr)
console.log(k );
은 arr 배열의 내용을 직접 탐색할 수 있습니다.
FireFox만 지원하므로 거의 모든 JS 코드에서는 이 기능을 사용하지 않습니다.
그러나 ActionScript는 기본적으로 for Each 구문을 지원합니다. 배열, 벡터 또는 사전에 관계없이 열거 가능한 객체라면 for in 및 for Each in이 될 수 있습니다.
이전에는 "each"라는 단어를 입력하는 것이 너무 게으르기 때문에 항상 익숙한 for in을 사용하여 횡단할 때 큰 차이를 느끼지 못했습니다.
그런데 오늘 곰곰이 생각해보고 데이터 구조의 관점에서 분석해 보니 JS든 AS든 for in과 for Each in 사이에는 근본적인 효율성 차이가 있다는 걸 느꼈습니다.
이유는 간단합니다. 배열은 진정한 의미의 배열이 아닙니다!
배열의 진정한 의미는 무엇인가요? 물론 전통언어에서는 type[]으로 정의된 데이터형이며, 모든 요소는 연속적으로 저장된다.
"배열"도 배열을 의미하지만 JS에 익숙한 사람들은 이것이 실제로 비선형 의사 배열이며 아래 첨자는 임의의 숫자일 수 있다는 것을 알고 있습니다. arr[1000000]을 쓴다고 해서 실제로 100만 개의 요소를 수용할 수 있는 공간이 적용되는 것은 아니지만 1000000을 해당 해시 값으로 변환하므로 작은 저장 공간에 해당하므로 많은 메모리가 절약됩니다.
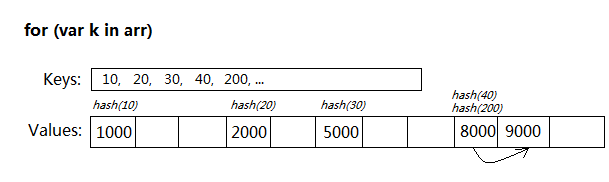
예를 들어 다음 배열이 있습니다.
var arr = [ ];
arr[10] = 1000;
arr[20] = 2000;
arr[30] = 5000;
arr[40] = 8000;
arr[200] = 9000;
for...in을 사용하여 배열을 순회하는 것은 매우 번거로운 프로세스입니다.

순회 중 arr[k]에 접근할 때마다 Hash(k) 계산이 수행되고, 해시 테이블의 용량에 따라 모듈로를 취하여 최종적으로 충돌 연결 목록에서 결과를 찾습니다.
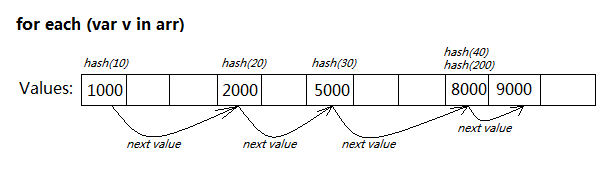
foreach...in 구문이 지원되는 경우 내부 데이터 구조에 따라 훨씬 더 빨라질 것으로 결정됩니다.

배열은 키 목록을 저장하고 각 값을 연결 목록으로 연결합니다. 값이 추가되거나 삭제될 때마다 해당 링크 관계가 업데이트됩니다.
각...in을 탐색할 때 해시 계산 없이 첫 번째 노드부터 역방향으로만 반복하면 됩니다.
물론 AS3의 Vector와 같은 선형 배열의 경우 둘 사이에 큰 차이가 없으며 HTML5의 이진 배열 ArrayBuffer도 마찬가지입니다. 그러나 이론적 관점에서 볼 때 arr이 연속 선형 배열이더라도 각각의 in은 여전히 더 빠릅니다.
...in을 탐색할 때 arr[k]에 액세스할 때마다 첨자 범위를 벗어났는지 확인해야 하며, 각 in에 대해 반복 변수는 다음을 기반으로 맨 아래 레이어에서 직접 피드백됩니다. 내부 연결 리스트를 사용하여 범위를 벗어난 확인 프로세스를 저장합니다.
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?Mar 18, 2025 pm 03:12 PM기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?Mar 18, 2025 pm 03:14 PM이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?Mar 18, 2025 pm 03:16 PM이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과Mar 10, 2025 am 12:52 AM매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법Mar 11, 2025 am 12:19 AM이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법Mar 10, 2025 am 01:01 AM데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






