최근에 많은 일이 있었고, 오랫동안 엉뚱한 일에 대해 글을 쓰려고 여기에 오지 않았습니다. 그런데 오늘 아침에 아주 흥미로운 일이 생각나서 30분 동안 그것에 대해 간략하게 생각해보고 공유할 글을 썼습니다.
날씨가 추울 때, 손발이 차가울 때~ 그래서 이 따뜻한 수첩은 손을 말리는 데 딱 좋은 도구가 됩니다 :)
유일한 단점은 더운거 싫을 때 항상 팬이 계속 돌고 있다는 점이에요. 이제 정말 따뜻하게 만들고 싶지만 그럴 수 없습니다.
해결 방법도 매우 간단합니다. 거기에 3D 게임을 걸고, 뜨겁지 않아도 특수 효과를 켜면 작동하지 않습니다. 그러나 이것은 많은 시스템 리소스를 차지하므로 단순히 "히터"를 직접 만드는 것이 좋습니다!
컴퓨터에서 가장 인기 있는 하드웨어는 CPU와 그래픽 카드입니다. 팬이 격렬하게 회전하지 않더라도 이 두 하드웨어가 쉬지 않고 작동하도록 해주세요~
원래는 vc를 사용하여 CPU와 GPU를 소비하는 간단한 작은 프로그램을 작성하려고 계획했지만 저와 같은 jsfan으로서 어떤 문제라도 생각해 볼 것입니다. 웹에서도 구현할 수 있습니까? 결과는 물론 긍정적입니다!
요즘 브라우저는 GPU 하드웨어 가속을 지원하는데, 그냥 js로 구현하면 어떨까요~ 코드 몇 줄이면 가능해요!
코드는 매우 간단합니다. 이미지를 계속 렌더링하는 것뿐입니다. 약간의 합리화 작업을 마친 후 간단히 이미지를 제거하고 빈 캔버스로 직접 교체했습니다. 어쨌든, 우리의 목적은 아름답게 보이는 것이 아니라 단지 하드웨어를 작동시키고 열을 발생시키는 것입니다!
사용해보고 싶다면 여기를 클릭하세요: http://www.etherdream.com/FunnyScript/GPUHeater.html (ie9를 사용하는 것이 가장 좋습니다)

가열.. .
< ;canvas id ="p2" width="512" height="512" style="position:absolute; left:-999px; top:-999px">
<script><BR>var ctx = document.getElementById('p').getContext('2d');<BR>var src = document.getElementById('p2'); <DIV class=cnblogs_code> <P>setInterval(function() {<BR> for(var i=0; i<1000; i )<BR> ctx.drawImage(src, 0, 0);<BR>}, 16);<BR> </script>
좋아, 코드는 충분히 간단하지만 작동합니다. 팬이 윙윙거리기 시작했습니다. .
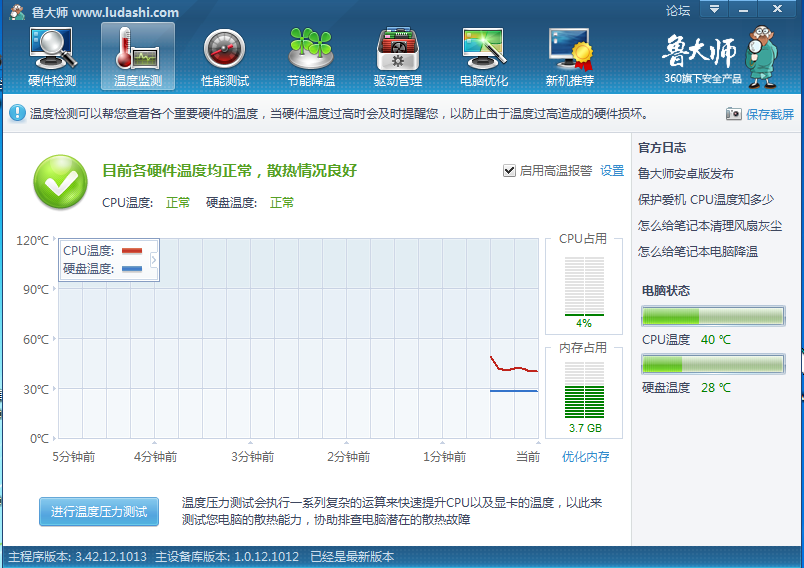
IE9에서는 예상대로 정확하게 실행됩니다. CPU 사용량은 1% 미만이고 페이지가 최소화된 경우에도 페이지가 계속 렌더링됩니다. 생성되는 구체적인 열량은 Lu 마스터가 결정해야 합니다.

처음에는 40도에 불과했는데, 곧 기온이 치솟기 시작했습니다. 통합 그래픽 카드이고 노트북 하드웨어가 상대적으로 서로 가깝기 때문에 온도가 CPU로 계산됩니다. . .

물론 Worker를 사용하여 여러 스레드를 만든 다음 집약적인 작업을 수행하여 CPU 리소스를 완전히 소비할 수도 있습니다~
그러나 "워밍"하는 동안 다른 프로그램 실행에 영향을 미치므로 여기서 CPU가 낭비되지 않습니다.
지금은 그게 다입니다. 위 코드는 IE9에서만 최적으로 실행됩니다.
현재 HTML5와 Worker 스레드를 지원하지 않는 브라우저가 여전히 많습니다. 이 "온라인 히터"의 호환성을 높이기 위해 다음에 시간이 나면 stage3D를 사용하여 GPU를 가속화하고 플래시 버전을 만들겠습니다. 비동기 셰이더 소비. . .
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






