온라인으로 수집하는 몇 가지 방법이 있습니다. 모든 사람에게 도움이 되기를 바랍니다.
1.
ext-all.css 스타일 파일의 11px를 모두 12px로 바꾸면 통일된 12px 글꼴이 됩니다.
그런데 크기를 늘리려면 소스 파일의 11px를 15px로 변경해야 할 뿐만 아니라, 글꼴 관련 12px도 15px로 변경해야 합니다.
수정 후 버튼 모서리가 거칠어졌습니다. 스타일 파일에
버가 사라졌어요!
2.
브라우저마다, 같은 브라우저의 버전마다 표시되는 Extjs 글꼴 크기가 다르기 때문이죠. 그리고 더 작아보이네요. 눈이 즐겁지 않습니다.
다르게 렌더링합니다. 렌더링은 12px과 유사합니다. Firefox에서는 10px와 유사하므로 FF
에서 글꼴이 너무 작아집니다.
글꼴 크기 문제를 완전히 해결하려면 ext-all.css를 직접 열고 11px를 모두 찾아서 12px로 바꾸세요. 문제 해결
3.
Extjs 버전 3.2.1, 글꼴 크기 수정
인터넷에서 많은 정보를 찾아봤는데 다들 추가하라고 하더군요
코드 복사
괜찮습니다. 하지만 IE9 및 FF에서는 여전히 작동하지 않습니다.
나중에 ext-all.css에 가서 천천히 해보더니 설정 장소를 찾았습니다.
참고용으로 다음 코드를 다른 CSS에 넣어보세요.
코드 복사
글꼴 크기:15px;/*글꼴 크기 설정 */
}
 win10字体文件夹路径详情Jan 03, 2024 pm 08:37 PM
win10字体文件夹路径详情Jan 03, 2024 pm 08:37 PM在输入文字的时候很多的小伙伴都喜欢加入自己喜爱的个性字体,但是不知道win10系统的字体文件夹路径在哪而没法加入字体,下面就为大家介绍一下具体的文件夹路径。win10字体文件夹路径:1、点击桌面的“此电脑”。2、进入系统盘C盘。3、点击“windows”文件夹。4、下拉找到“Fonts”文件夹。5、即可进入字体库。还有其他问题的小伙伴可以看看了解更多有关win10字体常见的问题~
 调整 Windows 11 中记事本字体、样式和大小的方法Sep 23, 2023 pm 11:25 PM
调整 Windows 11 中记事本字体、样式和大小的方法Sep 23, 2023 pm 11:25 PM许多用户希望在Windows11上的记事本中更改字体,因为默认字体对他们来说太小或难以阅读。更改字体非常简单快捷,在本指南中,我们将向您展示如何自定义记事本并根据需要更改字体。Windows11记事本默认使用什么字体?至于默认字体选项,记事本使用Consolas字体,默认字体大小设置为11像素。如何在Windows11中更改记事本字体大小和样式?使用记事本中的“编辑”菜单单击搜索按钮并键入记事本。从结果列表中选择记事本。在记事本中,单击“编辑”菜单,然后选择“字体”。现在,您应该在左窗格中看到设
 如何解决win11字体模糊问题Jan 13, 2024 pm 09:00 PM
如何解决win11字体模糊问题Jan 13, 2024 pm 09:00 PM有的朋友在更新完win11系统后,发现自己的win11字体模糊不清,使用起来非常的难受,这可能是由于系统版本bug导致,也可能是我们开启了特殊效果,下面就跟着小编一起来看看应该怎么解决吧。win11字体模糊不清:方法一:1、首先右键此电脑,打开“属性”2、接着进入相关链接中的“高级系统设置”3、然后点击性能中的“设置”打开。4、在“视觉效果”下勾选“调整为最佳性能”并点击“确定”保存即可。方法二:1、右键桌面空白处,打开“显示设置”2、点击缩放和布局下的“缩放”3、再点击进入相关设置下的“文本大
 Win11字体安装方法详细解释Dec 27, 2023 pm 05:16 PM
Win11字体安装方法详细解释Dec 27, 2023 pm 05:16 PM有的朋友在安装win11字体后,找不到自己的字体安装在哪里了,因此提出了win11字体安装位置的问题,其实我们可以进入个性化中的字体管理,就可以找到字体安装的位置了,下面一起来看看吧。win11字体安装位置:1、首先右键桌面空白处,打开“个性化”设置。2、接着进入其中的“字体”安装管理设置。3、在其中找到你想要的字体进入。4、如果找不到,也可以直接在上方搜索。5、进入字体后,在元数据下的“字体文件”处就可以看到win11字体安装位置了。6、如果我们想要卸载字体,那么点击这里的卸载即可。
 详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM
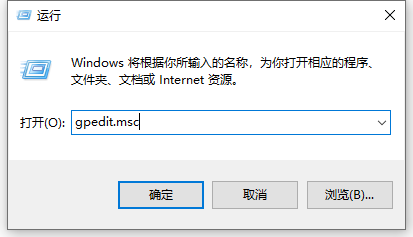
详解win10电脑所有字体阴影怎么办Jul 23, 2023 pm 11:13 PM在使用电脑的过程中,由于操作不当等情况可以会产生一些问题出来。最近就有网友说自己的win10电脑所有字体阴影怎么办,比较影响查看,桌面的图标都有了阴影。下面小编教下大家清除电脑桌面所有字体阴影的方法。具体的步骤如下:1、首先打开电脑,输入win+r组合键,打开运行窗口,输入gpedit.msc确定。2、找到启用ActiveDesktop,双击将它打开,并将其禁用。3、接下来我们需要再打开下面的禁用ActiveDesktop,再将其启用。4、再打开控制面板的系统,打开其高级系统设置属性,再进入到性
 解决Linux字体模糊问题的有效方法Jan 08, 2024 pm 11:25 PM
解决Linux字体模糊问题的有效方法Jan 08, 2024 pm 11:25 PMLinux字体发虚,想要让字体清晰显示,该怎么实现呢?下面我们就来看看详细的教程。一、安装字体文件1、下载上面工具提供的文件,然后把文件拖到桌面,进行解压。如下图所示那样子,因为文件已经解压这里是文件夹形式。2、接着在桌面不要点击任何东西,右键选择在终端打开。在终端输入命令:sudodpkg-i按一下空格。打开桌面已经解压的字体文件,deb包分别拖入这个命令的-i后面,一个拖入。回车后会出现错误,提示错误说明依赖没有安装。提示依赖错误才是命令输入正常,否则就是错误命令。新手一定要注意空格大小写,
 word字体放大后为什么上半部分缺失Jun 28, 2023 pm 01:52 PM
word字体放大后为什么上半部分缺失Jun 28, 2023 pm 01:52 PMword字体放大后上半部分缺失的解决办法:1、打开word文件,选择需要修改的文字;2、用鼠标右键点击“段落”;3、选择行距,点击“单倍行距”;4、点击“确定”即可。
 PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AM
PS的界面字体太小怎么办Dec 01, 2022 am 11:31 AMPS的界面字体太小的修改方法:1、打开ps,点击ps顶部菜单栏上的“编辑”按钮展开编辑菜单;2、在展开的编辑菜单中点击“首选项”按钮,然后点击“界面...”按钮;3、在界面设置中将用户界面字体大小设置为“大”,将UI缩放设置为“200%”并保存设置,然后将ps重启即可生效。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






