Bootstrap 팝오버 플러그인은 확장된 보기를 제공합니다. 팝오버 플러그인은 요구 사항에 따라 콘텐츠와 마크업을 생성합니다. 기본적으로 팝오버는 트리거 요소 뒤에 배치됩니다.
팝오버는 툴팁과 유사하여 확장된 보기를 제공합니다. 팝오버를 활성화하려면 사용자가 해당 요소 위로 마우스를 가져가면 됩니다. 팝업 상자의 내용은 Bootstrap Data API를 사용하여 완전히 채울 수 있습니다. 이 방법은 도구 설명에 의존합니다.
이 플러그인의 기능을 별도로 참조하려면 Tooltip 플러그인에 따라 달라지는 popover.js를 참조해야 합니다. 또는 Bootstrap 플러그인 개요 장에서 언급한 대로 bootstrap.js 또는 bootstrap.min.js의 축소된 버전을 참조할 수 있습니다.
1. 사용법
팝오버 플러그인 요구 사항에 따라 콘텐츠와 마크업을 생성합니다. 기본적으로 팝오버는 트리거 요소 뒤에 배치됩니다. 다음 두 가지 방법으로 팝오버를 추가할 수 있습니다.
데이터 속성을 통해: 팝오버를 추가하려면 앵커/버튼 태그에 data-toggle="popover"를 추가하면 됩니다. 앵커의 제목은 팝오버의 텍스트입니다. 기본적으로 플러그인은 팝오버를 상단에 배치합니다.
<a href="#" data-toggle="popover" title="Example popover"> 请悬停在我的上面 </a>
JavaScript를 통해: JavaScript를 통해 팝오버 활성화:
$('#identifier').popover(옵션)
Popover 플러그인은 앞서 설명한 드롭다운 메뉴 및 기타 플러그인과 같은 순수한 CSS 플러그인이 아닙니다. 플러그인을 사용하려면 jquery(javascript 읽기)를 사용하여 활성화해야 합니다. 페이지의 모든 팝오버를 활성화하려면 다음 스크립트를 사용하세요.
$(function () { $("[data-toggle='popover']").popover(); });
2. 예시
팝업 상자는 요소를 클릭하면 제목과 내용이 포함된 컨테이너가 팝업되는 것을 의미합니다.
//基本用法
<button class="btn btn-lg btn-danger"
type="button"
data-toggle="popover"
title="弹出框"
data-content="这是一个弹出框插件">
点击弹出/隐藏弹出框
</button>
//JavaScript 初始化
$('button').popover();
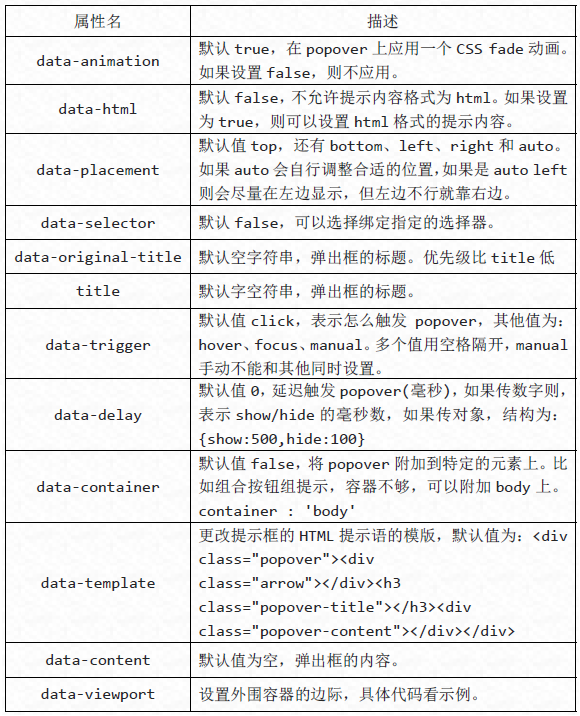
팝업 상자 플러그인에는 다음과 같이 프롬프트 표시를 구성하는 많은 속성이 있습니다.

$('button').popover({
container : 'body',
viewport : {
selector : '#view',
padding : 10,
}
});
JavaScript를 통해 실행되는 메소드는 4가지가 있습니다.
//显示
$('button').popover('show');
//隐藏
$('button').popover('hide');
//反转显示和隐藏
$('button').popover('toggle');
//隐藏并销毁
$('button').popover('destroy');
Popover 플러그인에는 네 가지 유형의 이벤트가 있습니다.

//事件,其他雷同
$('button').on('show.bs.tab', function() {
alert('调用 show 方法时触发!');
});
위 내용은 이 글의 전체 내용입니다. 부트스트랩 팝업박스 플러그인을 배우시는 모든 분들에게 도움이 되었으면 좋겠습니다.
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






