꼭 알아야 할 자바스크립트 지식 포인트 소개 : '리터럴 및 해당 유형'_자바스크립트 스킬
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:35:501298검색
코드 예:
코드 복사 코드는 다음과 같습니다.
var date1 = new Date( 2013,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //실행 결과가 false입니다.
date1 === date2; //실행 결과가 false입니다
var num1 = new Number(10);
var num2 = new Number(10);
num1 == num2; //실행 결과가 false입니다
num1 === num2; //실행 결과는 false입니다
num1 == 10; //실행 결과는 true입니다
10 == num2; //실행 결과는 true입니다
num1 = == 10; //실행 결과가 false입니다
10 === num2; //실행 결과가 false입니다
이 주제를 작성하려는 이유는 예상치 못한 오류가 자주 발생하기 때문입니다. 날짜 유형을 비교할 때 발생합니다. JavaScript에 노출된 거의 모든 개발자는 이 문제에 직면하게 됩니다.
도대체
규칙 1
다음 유형의 리터럴(값 유형)을 제외하고 JavaScript의 모든 것은 객체(참조 유형)입니다: 부울(예: true), 숫자(예: 100) ) , 정의되지 않음, null.
규칙 2
참조 유형을 "==" 또는 "==="로 비교할 때 둘이 동일한 메모리 주소를 가리키지 않는 한 false가 반환됩니다.
코드 예시
코드 복사 코드는 다음과 같습니다.
var date1 = new Date(2013 ,1,1);
var date2 = new Date(2013,1,1);
date1 == date2; //실행 결과가 false입니다.
date1 === date2; /실행 결과가 거짓입니다
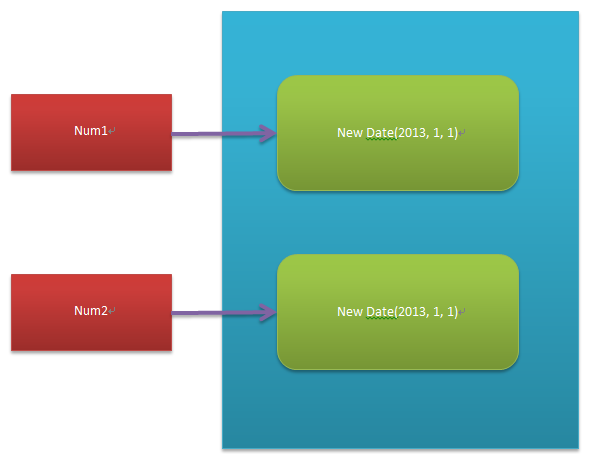
사진 표현

규칙 3
"=="를 사용하여 참조 유형과 해당 값 유형 간의 비교 연산을 수행하는 경우 먼저 유형 변환이 수행된 후 비교가 수행됩니다.
코드 예시
코드 복사 코드는 다음과 같습니다.
var num1 = new Number(10 );
var num2 = new Number(10);
num1 == 10; //실행 결과는 true
10 == num2; //실행 결과는 true
규칙 4: 참조 유형과 해당 값 유형 간에 비교 연산 "==="을 사용하면 항상 false가 반환됩니다.
코드 예시
코드 복사 코드는 다음과 같습니다.
var num1 = new Number(10 );
var num2 = new Number(10);
num1 === 10; //실행 결과는 false
10 === num2; 🎜>
문자열은 JavaScript 인터프리터가 두 개의 동일한 리터럴을 발견하면 동일한 메모리 주소를 할당합니다. JavaScript 자체도 값 의미를 유지합니다. 생성된 후 수정됨).
코드 예시
코드 복사 코드는 다음과 같습니다.
var str1 = new String('hello');
var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 // 포인팅 결과가 false
str1 === str2 //포인팅 결과가 false
str3 == str4 //포인팅 결과가 true
str3 === str4 //포인팅 결과 is true
str2 = = str4 //포인팅 결과가 true입니다
str2 === str4 //포인팅 결과가 false입니다
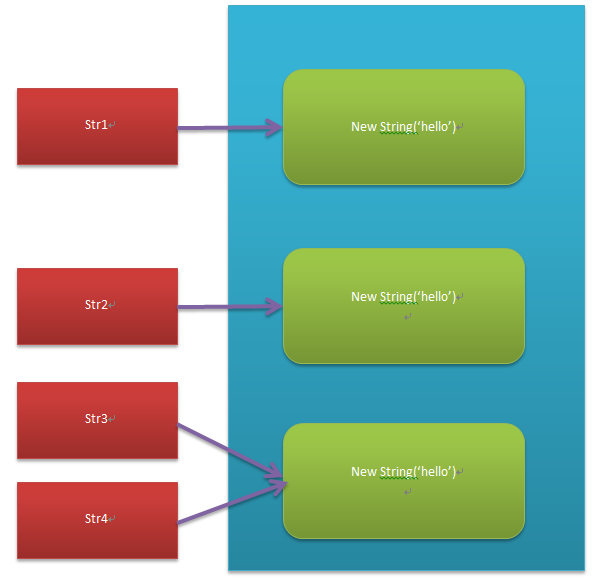
그림 표현var str2 = new String('hello');
var str3 = 'hello';
var str4 = 'hello';
str1 == str2 // 포인팅 결과가 false
str1 === str2 //포인팅 결과가 false
str3 == str4 //포인팅 결과가 true
str3 === str4 //포인팅 결과 is true
str2 = = str4 //포인팅 결과가 true입니다
str2 === str4 //포인팅 결과가 false입니다
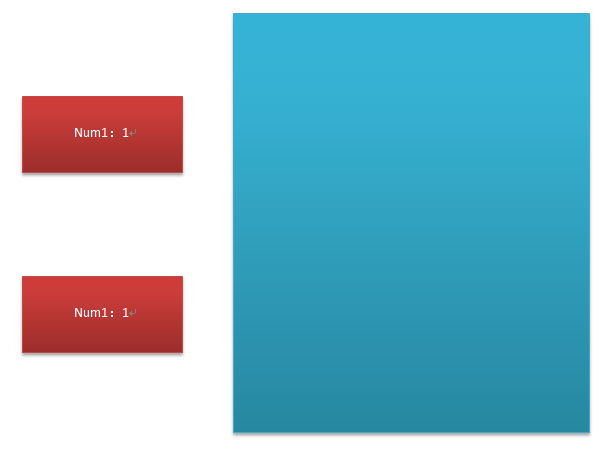
 값 유형의 메모리 레이아웃
값 유형의 메모리 레이아웃 코드 예시
<span style="COLOR: #008080">1</span> <span style="COLOR: #0000ff">var</span> num1 = 1<span style="COLOR: #000000">;</span><span style="COLOR: #008080">2</span> <span style="COLOR: #0000ff">var</span> num2 = 1;

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

