jquery 기반 has() 메소드에 대한 자세한 설명과 find() 메소드, filter() 메소드와의 차이점_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:35:081149검색
has(selector 또는 DOM 요소) selector 또는 DOM 요소를 기준으로 일치하는 요소 집합을 조건으로 설정하고, 각 요소의 자손에 해당 조건이 존재하는지 검색하고, 해당 요소를 충족하는 요소로 새로운 결과 집합을 구성합니다. 상태.
다음은 예시입니다.
코드 복사 코드는 다음과 같습니다
- 목록 항목 1
- 목록 항목 2
span>a
코드 복사 코드는 다음과 같습니다.
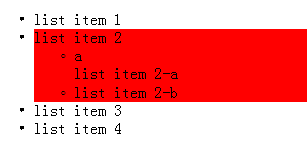
$('li').has('span').css(' background-color', 'red') ;
얻은 결과는 다음과 같습니다.

참고: 는 판단의 역할만 합니다. 원본 결과 집합의 요소가 일치하는지 확인하려면 has 매개변수의 선택기나 DOM 요소를 조건으로 사용하세요. 일치하지 않는 요소를 제거하고 일치하는 요소로 새 결과 집합을 형성합니다.
이것은 현재 결과 집합에 있는 각 요소의 자손을 가져오는 find() 메서드와 다릅니다. 매개변수(선택기, jquery 컬렉션 또는 DOM 요소)는 필터 조건으로 사용되며, 필터 조건을 충족하는 것은 유지되고, 유지되는 것은 자손입니다. has() 메소드에서 매개변수는 조건으로만 사용됩니다. 조건이 충족되면 하위 요소가 아닌 이전 요소가 새 결과 세트에 추가됩니다.
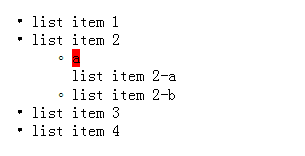
$('li').find('span').css('background-color', 'red');결과는 다음과 같습니다.
 filter() 메소드와 has() 메소드의 매개변수는 모두 필터링 조건입니다. 차이점은 filter() 메서드에서는 조건이 자신에게 적용되고 has() 메서드에서는 조건이 하위 요소에 적용된다는 것입니다.
filter() 메소드와 has() 메소드의 매개변수는 모두 필터링 조건입니다. 차이점은 filter() 메서드에서는 조건이 자신에게 적용되고 has() 메서드에서는 조건이 하위 요소에 적용된다는 것입니다.
li 자신에게 적용되고 has() 메서드 조건은 li 하위 요소 코드 복사 코드는 다음과 같습니다.
목록 항목 2-a
< /li>
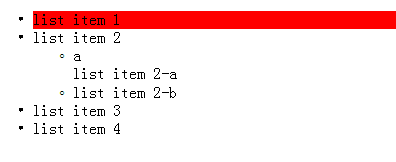
코드 복사 코드는 다음과 같습니다.$('li').filter( '.a').css( 'Background-color', 'red');
결과는 다음과 같습니다.

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

