JavaScript_Basic 지식에서 문자열 연결 성능에 대해 알아야 할 몇 가지 문제
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 17:34:181215검색
자바스크립트의 핵심은 ECMAScript입니다. 다른 언어와 마찬가지로 ECMAScript 문자열은 불변입니다. 즉, 해당 값을 변경할 수 없습니다.
다음 코드를 고려하세요.
var str = "hello ";
str = "world"; 실제로 이 코드가 이면에서 수행하는 단계는 다음과 같습니다.
1. 생성 "hello" 문자열을 저장하는 문자입니다.
2. "world"를 저장할 문자열을 만듭니다.
3. 연결 결과를 저장할 문자열을 만듭니다.
4. str의 현재 내용을 결과에 복사합니다.
5. 결과에 "world"를 복사합니다.
6. 결과를 가리키도록 str을 업데이트합니다.
문자열 연결이 완료될 때마다 2~6단계가 수행되므로 이 작업은 매우 리소스 집약적입니다. 이 프로세스를 수백, 수천 번 반복하면 성능 문제가 발생할 수 있습니다. 해결 방법은 Array 객체를 사용하여 문자열을 저장한 다음 Join() 메서드(매개 변수는 빈 문자열)를 사용하여 최종 문자열을 만드는 것입니다. 이전 코드를 다음 코드로 바꾸는 것을 상상해 보세요.
var arr = new Array();
arr[0] = "hello";
arr[1] = "world";
var str = arr.join("");
이렇게 하면 배열에 몇 개의 문자열이 추가되어도 문제가 되지 않습니다. 왜냐하면 Join() 메서드가 호출될 때만 조인 작업이 발생하기 때문입니다. 이때 수행할 단계는 다음과 같습니다.
1. 결과를 저장할 문자열을 생성합니다
2. 각 문자열을 결과의 적절한 위치에 복사합니다
이 해결 방법도 좋지만 더 좋은 방법이 있습니다. 문제는 이 코드가 의도한 바를 정확하게 반영하지 않는다는 것입니다. 이해하기 쉽도록 StringBuffer 클래스로 기능을 래핑할 수 있습니다.
function StringBuffer() {
this._strings_ = new Array();
}
StringBuffer.prototype.append = function(str) {
this._strings_.push(str);
};
StringBuffer.prototype.toString = function() {
return this._strings_.join("");
};
여기서 가장 먼저 주목해야 할 것은 코드는 문자열입니다. 속성은 비공개 속성을 의미합니다. 여기에는 두 가지 메서드, 즉 add() 및 toString() 메서드만 있습니다. Append() 메소드에는 문자열 배열에 매개변수를 추가하는 매개변수가 있습니다. toString() 메소드는 배열의 Join 메소드를 호출하고 실제 연결된 문자열을 반환합니다. StringBuffer 객체를 사용하여 문자열 집합을 연결하려면 다음 코드를 사용할 수 있습니다.
var buffer = new StringBuffer();
buffer.append("hello ");
buffer.append("world");
var result = buffer.toString ();
위 구현을 바탕으로 실행 시간을 비교해 보겠습니다. 즉, " "를 사용하여 문자열과 캡슐화된 도구를 하나씩 연결합니다. 다음 코드를 사용하여 StringBuffer 개체 및 기존 문자열 연결 방법의 성능을 테스트할 수 있습니다.
var d1 = new Date();
var str = "";
for (var i=0; i str = "text";
}
var d2 = new Date();
console.log("더하기 연결: "
(d2.getTime() - d1.getTime()) " 밀리초");
var buffer = new StringBuffer();
d1 = new Date();
for (var i=0; i buffer.append("text") ;
}
var result = buffer.toString();
d2 = new Date();
console.log("StringBuffer와의 연결: "
(d2.getTime() - d1.getTime()) " 밀리초");
이 코드는 문자열 연결에 대해 두 가지 테스트를 수행합니다. 첫 번째는 더하기 기호를 사용하고 두 번째는 StringBuffer 클래스를 사용합니다. 각 작업은 10,000개의 문자열을 연결합니다. 날짜 값 d1 및 d2는 작업을 완료하는 데 걸리는 시간을 결정하는 데 사용됩니다. 매개변수 없이 Date 객체를 생성하면 현재 날짜와 시간이 객체에 할당된다는 점에 유의하세요. 조인 작업에 걸린 시간을 계산하려면 getTime() 메서드의 반환 값을 사용하여 날짜의 밀리초 표현을 뺍니다. 이는 JavaScript 성능을 측정하는 일반적인 방법입니다. 이 테스트의 결과는 StringBuffer 클래스 사용과 더하기 기호 사용의 효율성을 비교하는 데 도움이 될 수 있습니다.
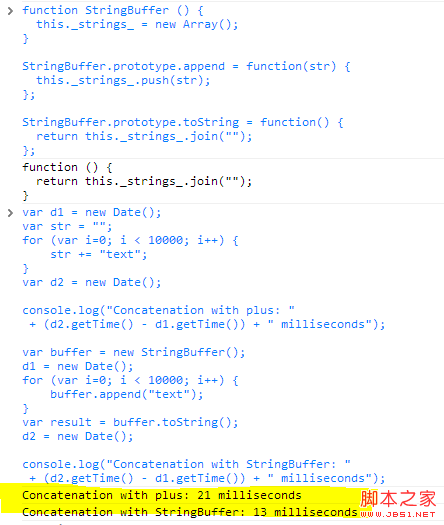
위 예시의 결과는 다음과 같습니다.

그러면 어떤 사람들은 JavaScript의 String 개체가 concat() 메서드도 캡슐화한다고 말할 수 있습니다. 또한 아래 concat() 메서드를 사용하여 콘솔에 다음 코드를 입력합니다.
var d1 = new Date();
var str = "";
for (var i=0; i str.concat("text");
}
var d2 = new Date();
console.log("더하기 연결: "
(d2.getTime() - d1.getTime()) " milliseconds");
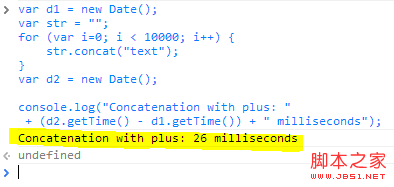
완료된 것을 볼 수 있습니다. 10000회 문자를 연결하는 데 걸리는 시간은 다음과 같습니다.

일정 개수의 문자열 연결이 있을 경우 Java와 유사한 StringBuffer 개체(함수)를 Javascript에 캡슐화하여 작업을 수행하면 성능을 향상시킬 수 있다는 결론을 내릴 수 있습니다.

