 웹 프론트엔드
웹 프론트엔드 JS 튜토리얼
JS 튜토리얼 Node.js는 지정된 컨트롤의 입력 커서 좌표를 얻습니다. IE, Chrome, Firefox 및 기타 주류 브라우저_javascript 기술과 호환됩니다.
Node.js는 지정된 컨트롤의 입력 커서 좌표를 얻습니다. IE, Chrome, Firefox 및 기타 주류 브라우저_javascript 기술과 호환됩니다.var kingwolfofsky = {
/**
* 페이지에서 입력 커서의 좌표를 가져옵니다.
* @param {HTMLElement} 입력 상자 요소
* @return {Object} 왼쪽, 위쪽, 아래쪽 반환
*/
getInputPositon: function (elem) {
if (document.selection) { //IE 지원
elem. 집중하다();
var Sel = document.selection.createRange();
return {
왼쪽: Sel.boundingLeft,
상단: Sel.boundingTop,
하단: Sel.boundingTop Sel.boundingHeight
};
} else {
var that = this;
var cloneDiv = '{$clone_div}', cloneLeft = '{$cloneLeft}', cloneFocus = '{$cloneFocus}', cloneRight = '{$cloneRight}';
var none = ' ';
var div = elem[cloneDiv] || document.createElement('div'), focus = elem[cloneFocus] || document.createElement('span');
var text = elem[cloneLeft] || document.createElement('span');
var offset = that._offset(elem), index = this._getFocus(elem), focusOffset = { 왼쪽: 0, 위쪽: 0 };
if (!elem[cloneDiv]) {
elem[cloneDiv] = div, elem[cloneFocus] = 포커스;
elem[cloneLeft] = 텍스트;
div.appendChild(텍스트);
div.appendChild(포커스);
document.body.appendChild(div);
focus.innerHTML = '|';
focus.style.cssText = 'display:inline-block;width:0px;overflow:hidden;z-index:-100;word-wrap:break-word;word-break:break-all;';
div.className = this._cloneStyle(elem);
div.style.cssText = '가시성:hidden;display:inline-block;position:absolute;z-index:-100;word-wrap:break-word;word-break:break-all;overflow:hidden ;';
};
div.style.left = this._offset(elem).left "px";
div.style.top = this._offset(elem).top "px";
var strTmp = elem.value.substring(0, index).replace(/, '/g, '>').replace(/n/ g, '
').replace(/s/g, 없음);
text.innerHTML = strTmp;
focus.style.display = '인라인 블록';
try { focusOffset = this._offset(focus); } 잡기 (e) { };
focus.style.display = '없음';
return {
왼쪽: focusOffset.left,
상단: focusOffset.top,
하단: focusOffset.bottom
};
}
},
// 克隆元素样式并返回类
_cloneStyle: 함수(elem, 캐시) {
if (!cache && elem['${cloneName}']) return elem['${cloneName}'];
var className, name, rstyle = /^(number|string)$/;
var rname = /^(content|outline|outlineWidth)$/; //오페라: 내용; IE8:outline &&outlineWidth
var cssText = [], sStyle = elem.style;
for (sStyle의 이름) {
if (!rname.test(name)) {
val = this._getStyle(elem, name);
if (val !== '' && rstyle.test(typeof val)) { // Firefox 4
name = name.replace(/([A-Z])/g, "-$1").toLowerCase ();
cssText.push(이름);
cssText.push(':');
cssText.push(val);
cssText.push(';');
};
};
};
cssText = cssText.join('');
elem['${cloneName}'] = className = 'clone' (새 날짜).getTime();
this._addHeadStyle('.' className '{' cssText '}');
클래스 이름 반환;
},
// 向页头插入样式
_addHeadStyle: function (content) {
var style = this._style[document];
if (!style) {
style = this._style[document] = document.createElement('style');
document.getElementsByTagName('head')[0].appendChild(style);
};
style.styleSheet && (style.styleSheet.cssText = 내용) || style.appendChild(document.createTextNode(content));
},
_style: {},
// 获取最终样式
_getStyle: 'getCompulatedStyle' in window ? function (elem, name) {
return getCompulatedStyle(elem, null)[name];
} : 함수(요소, 이름) {
return elem.currentStyle[이름];
},
// 获取光标在文本框的位置
_getFocus: function (elem) {
var index = 0;
if (document.selection) {// IE 지원
elem.focus();
var Sel = document.selection.createRange();
if (elem.nodeName === 'TEXTAREA') {//textarea
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(elem);
var 인덱스 = -1;
while (Sel2.inRange(Sel)) {
Sel2.moveStart('character');
색인 ;
};
}
else if (elem.nodeName === 'INPUT') {// input
Sel.moveStart('character', -elem.value.length);
색인 = Sel.text.length;
}
}
else if (elem.selectionStart || elem.selectionStart == '0') { // Firefox 지원
index = elem.selectionStart;
}
반환(색인);
},
// 获取元素在页face中位置
_offset: function (elem) {
var box = elem.getBoundingClientRect(), doc = elem.ownerDocument, body = doc.body, docElem = doc.documentElement;
var clientTop = docElem.clientTop || body.clientTop || 0, clientLeft = docElem.clientLeft || body.clientLeft || 0;
var top = box.top(self.pageYOffset || docElem.scrollTop) - clientTop, left = box.left(self.pageXOffset || docElem.scrollLeft) - clientLeft;
return {
왼쪽: 왼쪽,
상단: 상단,
오른쪽: 왼쪽 box.width,
하단: 상단 box.height
};
}
};
function getPosition(ctrl) {
var p = kingwolfofsky.getInputPositon(ctrl);
document.getElementById('show').style.left = p.left "px"
document .getElementById('show').style.top = p.bottom "px"
}
---- ------------------------------------- ------------------------------------- ------------------
통화 코드:
var elem = document.getElementById(controlID);
var p = kingwolfofsky.getInputPositon(elem)
p.left ;/ /지정된 위치의 좌표 가져오기
p.top;//위와 동일
p.bottom;//위와 동일
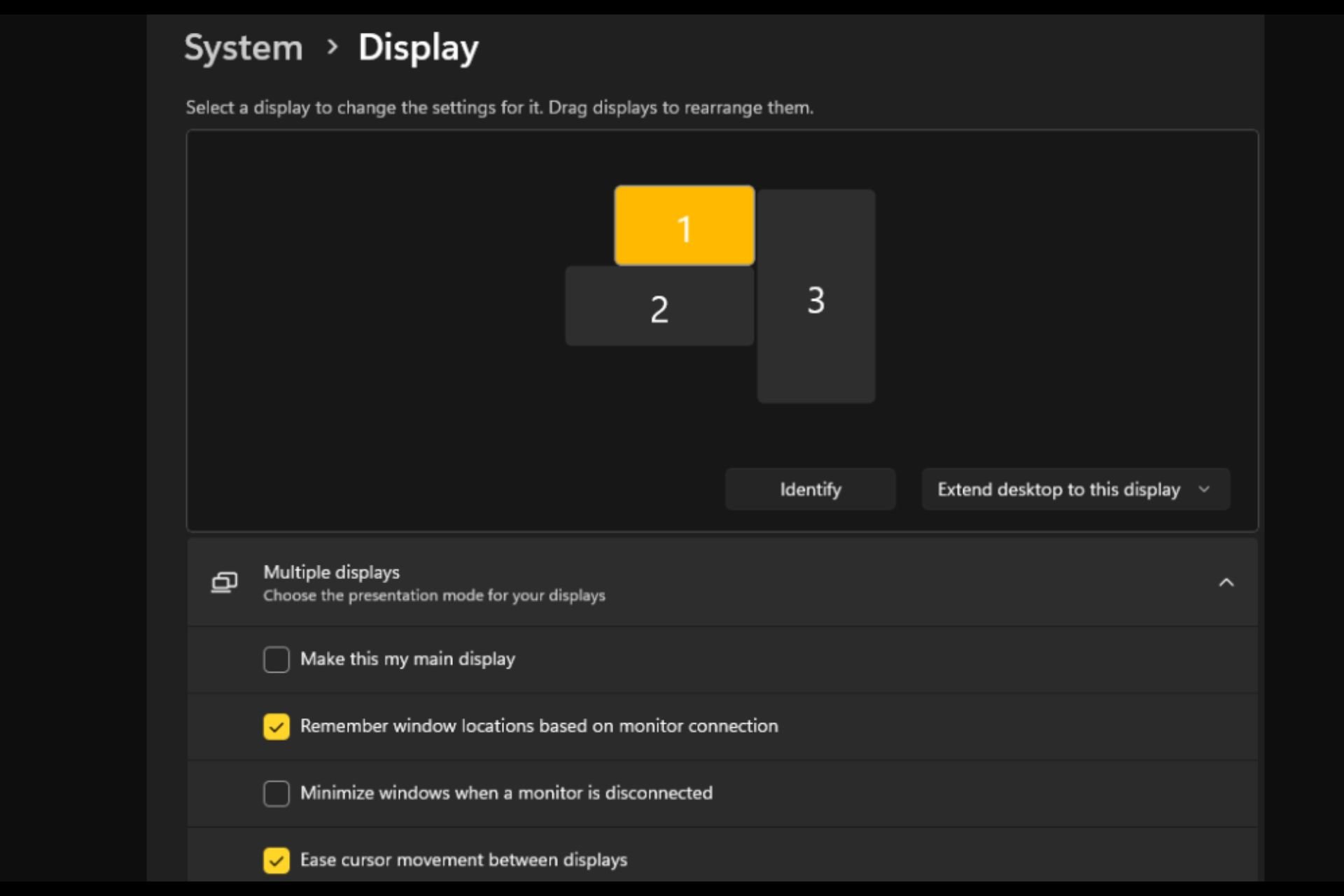
 打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM
打开或关闭 Easy T光标在 Windows 11 上的显示器之间移动Sep 30, 2023 pm 02:49 PM通常,当使用双显示器设置时,会出现如何无缝地让光标从一个显示器移动到另一个显示器的问题。当您的鼠标光标在没有您控制的情况下从一个显示器移动到另一个显示器时,这可能会令人沮丧。如果Windows默认情况下允许您轻松地从一个显示器切换到另一个显示器,那不是很好吗?幸运的是,Windows11具有一个功能可以做到这一点,并且不需要很多技术知识来执行它。缓和光标在显示器之间的移动有什么作用?此功能有助于防止将鼠标从一台显示器移动到另一台显示器时光标漂移。默认情况下,该选项处于禁用状态。如果将其打开,鼠标
 解决win7开机只出现黑屏并有光标问题的方法Dec 30, 2023 pm 10:25 PM
解决win7开机只出现黑屏并有光标问题的方法Dec 30, 2023 pm 10:25 PMwindows7系统目前已经停止了更新,因此如果出现问题只能自己解决了。像下图这种开机之后一个光标黑屏的问题,就有很多种情况,需要一个个进行排查,如果不想花时间排查也可以直接重装系统。win7开机只有一个光标黑屏怎么办第一种解决方法:重启电脑,重启后立即长按键盘“F8”按键。然后在高级系统菜单中选择“最后一次正确的配置”。第二种解决方法:按下快捷键“CTRL+SHIFT+ESC”,看是否能够调出任务管理器,能的话右键结束进程中的Explorer.exe然后新建运行Explorer.exe尝试是否
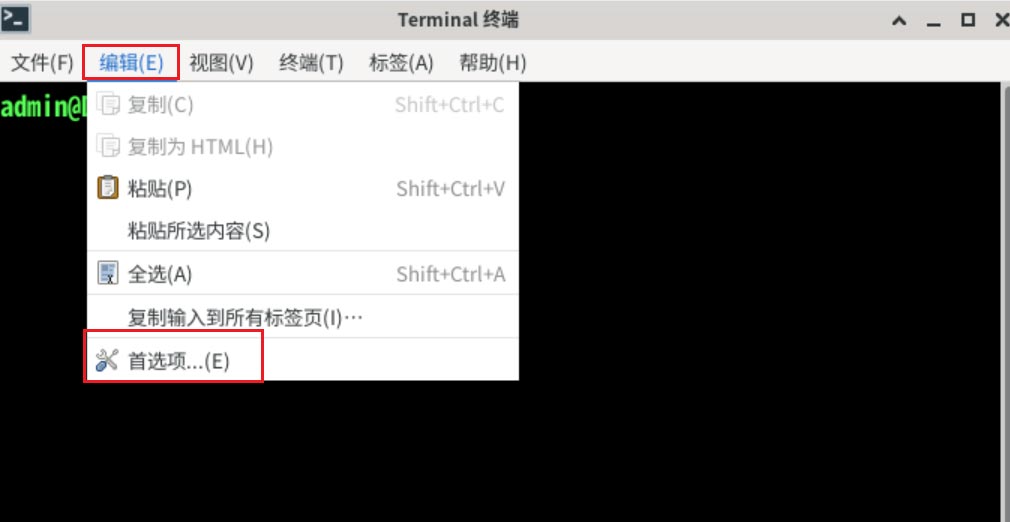
 如何设置Debian 11 Xfce终端的光标颜色?Jan 03, 2024 pm 02:36 PM
如何设置Debian 11 Xfce终端的光标颜色?Jan 03, 2024 pm 02:36 PMXfce是什么?Xfce是一个自由软件,运行在类Unix操作系统(如Linux、FreeBSD和Solaris)上,提供轻量级桌面环境。Debian11Xfce终端如何调光标颜色?随小编一起看一下具体操作吧。单击【编辑】-【首选项】。切换到【颜色】选项卡。勾选自定义【光标颜色】,单击右侧颜色选择按钮。打开调色板后,单击选择要设置的光标颜色即可。
 点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM
点击input框没有光标怎么办Nov 24, 2023 am 09:44 AM点击input框没有光标的解决办法:1、确认输入框焦点;2、清除浏览器缓存;3、更新浏览器;4、使用JavaScript;5、检查硬件设备;6、检查输入框属性;7、调试JavaScript代码;8、检查页面其他元素;9、考虑浏览器兼容性。
 能使小键盘区在编辑功能和光标控制之间转换的按键是什么Jul 26, 2021 pm 02:44 PM
能使小键盘区在编辑功能和光标控制之间转换的按键是什么Jul 26, 2021 pm 02:44 PM能使小键盘区在编辑功能和光标控制之间转换的按键是NumLock;Numlock就是指锁住数字,如果在键盘上取消Numlock键,那么就无法使用小键盘上面的数字。
 linux vi 不显示光标怎么办Mar 22, 2023 am 09:39 AM
linux vi 不显示光标怎么办Mar 22, 2023 am 09:39 AMlinux vi不显示光标的解决办法:1、登录linux系统,进入终端;2、通过执行“echo -e "\033[?25h"”方法显示光标即可。
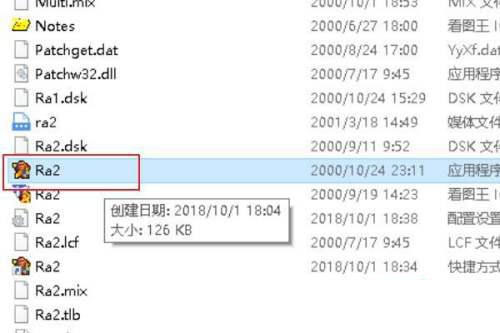
 Win10红警黑屏只有看到电脑鼠标怎么解决Win10红警打开黑屏仅有光标该怎么办Jul 08, 2023 pm 06:49 PM
Win10红警黑屏只有看到电脑鼠标怎么解决Win10红警打开黑屏仅有光标该怎么办Jul 08, 2023 pm 06:49 PM红警是一款传统的策略类游戏,近期有客户说他在玩红警是发生了黑屏的状况,但显示屏上只有见到电脑鼠标,仅有光标在的会也没法继续玩该软件了,那麼Win10红警打开黑屏仅有光标怎么办呢,下边小编给大伙儿共享Win10红警黑屏只有看到电脑鼠标的解决方案。Win10红警黑屏只有看到电脑鼠标怎么解决?1、在文件夹名称内寻找如下图所示的文档。2、打开快捷方式图标,再加上“-win”标识符。3、鼠标点击选定如下图所示文档,挑选“用文本文档打开”。4、依照下面的图所显示修改分辨率。
 在Java中找到平行四边形的所有可能坐标Aug 26, 2023 pm 07:41 PM
在Java中找到平行四边形的所有可能坐标Aug 26, 2023 pm 07:41 PM平行四边形是指具有两对平行边的四边形,其中对边长度相等,对角线度量相等。InthisarticlewearegoingtofindallpossiblecoordinatesofaParallelogram.Basically,wewillfindallthepossiblecoordinatesfromthegiventhreecoordinatestomakeaparallelogramofanon-zeroarea.Herethethreegivencoordinatesarenotfix


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.





